How to add object in array using JavaScript?JavaScript offers three in-built functions to add or insert objects in an array. These methods are -
You can use any of these methods to add the objects to the array. Objects are the elements or values in the array. We will discuss each method in detail. Method 1: push()The push() function is a built-in array method of JavaScript. It is used to add the objects or elements in the array. This method adds the elements at the end of the array. "Note that any number of elements can be added using the push() method in an array." SyntaxAn objects is passed as a parameter in array.push() function as shown in below syntax - Here, array is a user-defined name of the array, e.g., car, fruits, movie, etc. Return valuesThe push() function returns the new length of the array after adding the new elements. Example 1This is a simple example of push() method, where we will initialize an array having three elements (movie names) in it. Then we will add two more objects to the array by passing the object name in movieList.push() method. Copy Code Test it NowOutput In the below response, you can see that push() method returned 5 as the number of elements after adding to the movieList array. 
Example 2This is another example of the push() function in which we used an HTML button to call the function to insert the new elements in the array. Copy Code Test it NowOutput: Before clicking the button By executing the above code, the response will be the same as given below. We have also created a Push Element button to add the new element to the array. 
Output: After clicking the button We have provided three more series names in the JavaScript code to add in that array. So, when you click on this Push Elements button, these elements will be added to the array. 
In both the above examples, you have noticed that the elements are inserted at the end of the array. Example 3: Take input from userIn this example, we will take the input from the user through HTML form to insert the element using the push() method. Copy Code Test it NowOutput: Before entering new input By executing the above code, you will initially get the output having three movie names. There is an input field to take input from the user and an Add Element button to submit the input value. See the output below: 
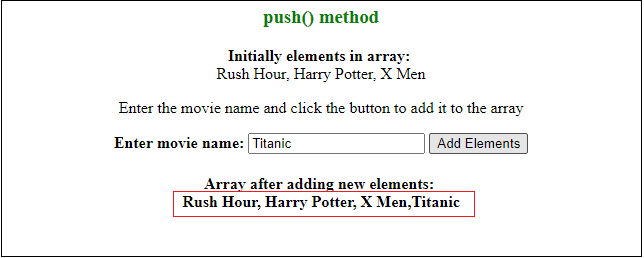
Output: After entering a new value We have provided Titanic as a new element value and clicked on the Add Element button. You will see that the Titanic is successfully added at the end to the array in the below output. 
Method 2: splice()The splice() function is another built-in array method of JavaScript. It is a special type of function which is used for both adding and removing the elements from a specific index in an array. It can perform both operations together. This method adds or removes the elements/objects at the specific index defined in it. The new object inserts at the specified index. The splice() method accepts three parameters - starting index¸ number of elements to be deleted, and new elements to be added. "Note that similar to the push() method, you can add any number of new elements using splice() method in an array." SyntaxSee the syntax of the splice() method below - An object can be added without removing any other element from the array by specifying the second parameter to 0. Here, array is a user-defined name of the array, e.g., car, fruits, movie, etc. Let's understand this array function with the help of examples of how it works. We will discuss both cases:
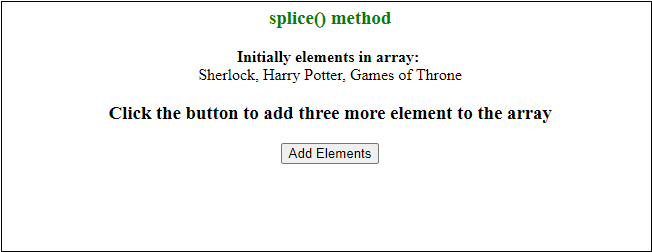
Example 1: By removing other elementsIn this example, we will remove other elements of the array to add new elements to it. The new elements/objects will be added to the array at the specified index given in the code. Copy Code Test it NowOutput On executing the above code, you will get the response having three series names (Sherlock, Harry Potter, Games of Throne) and an Add Element button like the given below: 
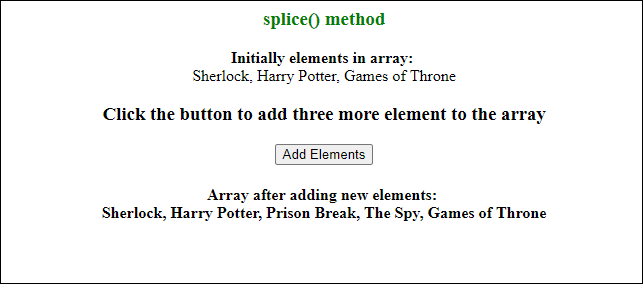
When you click on this Add Element button, firstly, the elements from the array index 1, e.g., a[1] (Harry Potter, Games of Throne) will be removed and then new elements (Prison Break, The Spy, Avengers) will be added to the array. 
