The textContent in JavascriptThe JavaScript textContent property works to set and get the page's text content. It is used to pass and display the text content of some information, tags, and large size of data and its nodes. The TextContent varies from the nodeValue of the script tag and returns content from child nodes of the multiple data types. If the node is a text node, a processing instruction, or a tag remark, then javascript textContent gets or sets the text. The TextContent shows the concatenation of the textContent of each child node. It shows the processing instructions and comments to the other node types. SyntaxThere are two syntaxes available for the JavaScript text content. The first syntax uses to set the text of a node, and the second syntax uses to retrieve the node's text. Syntax 1: The following syntax uses to set the node's text using textual content. Syntax 2: The following syntax uses textual content to get the node's text. Return Value:
ExamplesThe following examples show the set and get the various type of information using the textContent attribute. Example 1 The following example uses text content in the javascript to set the information. The node data shows the text of the tags. Output The following image shows the set the data using the content node. 
Example 2 The following example uses text content in the javascript to get the information. We can get the value of the click function's button. Output The following image shows the set the data using the content node. 
Example 3 The following example uses text content in the javascript to get the information. We can get the value of the click function's button. Output The following image shows the set the data using the content node. 
Example4 The following example uses text content on the button value to get and set the information. We can get the value after clicking the button. Output The following image shows the set the data using the content node. 
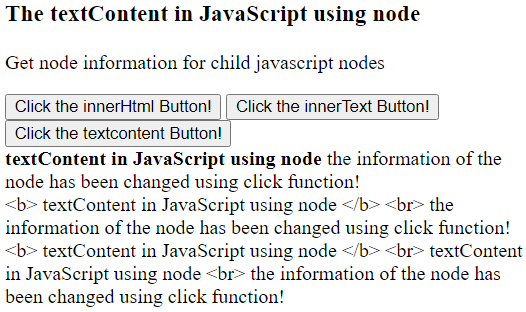
Example5 The following example uses to get and set the information using innerHtml, innerText, and text content on the button value. We can get the difference in the output data after clicking the button. Output The following image shows the set the data using the content node. 
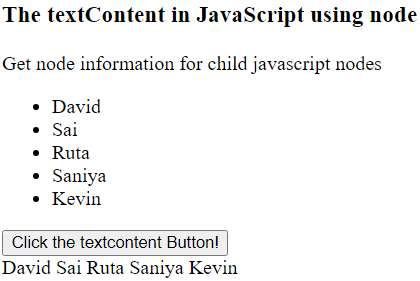
Example 6 The following example uses to get the list data and set the information using text content on the onclick button value. We can get the data of the list and other tags information. Output The following image shows the set the data using the content node. 
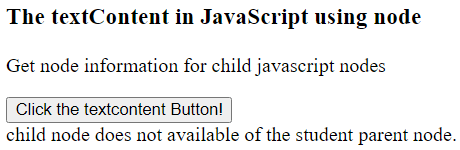
Example 7 The text content does not support empty data if information or string is empty. It shows the empty string as a value. Output The following image shows the get the data using text content node. 
Key Point of the text content in javascript
ConclusionThe text content displays multiple types of information. The html tag required information and list data shown using a single method.
Next TopicJavaScript Throttling
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










