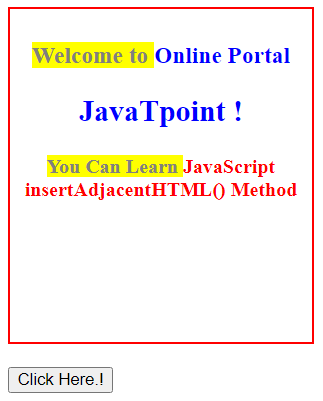
JavaScript insertAdjacentHTML() methodThe Element interface's insertAdjacentHTML() method converts the given text to HTML or XML and puts the generated nodes into the DOM tree at a predetermined point. To insert text as an HTML file at a certain point in the DOM, use the insertAdjacentHTML() method. The text in HTML can be changed or added Using this technique. SyntaxThe following syntax shows the method and its parameter in detail. ParametersThe below two parameters and their sub-parts show the uses of the work method. 1) position a string indicating the element's location relative to the string. It must be one of the strings listed below: i) "beforebegin" Before the element, use "beforebegin." Only true if the element has a parent element and is in the DOM tree. ii) "afterbegin" The "afterbegin" is used immediately after the element's first child. iii) "beforeend" The "beforeend" is used immediately after the element's last child. iv) "afterend" After the element, the "afterend" position works for the function. Only true if the element has a parent element and is in the DOM tree. 2)text The text will be converted to HTML or XML and added to the tree. Return ValueThe webpage with the given change will be returned. There are four possible legal position values. ExamplesThe examples show the multiple operations with the method using position and text. Example1 The following program uses the afterbegin position with specific text using the JavaScript insertAdjacentHTML() method. Here, we can use the simple position and text. Output The afterbegin data inserted into the web page shows in the below image. 
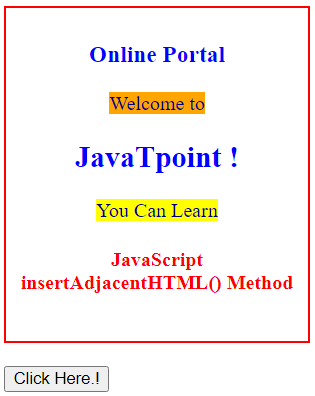
Example2 The following program uses the afterend position with specific text using the JavaScript insertAdjacentHTML() method. Output The afterend data inserted into the web page shows in the below image. 
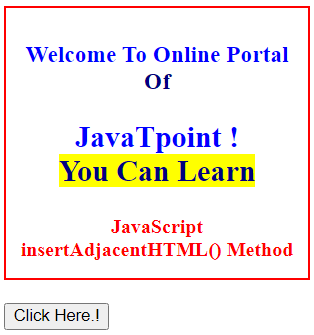
Example3 The following program uses the beforebegin position with specific text using the JavaScript insertAdjacentHTML() method. Output The beforebegin data inserted into the web page shows in the below image. 
Example4 The following program uses the beforeend position with specific text using the JavaScript insertAdjacentHTML() method. Output The beforeend data inserted into the web page shows in the below image. 
Example5 The following program uses the JavaScript insertAdjacentHTML() method to use all positions with specific text. Output The image shows the javascript insertAdjacentHTML method's information. 
Supported BrowsersThe following browsers and their versions are supported by DOM insertAdjacentHTML() Method in Javascript:
ConclusionThe javascript insertAdjacentHTML method is used in the web pages as the document object method. It inserts single or multiple texts using a function or event. The method placed information using multiple positions and styles. It creates user-friendly user functionality and initially saves more data in a small space.
Next TopicHow to use Console in JavaScript
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









