Javascript Focus MethodThe focus method uses the html field where the user needs to focus on a particular area. It is used on the user-interface tag or input tag. This javascript method uses for multiple input fields in the web page, and the user does not get complications. SyntaxThe following syntax uses to apply focus on the selector. Explanation
ExamplesThe examples use the focus method with the different input types of the html tag. We can use any user interactive selector or tag to use the focus event. Example 1: The javascript focus() method uses the input tag with the remove focus tag. Output The given output shows the operation of the focus method. 
Example 2: The javascript focus() method uses the <a> tag with the remove focus tag. The method works on the link or anchor tag's validation. Output The given output shows the operation of the focus method. 
Example 3: The javascript focus() method uses the input tag with the remove focus tag. The focus works when the window loads the page using the event. The focus event removes easily after clicking the button. Output The given output shows the operation of the focus method. 
Example 4: The javascript focus() method uses the <a> tag with the remove focus tag. The method works on the textarea validation and removes the focus event with the onclick function. Output The given output shows the operation of the focus method. 
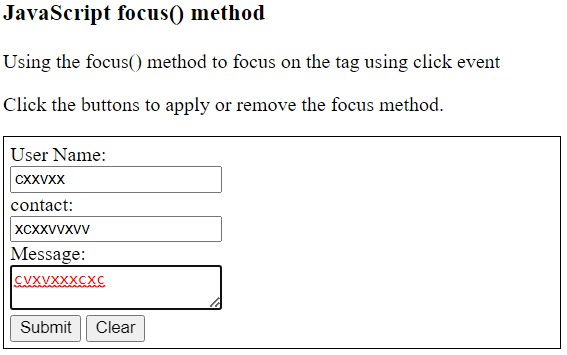
Example 5: We cannot use focus events on all tags simultaneously. The example shows how to operate multiple focus events for various user interactive tags. Output The given output shows the operation of the focus method. 
ConclusionThe focus method helps to validate the input tag of the html using javascript. We can use one form, submit data and restrict data to users. It makes user-friendly and attractive web pages for operating and maintaining data.
Next TopicJavaScript hashchange Event
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










