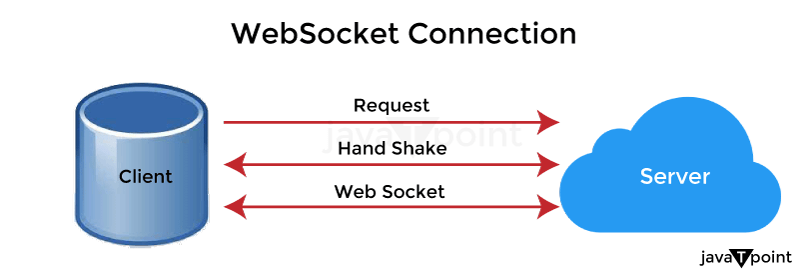
What is WebSocket?A WebSocket is a continuous two-way communication channel between clients and servers. The client could be any web browser, and the server could be any backend system. Using the HTTP request/response connections, the WebSocket can transmit any number of protocols and can provide server-to-client information without polling. It allows two-way data transfer in which we can simultaneously transfer data from client to server and vice versa. The advanced technology opens an interactive two-way communication between the client and server. By using the WebSocket API, we can send information to the server and receive the runtime response without polling the server for a response. WebSocket uses a TCP-based network protocol to specify the data transmission between networks. It is a widely used network protocol that almost all clients support because it is dependable and efficient. TCP protocol establishes communication between two endpoints. Often it is known as sockets. Two-way connection technologies such as WebSocket API allow two-way data flow simultaneously, which provides a quick way to transfer the data. Thus, WebSocket allows a web application to communicate with the WebSocket server without interruption to provide real-time data. The below image explains how WebSocket transfers the data: 
How does it work? To understand how WebSocket works, first, we need to understand how a website works over the HTTP protocol and website access the data without using the WebSocket. Usually, the web pages are served over the HTTP protocol via creating an HTTP connection. Here, the data is served by the HTTP protocol as per the client's request. Each time the client requests the server, there is a specified response for every action, and the server sends the response accordingly. In a nutshell, HTTP protocol follows a request and response architecture which cause latency in the response. 
The WebSocket protocol works differently than the HTTP protocol. It can transfer data in real-time utilizing a dynamic call-up method. All we need to do is to establish a connection from the client to the server using the WebSocket protocol. The WebSocket protocol transmits the handshake to the client. It contains all the necessary information to identify the required data transmission information. Once the connection is established, the channel is open, and it remains open after the handshake to allow for continuous communication. Thus, the server can send the data to the client without requiring a request. Hence, whenever the server receives new data, it transfers it to the client on the same channel without further request. For starting a communication using the Socket, the client submits a request just like HTTP, and it opens the communication channel. After that, a TCP connection is maintained to transfer the data. 
The socket approach is followed in web applications to send push notifications. When did we need to use the WebSockets?WebSocket is very useful if any web application's speed is critical. The websites that want a runtime data update and require a high-speed connection but have a low latency connection should use the WebSocket. Below are some examples where WebSockets are essential to integrate with the application. A web application that requires a real-time data update Some web application requires real-time data update; such application should have a web socket connection. These web applications use a WebSocket to show the data to the client without refreshing the page. In such applications, the backend server sends the data continuously through the connected channel. The backend uses the same connection, which is already open to transfer the updated data. Thus, it performs fast data transfer and improves the application performance. Examples of these websites are trading websites and live sports score websites. The trading websites will continuously display the fluctuation and changes in the price and other data without refreshing the web page. The server continuously pushes this data to the client through the connected channel. A similar approach is followed in the live sports score data application. As the score is updated, It is pushed from the backend through the connected socket channel. Gaming application WebSocket protocol is a must-used protocol in gaming applications. You must have noticed multiple things while playing the game, such as the UI getting updated without refreshing the page and scores and the catalog is updated at runtime while playing the game. In the multiplayer game, you can also chat with your fellow players. This all is possible because of the WebSocket implementation. Thus, it is very helpful in the gaming application to provide the user with a seamless user interface. Chat application Nowadays, Chat applications are very popular for sharing media and content at runtime, and they won't even refresh the page. Also, they provide the functionality to keep track of the shared messages and media, whether it is delivered, read, or the next user has taken action. Imagine all of this is possible just by implementing the WebSocket. In the chat applications, the WebSocket establishes the connection when it is opened. After that, it keeps exchanging, publishing, and broadcasting messages and media among the users. For end-to-end data transfer, it uses the same web socket to transfer the data. It identifies the user by their client id. Apart from the above-discussed use cases, it also has the following usage:
When should we avoid the use of WebSocket? WebSocket should be used for real-time data updates or continuous data streams to be processed from a network. As mentioned above, we have discussed most of the common use cases of the WebSocket. So, it is unnecessary to use the WebSocket if we do not need to process any data in real time. For example, we do not need to use the WebSocket if we need to fetch the old data or once when the application is being served to the client. In such cases, we should use the HTTP protocol to fulfill user requests. We can use the REST APIs to serve the user requests in such cases. The REST APIs are sufficient to serve the user request if the data is not updated on the server in real time. Let's understand the difference between WebSocket and HTTP Connection. Difference between WebSocket and HTTP connectionWhile dealing with the network request, the most obvious question is which one should choose between http or WebSocket? The Hypertext Transfer Protocol (HTTP) is a client-server communication protocol that supports a request-response model in which the server responds as per the user's request. In HTTP, a client can be a web browser that sends the requests to the server. It will be the first person to initiate a communication, and the server will respond to that corresponding request. Once the request is served, the connection will be closed. Here, we discuss some key differences between both protocols, which will clear the picture under which conditions we should use the WebSocket and HTTP connection.
Use Cases for HTTP: The following are some common use cases for HTTP protocol:
Use Cases of Web Sockets: The following are some common use cases for Web Sockets protocol: The WebSockets are recommended to use in an application that requires to flow of some real-time data or information, such as live sports feeds or chat applications. It is useful for applications that work on some dynamic data transfer on the database update and expect a constant and frequent update. Social media applications have to establish connections with multiple users. In such applications, the Socket will help the client to keep track of the updates constantly. Summary: The WebSocket is an advanced technology that opens an interactive two-way communication between the client and server. By using the WebSocket API, we can send information to the server and receive the runtime response without polling the server for a response. It allows two-way data transfer in which we can transfer data from client to server and vice versa simultaneously. And the Hypertext Transfer Protocol (HTTP) is a client-server communication protocol that supports a request-response model in which the server responds as per the user's request. In HTTP, a client can be a web browser that sends the requests to the server. It will be the first person to initiate a communication, and the server will respond to that corresponding request. Once the request is served, the connection will be closed. Here, we have discussed what the WebSocket is and its use cases. Further, we have discussed how it is different from the HTTP protocol and its use cases. |
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










