Javascript "for...of" loopThe "for...of" loop works to iterate through iterable objects. The iterable objects are an Array, Set, Map, arguments object,..., etc. It executes a custom iteration with a javascript statement to execute each attribute value. In ES6, a new statement for...of was introduced that iterates through an iterable object, such as:
SyntaxThe following syntax shows the javascript "for...of" loop with the input arguments. Parameters:
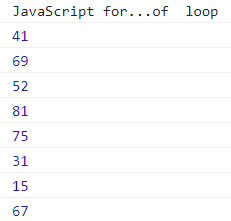
Return: The loop shows array, set, or map data. In other words, the value of the iterable objects displays as an output. Javascript "for...of" loop with the arrayThe array data uses the numerical and string value using the javascript function. Examples The examples show the javascript "for...of" loop with the array data with the iterable objects. Example 1: The given example shows the basic for...of a loop with array values. We can see the console.log() function to display output values. Output The given image shows an iterable object value as an output. 
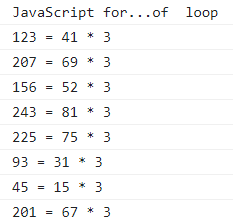
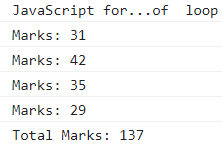
Example 2: The given example shows the basic for...of a loop with array values. We can see the console.log() function to display output values. We can make multiplication operations with the array value. Output The given image shows an iterable object value as an output. 
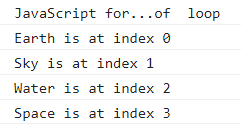
Example 3: The given example shows the text value of the "for...of" loop with the array. We can see the output in the console.log() function. Here, we can show array data with the index value of the data. Output The given image shows an iterable object value as an output. 
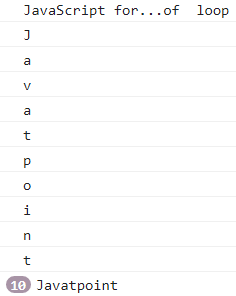
Javascript "for...of" loop with the stringThe string displays with the variable and iterates the character index-wise using a JavaScript loop. Examples The example operates with the "for...of" loop with the string values using javascript. Example 1: The given example shows the basic for...of a loop with string values. We can see the console.log() function to display output values. Here we can see the index value with the entire string object data and its iteration. Output The given image shows an iterable object value as an output. 
Example2: The following example shows the for...of loop with the single variable and multiple values. Here we can get the index value of the variable data. Output The given image shows an iterable object value as an output. 
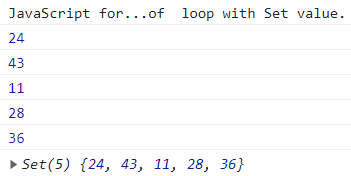
Javascript "for...of" loop with the setThe set is similar to the array but uses the set method with the variable. We can use different values such as a number, string, etc. Examples The example operates with the "for...of" loop with the set values using javascript. Example 1: The given example shows the for...of the loop with set values. Here we can see the numerical value with the entire set variable and its iteration. Output The given image shows an iterable object value as an output. 
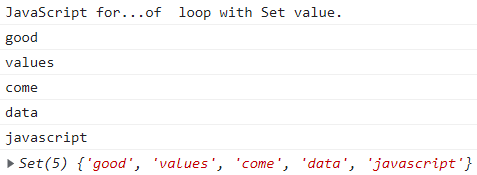
Example 2: The given example shows the for...of the loop with set values. Here we can see the string value with the entire set variable and its iteration. Output The given image shows an iterable object value as an output. 
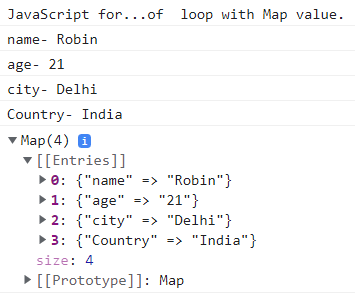
Javascript "for...of" loop with the mapThe map is a set of key and values pair of the data. We can use different values such as a number, string, and others. Example The example operates with the "for...of" loop with the map values using javascript. The given example shows the "for...of" loop with map values. Here we can see the numerical value with the entire set variable and its iteration. Output The given image shows an iterable object value as an output. 
JavaScript the "for...of" loop with the User Defined IteratorUser-defined iterators manually create iterator objects and use JavaScript for the "for...of" loop. Example The example operates with the "for...of" loop with the map values using JavaScript. Output The given image shows an iterable object value as an output. 
JavaScript the "for...of" loop with the generatorThe generator is a simple iterator to create an iterator object and use JavaScript for the "for...of" loop. The generator is used as a function and placed with the iterable object. Example The example uses JavaScript to operate with the "for...of" loop with the generator values. Output The given image shows an iterable object value as an output. 
Difference between for...of and for...in loop in javascriptThe following table shows differences between the "for...of" loop and the "for...in" loop.
ConclusionThe "for...of" loop develops to iterate the object values using the iterator like an array, set, map, and user-defined object. Using a loop for the object's values is easy and simple.
Next TopicJavaScript globalThis Object
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









