How to create dropdown list using JavaScript?Before starts creating a dropdown list, it is important to know what is a dropdown list. A dropdown list is a toggleable menu that allows the user to choose one option from multiple ones. The options in this list are defined in coding, which is associated with a function. When you click or choose this option, that function triggers and starts performing. You have seen a dropdown list most of the time on registration forms to select the state or city from the dropdown menu. A dropdown list allows us to choose only one from the list of items. See the below screenshot how the dropdown list looks like- Important points to create a dropdown list
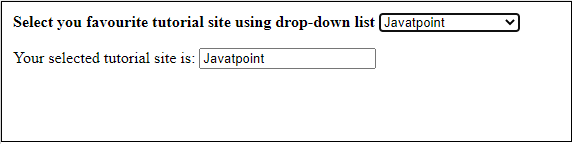
See the below examples to create a dropdown list using different methods. ExamplesSimple dropdown list using <select> tabIt is a simple example of creating a simple and easy dropdown list without using any complicated JavaScript code and CSS stylesheet. Copy Code Test it NowOutput By running the above code, you will get the response same as the given screenshot. It will contain a dropdown menu having a list of tutorial sites. Select one item from the dropdown list by clicking on it. 
See in the below screenshot that the selected item has been displayed in the output field. 
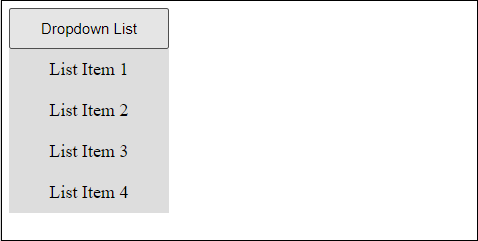
A dropdown list can be created using some other ways; see some more below examples. Dropdown list using button and div tabIn this example, we will create a dropdown list with a button having a list of items as a dropdown menu. Copy Code Test it NowOutput By clicking on this dropdown button, you will get a list of items in which you have to select one item from that list. See the screenshot below: 
Click on the Dropdown List button and hide the list. 
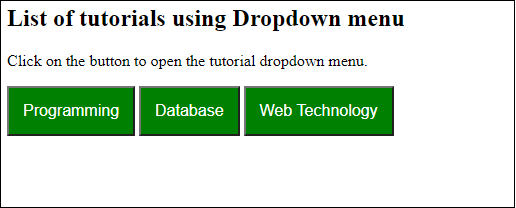
Multiple dropdown list ExampleIn the above examples, we have created a single dropdown list. We will now create a form with multiple dropdown menu of various online technical subject tutorials lists like C, C++, PHP, MySQL, and Java, categorised into several categories. When the user clicks on a particular dropdown button, their respective dropdown list will open up to you. See the below example how to do it: Test it NowOutput On executing the above code, a form with three dropdown buttons will appear. Each dropdown button has a list of items. 
Click on any of the dropdown button to see the list of items. 
Let you click on MongoDB under database tutorial, it will redirect you to our javatpoint MongoDB tutorial. See the output below: 
Note: if you click outside the dropdown window, the dropdown list will be disappeared.Usually, a dropdown menu is created to categories the items of the same type. Means the list of similar type of items. It is much similar to the tutorial website, which has several lists of our javatpoint subject tutorials. |
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










