JavaScript Tutorial
JavaScript Basics
JS Comment
JS Variable
JS Global Variable
JS Data Types
JS Operators
JS If Statement
JS Switch
JS Loop
JS Function
JavaScript Objects
JavaScript BOM
JavaScript DOM
5) Document Object
getElementById
GetElementsByClassName()
getElementsByName
getElementsByTagName
JS innerHTML property
JS innerText property
JavaScript Validation
JavaScript OOPs
JS Class
JS Object
JS Prototype
JS constructor Method
JS static Method
JS Encapsulation
JS Inheritance
JS Polymorphism
JS Abstraction
JavaScript Cookies
JavaScript Events
JavaScript Events
JavaScript addEventListener()
JS onclick event
JS dblclick event
JS onload event
JS onresize event
Exception Handling
JavaScript Misc
JS this Keyword
JS Debugging
JS Hoisting
JS Strict Mode
JavaScript Promise
JS Compare dates
JavaScript array.length
JavaScript alert()
JavaScript eval() function
JavaScript closest()
JavaScript continue statement
JS getAttribute() method
JS hide elements
JavaScript prompt()
removeAttribute() method
JavaScript reset
JavaScript return
JS String split()
JS typeof operator
JS ternary operator
JS reload() method
JS setAttribute() method
JS setInterval() method
JS setTimeout() method
JS string includes() method
Calculate current week number in JavaScript
Calculate days between two dates in JavaScript
JavaScript String trim()
JavaScript timer
Remove elements from array
JavaScript localStorage
JavaScript offsetHeight
Confirm password validation
Static vs Const
How to Convert Comma Separated String into an Array in JavaScript
Calculate age using JavaScript
JavaScript label statement
JavaScript String with quotes
How to create dropdown list using JavaScript
How to disable radio button using JavaScript
Check if the value exists in Array in Javascript
Javascript Setinterval
JavaScript Debouncing
JavaScript print() method
JavaScript editable table
CanvasJS
JavaScript Advance
JS TypedArray
JS Set
JS Map
JS WeakSet
JS WeakMap
JavaScript callback
JavaScript closures
JavaScript date difference
JavaScript date format
JS date parse() method
JavaScript defer
JavaScript redirect
JavaScript scope
JavaScript scroll
JavaScript sleep
JavaScript void
JavaScript Form
Differences
jQuery vs JavaScript
JavaScript vs PHP
Dart vs. JavaScript
JavaScript Vs. Angular Js
JavaScript vs. Node.js
Questions
How to add JavaScript to html
How to enable JavaScript in my browser
difference between Java and JavaScript
How to call JavaScript function in html
How to write a function in JavaScript
Is JavaScript case sensitive
How does JavaScript Work
How to debug JavaScript
How to Enable JavaScript on Android
What is a promise in JavaScript
What is hoisting in JavaScript
What is Vanilla JavaScript
How to add a class to an element using JavaScript
How to calculate the perimeter and area of a circle using JavaScript
How to create an image map in JavaScript
How to find factorial of a number in JavaScript
How to get the value of PI using JavaScript
How to make a text italic using JavaScript
What are the uses of JavaScript
How to get all checked checkbox value in JavaScript
How to open JSON file
Random image generator in JavaScript
How to add object in array using JavaScript
JavaScript Window open method
JavaScript Window close method
How to check a radio button using JavaScript
JavaScript Const
JavaScript function to check array is empty or not
JavaScript multi-line String
JavaScript Anonymous Functions
Implementing JavaScript Stack Using Array
JavaScript classList
JavaScript Code Editors
JavaScript let keyword
Random String Generator using JavaScript
JavaScript Queue
Event Bubbling and Capturing in JavaScript
How to select all checkboxes using JavaScript
JavaScript change Event
JavaScript focusout event
Traverse array object using JavaScript
JavaScript create and download CSV file
How to make beep sound in JavaScript
How to add a WhatsApp share button in a website using JavaScript
JavaScript Execution Context
JavaScript querySelector
Shallow Copy in JavaScript
How to Toggle Password Visibility in JavaScript
Removing Duplicate From Arrays
JavaScript insertBefore
JavaScript Select Option
Get and Set Scroll Position of an Element
Getting Child Elements of a Node in JavaScript
JavaScript scrollIntoView
JavaScript String startsWith
JS First Class Function
JavaScript Default Parameters
JavaScript Recursion in Real Life
JavaScript removeChild
Remove options from select list in JavaScript
JavaScript Calculator
Palindrome in JavaScript
JavaScript Call Stack
Fibonacci series in JavaScript
JavaScript appendchild() method
Ripple effect JavaScript
Convert object to array in Javascript
