JavaScript windows getComputedStyle() MethodA CSS Style Declaration object results from the getComputedStyle() function. It is provided elements of the CSS properties and values using the javascript windows getComputedStyle() function. The element displays various sources of styling using computed style in the tag. SyntaxThe following syntax shows the windows getComputedStyle() method using JavaScript. OR The following syntax shows the getComputedStyle() method. Parameters: Two arguments can be passed to the getComputedStyle() method:
Return value
How it works
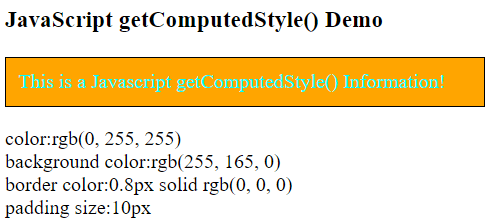
Examples of getComputedStyle() in JavaScriptThe following examples use the style tag and properties for the getComputedStyle() function. The CSS properties necessary for the getComputedStyle() method Example 1: the following example shows a basic getComputedStyle() method. The padding, color, border, and background color shows using the javascript method. The CSS value is set using the style tag. Output The image shows the CSS style of the web page's function. 
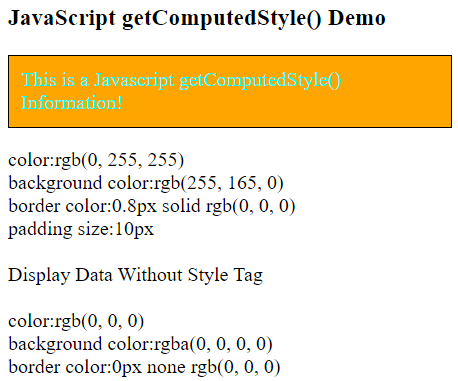
Example 2: the following example shows a basic getComputedStyle() method. The padding, color, border, and background color shows using the CSS style tag and without the CSS style tag. the method does not show the default style using the getComputedStyle() method. Output The image shows the CSS style of the web page's function. 
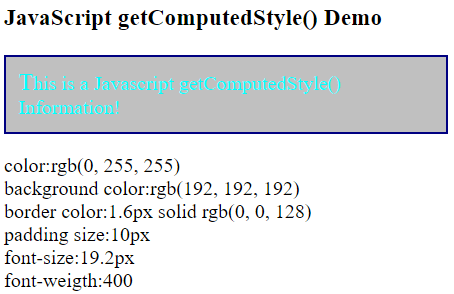
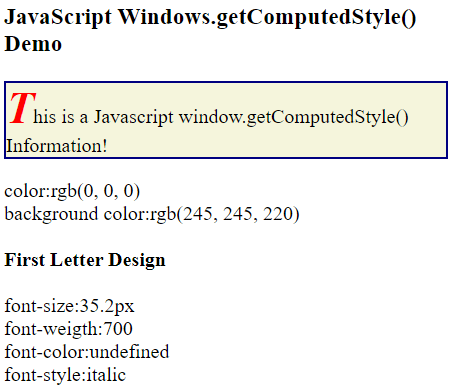
Example 3: In the HTML file's head section, establish the CSS rules for each paragraph element's first letter. The computed style of the pseudo-element can then be obtained using the getComputedStyle() function. The initial letter of the paragraph with the id has a font size of 16px. Output The image shows the CSS style of the web page's function. 
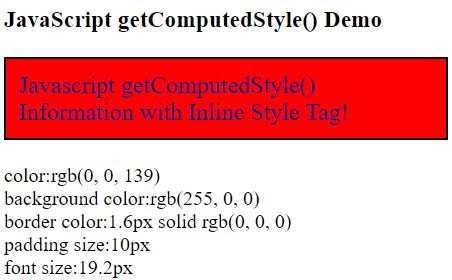
Example 4: the following example shows a getComputedStyle() method with an inline style tag. The font size, color, border, width, and background color shows using the javascript method. The CSS value is set using the inline style tag. Output The image shows the inline CSS style of the web page's function. 
Example 5: the following example shows a window.getComputedStyle() method with the style tag. The properties used in the page with the element and pseudo element using the javascript method. The CSS value is set using the style tag in the head section of the web page. Output The image shows the inline CSS style of the web page's function. 
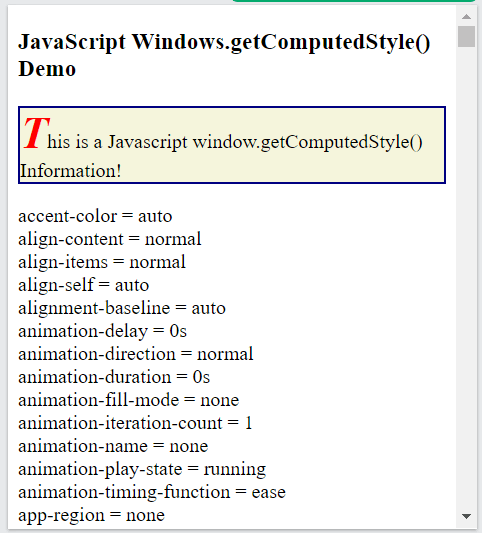
Example 6: the following example shows a window.getComputedStyle() method with the style tag. The properties used in the page with the element and pseudo null element using the javascript method. The CSS value is set using a style tag but does not need to use for the element. Output The image shows all the CSS styles of the web page's functions. 
ConclusionThe getComputedStyle method uses to show the available CSS properties of the element. We can use the different properties for the style tag and display it as an output. |
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










