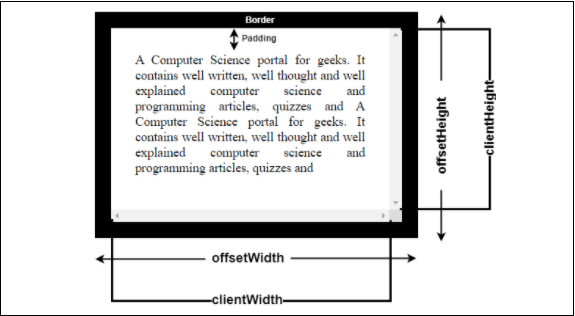
JavaScript offsetHeightThe offsetHeight is an HTML DOM property, which is used by JavaScript programming language. It returns the visible height of an element in pixels that includes the height of visible content, border, padding, and scrollbar if present. The offsetHeight is often used with offsetWidth property. The offsetWidth is one more property of HTML DOM, which is almost same as the offsetHeight. These properties are used by JavaScript to find the visible height and width of the HTML elements. The offsetHeight is a combination of following HTML elements: On the other hand, the offsetWidth includes the following elements: Remember one thing that offsetHeight and offsetWidth do not include margin, neither top margin nor bottom margin. These DOM properties are used by JavaScript programming language to calculate the dimension of HTML elements in pixels. With the help of below diagram you can understand offsetHeight and offsetWidth much better: 
Browser supportThe offsetHeight DOM property is supported by several web browsers, like Chrome, and Internet Explorer. Following are some browsers that support offsetHeight and offsetWidth property.
SyntaxBelow is a simple syntax of offsetHeight: Here, element is a variable created in JavaScript to hold the CSS properties values or HTML text paragraph. Return ValuesThe offsetHeight and offsetWidth return the calculated height and width of the HTML elements in pixels, respectively. ExamplesBelow is a list of some examples. With the help of which we will see how offsetHeight property is used and works. Example 1Output See the below output containing a paragraph in yellow highlighted color, and a submit button. Click on this Submit button and calculate the offsetHeight of this paragraph. Output before clicking on Submit button 
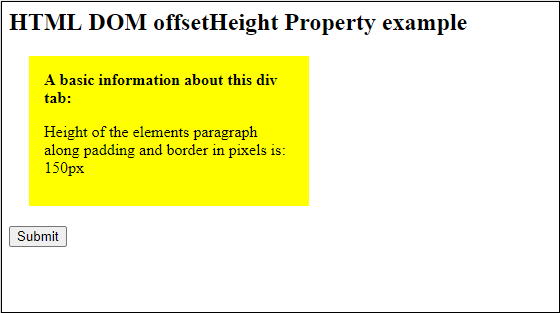
Output after clicking on Submit button The calculated offsetHeight will display inside this yellow highlighted area. 
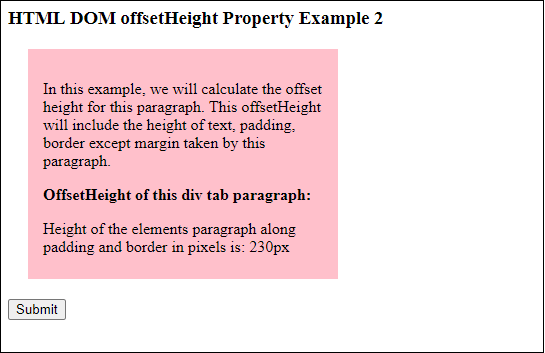
Example 2In this example, we will calculate the offsetHeight for a paragraph provided in this example along with CSS styling. Remember that the offsetHeight will not include margin. Output See the below output containing a paragraph in pink highlighted color and a submit button. Click on this Calculate offsetHeight button and calculate the offsetHeight of this paragraph. Output before clicking on Calculate offsetHeight button 
Output after clicking on Calculate offsetHeight button The calculated offsetHeight will display inside this pink highlighted area. In the below screenshot, you can see that offsetHeight for the given paragraph is 230px. 
Example 3 without CSS stylingSee another example of calculating the offsetHeight. We have not included any CSS style like height, width, margin, padding, etc., expect background color. So, the paragraph will be a simple paragraph with no styling. Output See the below output containing a paragraph in orange highlighted color and a submit button to calculate the offsetHeight. Click on this Calculate offsetHeight button and calculate the offsetHeight of this paragraph. Before clicking on Calculate offsetHeight button 
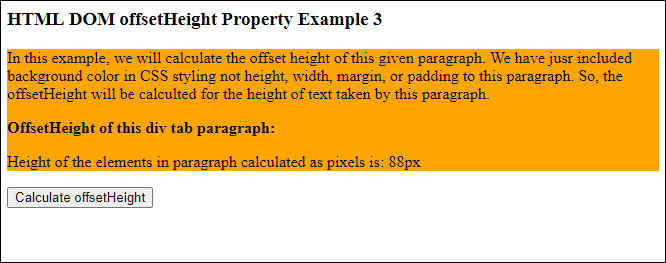
After clicking on Calculate offsetHeight button In the below screenshot, you can see that offsetHeight for the given paragraph is 88px. 
Calculate both offsetHeight and offsetWidthIn this example, we will calculate both offsetHeight and offsetWidth for a paragraph inside a div tab. So, you can understand how differently they calculated. Here, we will use CSS and pass the height, width, margin, padding, etc. for styling in this example. Copy and run the below code on your system to understand better. Output See the below output containing a paragraph in lightblue highlighted color area and a submit button. Click on this Submit button and calculate the offsetHeight and offsetWidth of this paragraph. Output before clicking on Submit button 
After clicking on the Submit button, the calculated offsetHeight is 210px, and offsetWidth is 430px displaying inside this lightblue highlighted area. See the output below. Output after clicking on Submit button 
You have seen several examples having different calculating parameters. In these various examples, we have passed the text paragraph with or also without CSS style and then separately calculated the offsetHeight and offsetWidth. |
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share





 Chrome
Chrome Internet Explorer
Internet Explorer Firefox
Firefox Opera
Opera Safari
Safari Edge
Edge