JavaScript Async/Await
JavaScript Blob
Check if the array is empty or null, or undefined in JavaScript
JavaScript Animation
JavaScript Design Patterns
CanvasJS
JavaScript format numbers with commas
Currying in JavaScript
JavaScript hasOwnProperty
How to make a curved active tab in the navigation menu using HTML CSS and JavaScript
Http Cookies
JavaScript Comparison
JavaScript Confirm
JavaScript Garbage
JavaScript Special Characters
JavaScript Time Now
Lodash_.chain() Method
Underscore.js _.filter Function
JavaScript Factory Function
JavaScript for...in Loop
Window Location in JavaScript
JavaScript Certification Free
JavaScript MutationObserver function
Npm uninstall command
Npm Update Library and Npm List
Backend Project Ideas
How to become a Front-End Developer
Create a JavaScript Countdown Timer
Detect or Check Caps Lock Key is ON or OFF using JavaScript
How to Iterate through a JavaScript Object
JavaScript Fetch API
Javascript history.pushState() Method
JavaScript Infinity PROPERTY
JavaScript insertAdjacentHTML() method
How to use Console in JavaScript
Insert data into javascript indexedDB
JavaScript Exponentiation Operator
JavaScript indexedDB
Javascript offsetX property
Javascript offsetY property
JavaScript onunload Event
JAVASCRIPT TRIGGER CLICK
npm Install Command
How to check empty objects in JavaScript
How to Check the Specific Element in the JavaScript Class
JavaScript NaN Function
JavaScript onbeforeunload Event
Read Data from JavaScript IndexedDB
Delete data from javascript indexedDB
NextSibling Property in Javascript
PreviousSibling Property in Javascript
JavaScript sessionStorage
previousElementSibling Property in javascript
Base64 Decoding In JavaScript
How to get domain name from URL in JavaScript
Difference between preventDefault() and stopPropagation() methods
JavaScript padStart() Method
Javascript promise chaining
How to check two array values are equal in JavaScript
How to remove a Key/Property from an object in JavaScript
JavaScript Endswith() Function
How to draw a line using javascript
JavaScript windows getComputedStyle() Method
Difference between indexof and search in JavaScript
How to capitalize the first letter of string in JavaScript
How to sort characters in a string in JavaScript
How to pick random elements from an Array
How to Remove an Event Handler Using JavaScript Method
Javascript translate() method
GIF Player using CSS and JS
Javascript Async Generator function
Javascript "for...of" loop
JavaScript globalThis Object
JavaScript Logical Assignment Operators
JavaScript numerical separator
JavaScript prepend() method
Javascript regexp Lookahead
Javascript regexp Lookbehind
How to remove classes in javascript
JavaScript unary operators
Filterable Gallery Using Filterizr.js
Create Presentation using JavaScript Framework
Javascript Focus Method
JavaScript hashchange Event
The Oninput Function in Javascript
How to get parent element in Javascript
False Values in JavaScript
Callback Hell in JavaScript
How to Click Link Using JavaScript
JavaScript FormData
JavaScript onmousewheel event
JavaScript onkeyup Event
JavaScript string repeat() method
The textContent in Javascript
JavaScript Throttling
PolyFill JS
What is WebSocket
How to check if a variable is not NULL in JavaScript
Text to Particles Dissolve Effect JavaScript and CSS
How to use the mousedown event in javascript
How to use the mouseup event in javascript
The mousemove Event in JavaScript
How to create a dynamic table in JavaScript
How to remove class in JavaScript
Javascript Mouseenter and mouseleave event
JavaScript onwheel mouse event
Mouseout event in javascript
Mouseover function in javascript
Pressing and releasing the left mouse button in JavaScript
Remove All Whitespace from a String in JavaScript
Javascript getModifierState() KeyboardEvent Method
JavaScript only Number Regex
Javascript keyboard events
Lodash
MCQ
Interview Questions
JavaScript AbstractionAn abstraction is a way of hiding the implementation details and showing only the functionality to the users. In other words, it ignores the irrelevant details and shows only the required one. Points to remember
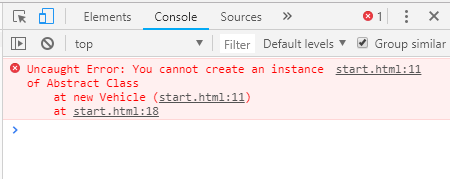
JavaScript Abstraction ExampleExample 1Let's check whether we can create an instance of Abstract class or not. 
Example 2Let's see an example to achieve abstraction. Test it NowOutput: Vehicle is: Honda Example 3In this example, we use instanceof operator to test whether the object refers to the corresponding class. Test it NowOutput: true true
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










