JavaScript Exponentiation OperatorThe output of raising a first input value to the power of the second input value is returned by the exponentiation (**) operator. It is the same as Math.pow(), except that it also accepts BigInts as operands. The javascript exponentiation operator is used to calculate the exponential value of the given power data. It is the replacement of the Math.pow() function for better operation. We can use positive, negative, and number input data for calculations. Syntax The following syntax is the symbol to use the exponentiation operator. Or
Drawback of the Math.pow() Operator
Output The following image shows the different input values and output data. 
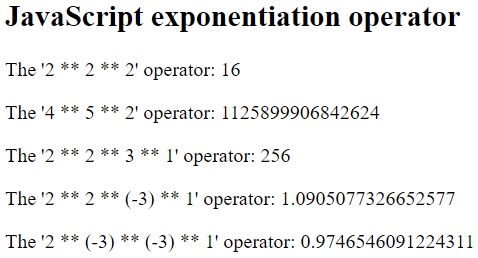
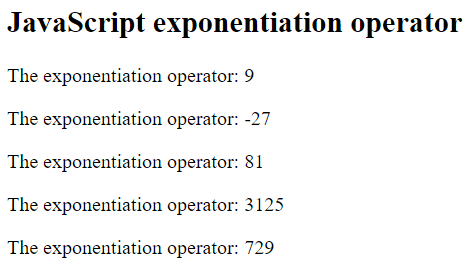
Examples The following examples display the exponentiation operator and its working procedure. Example 1: The basic exponentiation operator and its working procedure are shown below. Output The basic value of the operator shows in the output image. 
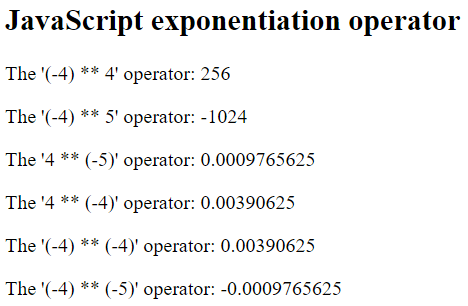
Example 2: The basic exponentiation operator with a negative input value shows below. Output The basic values of the operator are shown in the output image. 
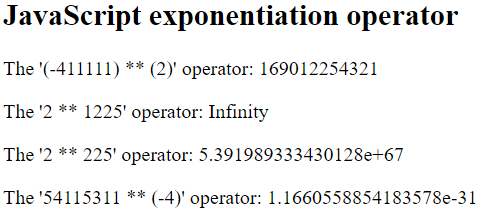
Example 3: the basic exponentiation operator with large size values shows in the below example. Output The basic value of the operator shows in the output image. 
Example 4: The example of the multiple exponentiation operator with input data is below. Output The basic value of the operator shows in the output image. 
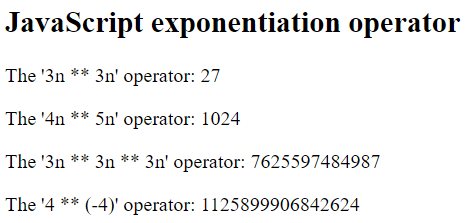
Example 5: The basic exponentiation operator with bigint data show in the below example. Output The basic value of the operator shows in the output image. 
Example 6: The basic exponentiation operator with other operators shows below. Output The basic value of the operator shows in the output image. 
Syntax Error for the Exponentiation OperatorThe negative value needs to write in a simple bracket. If we can use it as it is like positive input data, then javascript shows syntax error as a console. Let's see the example of the syntax error of the exponentiation operator. Output The syntax error of the operator shows in the output image. 
ConclusionThe exponentiation operator is the most advance and latest operator to calculate and get exponential value. It is an easy, simple, and user-friendly JavaScript operator for users and developers.
Next TopicJavaScript indexedDB
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