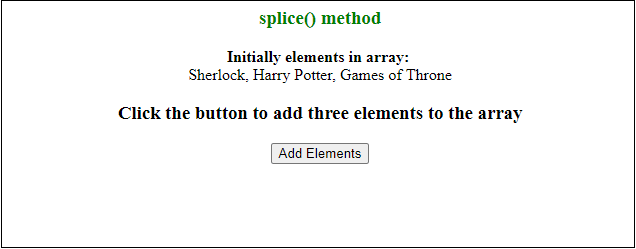
Example 2: Without removing other elementsIn this example, we will not remove other elements of the array to add new elements to it. We will just append the new elements to the array from the index as specified in the code. Copy Code Test it NowOutput On executing the above code, you will get the response having three elements/objects in array initially like the given below: 
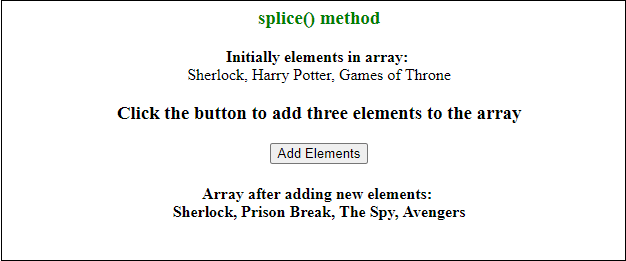
When you click on this Add Elements button, it will add two more elements/objects defined by us to the seriesList array. 
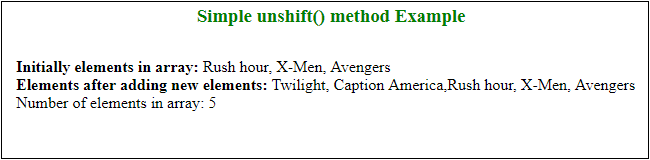
Method 3: unshift()The unshift() function is one more built-in array method of JavaScript. It is used to add the objects or elements in the array. Unlike the push() method, it adds the elements at the beginning of the array. "Note that you can add any number of elements in an array using the unshift() method." SyntaxAn objects is passed as a parameter in array.unshift() function as shown in below syntax - Here, array is a user-defined name of the array, e.g., car, fruits, movie, etc. Return valuesThe unshift() method returns the new length of the array after adding the new elements to it. You can store the length of the array returned by the unshift() function in a JavaScript variable. Example 1It is a simple example of unshift() function where we will have three elements (movie names ) in an array. Then we will add two more objects to the array by passing the object name in movieList.unshift() method. Copy Code Test it NowOutput In the below response, you can see that unshift() method returned 5 as the number of elements after adding to the movieList array. 
Example 2It is another example of the unshift() function in which we have used an HTML button to call the function to insert the new elements in the array. Copy Code Test it NowOutput: Before clicking the button By executing the above code, you will get the response having three elements and an Add Element button, as shown below. This Add Element button will help to add new elements to the array. 
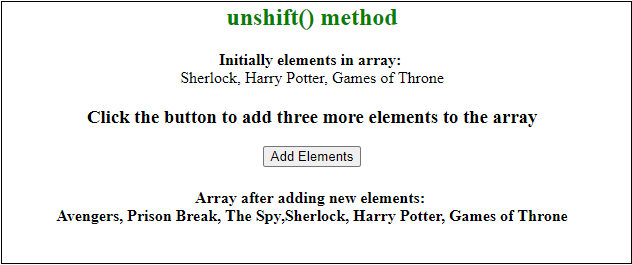
Output: After clicking the button We have provided three more series names in the JavaScript code to add to that array. So, when you click on this Add Element button, these elements will be added to the array. 
Example 3: Take input from the userIn this example, we will take the input from the user through HTML form to insert the element using the unshift() method. Copy Code Test it NowOutput: Before entering new input By executing the above code, you will initially get the output having three movie names, an input field to take input from the user and an Add Element button to submit the input value. See the output below: 
Output: After entering a new value We have provided Titanic as a new element value and clicked on the Add Element button. You will see that the Titanic is successfully added at the beginning of the array in the below output. 
These all the above methods are detailed examples of adding the elements to an array. They work differently, as the push() method adds elements at the end of the array while the unshift() method adds element at the beginning, and the splice() function adds the elements to the specified index in the array.
Next TopicJavaScript Window open method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









