JavaScript indexedDBA sizable object store integrated into the browser is called IndexedDB. Using key-value pairings, the IndexedDB enables you to store the data persistently. Any JavaScript type, such as boolean, number, text, undefined, null, date, regex, object, array, blob, and files, may be used as the value. A sizable object kept in web browsers is the IndexedDB. Key-value pairs are how the IndexedDB stores data. Any data, both primary and complex, can be used as values. Why is indexedDB used?
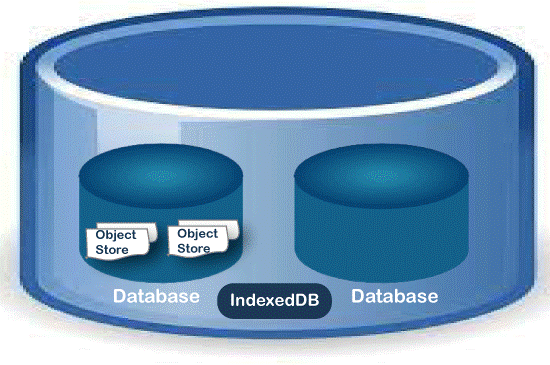
IndexedDB architectureThe design of the IndexedDB is shown in the following image: 
Databases The most advanced level of IndexedDB is a database. One or more than one object storage is found in databases. Single or multiple databases may be present in the IndexedDB. For the web application, you generally construct one database. Object Stores for datas You can use object storage as a bucket to keep the data and related indexes organized. It works similarly within SQL databases. Records that are kept in key-value pairs are kept in object storage. Indexes Data may be searched for using an object's properties thanks to indexes. In a technical sense, you build indexes on object stores known as parent object stores. For instance, if you are storing contact information, you might want to make indexes for the contact email, full name, and address so that you can search for them using these criteria. Principles of IndexedDBThe IndexedDB's fundamental concepts are briefly explained below: 1) IndexedDB databases keep key-value pairs. The values stored in the IndexedDB, as opposed to localStorage and sessionStorage, can be complicated structures like objects and blobs. Keys can also be binary items, or they can be the characteristics of these things. Any property of the objects can be used to generate indexes for easy searching and sorting. 2) IndexedDB supports transactions A transaction always takes place while reading from or writing to an IndexedDB database. Users who launch a web-based application in two tabs or windows at once and read from the database and write the same database are protected by the transactional model, which guarantees data integrity. 3) The IndexedDB API is primarily asynchronous. Asynchronous operations are used by IndexedDB. When an operation is finished, and the output is accessible, it notifies you using DOM events. 4) The NoSQL system IndexedDB NoSQL technology is used by IndexedDB. To query data, it does not utilize SQL, in other words. It makes use of the cursor-returning query instead. Then, you may iterate the result set using the pointer. 5) IndexedDB adheres to the same-origin rule An origin is the URL of the page that contains the protocol, domain, and port where the code is executed.
IndexedDB follows the same-origin principle. It implies that every origin has a unique collection of databases. Additionally, one origin is unable to access databases from different sources. Develop the project structure in steps.
Filename: Demo.html Fundamental IndexedDB operationsThe following provides an overview of the fundamental operations of IndexedDB databases, including.
Let's first construct the project structure before creating a connection in the IndexedDB database. The following steps work for the indexedDB operation and setup. 1) Verify whether the IndexedDB is supported.The code that follows verifies a web browser's support for the IndexedDB. This may not be required any longer because the majority of contemporary web browsers accept or support the IndexedDB. 2) Open the databaseThe open() method of the browser is used to make a connection to a database. Two arguments can be passed to the open() function.
The IDBOpenDBRequest interface's open() method takes a request object that is an instance of that interface. The call returns an object called openRequest, and we should watch for events on it:
3) Establish object stores
How it functions Get the IDBDatabase object first, and then add it to the db_variable from the event.target.result. The auto-increment id The Name object storage with the auto-increment key should then be created by calling the createObjectStore() function a second time. For each new object entered into the Name object store, the IndexedDB_VARIABLE can create an auto-increment number as the key, starting at one.
4) Use insert, read, and delete data using the object storeUsers can insert, read, delete, and operate database information using the javascript function and indexedDB method. Examples The following examples show the IndexedDb operation, functions and output. Here we can see the basic operation and its working procedure with different examples. Example 1 The example shows whether the browsers support the IndexedDb or not using the JavaScript function. Output The output image shows the result of supporting IndexedDB to browsers. 
Example 2 The example shows the browsers support the IndexedDb with an event called javascript. The function gets error, success, or upgraded event called or not. If the database operates and maintains data successfully, then the success function works in the javascript-indexedDB. Output The output image shows which event called for the IndexedDB to browsers. 
Example 3 The example shows the browsers support the IndexedDb with an event called javascript. The function gets an error function after getting any error. If any error shows in the indexedDB with the availability and other methods, then onerror function works in the javascript. Output The output image shows an error message from the IndexedDB to browsers. 
Example 4 The example shows the browsers support the IndexedDb with an event called javascript. The function gets an upgrade function after the updated database version. If you change the database version from 1 to 2, then the onupgradeneeded function. Output The output image shows an upgraded message in the IndexedDB to browsers. 
Example 5 The example shows the browsers support the IndexedDb with an event called javascript. The function uses to establish an object to operate data. The auto-increment and unique data variables are created in the database. Output The output image shows which event called for the IndexedDB to browsers. 
SummaryThe databases make up the IndexedDB. Object storage exists in each database. Typically, one IndexedDB database is created for each web application. Web applications that don't need a constant internet connection can benefit from using the IndexedDB, especially those that can operate both online and offline.
Next TopicJavascript offsetX property
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









