JavaScript sessionStorageThe javascript sessionStorage object is a property of the window object that all modern browsers have. The protocol, hostname, and port of the page are linked to any information in sessionStorage. Each window has its session storage. The javascript sessionStorage is a procedure that aids in maintaining data on the user in a reliable way. In JavaScript, we use the getItem() method to access elements always saved in the session storage attribute. The storage object has the getItem() method. It can be a javascript session Storage object or a local Storage object. Methods of the JavaScript sessionStorageTo get an element from javascript sessionStorage, we must first make an element and keep the element in session storage. We can get it back at a later time. The storage object has four methods: setItem(), getItem(), removeItem(), and clear().
Why sessionStorage in JavaScriptThe sessionStorage can be used in many different ways. And here are the most important ones:
Syntaxes The following syntaxes show the javascript sessionstorage method with the method.
Operating data in the JavaScript sessionStorage1) Using sessionStorage Use the window.sessionStorage property of the window object to gain access to the sessionStorage. You may easily access the sessionStorage using the following syntax because the window is the global object: OR 2) Data storage in the sessionStorage A name-value pair is kept in the sessionStorage by doing the following: The setItem() method can modify the value for the existing object to javatpoint if the sessionStorage contains an item with the variable's name. Otherwise, a new item will be inserted. 3) Obtaining information from sessionStorage The getItem() method can retrieve an item's value by name. The values of the item "name" are obtained in the example below: The getItem() method can provide null if the name variable does not match any items. 4) Eliminating an item by name Use the removeItem() function to remove an item by name. The object with the name "name" is removed by the following: 5) Repeating step 5 for each item These steps should be followed to iterate through every item in the sessionStorage:
The stages are shown in the code below: 6) Eliminating everything from the sessionStorage. When the tab or window of the web browser is closed, the information collected in the sessionStorage is instantly deleted. Additionally, you can programmatically delete all information in the sessionStorage using the clear() method. ExamplesThe following examples show the javascript sessionstorage with different methods. Example 1 The example shows the javascript sessionstorage with the set and gets items method. We can create an array and set data using a session storage object. After, use the getItem() method with the object and display information. Output The image shows the set item values of the session storage object. 
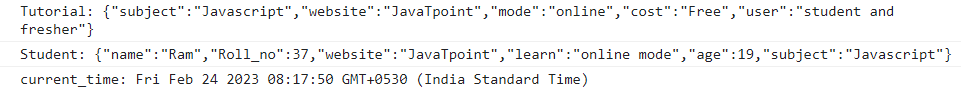
Example 2 The example shows the javascript sessionstorage with the set and gets items method. We can use the getItem() method with the object and display the date and time information. The array value uses the get and set method, but the date value sets data directly. Output The image shows the get item and values of the session storage object and displays it as an output. 
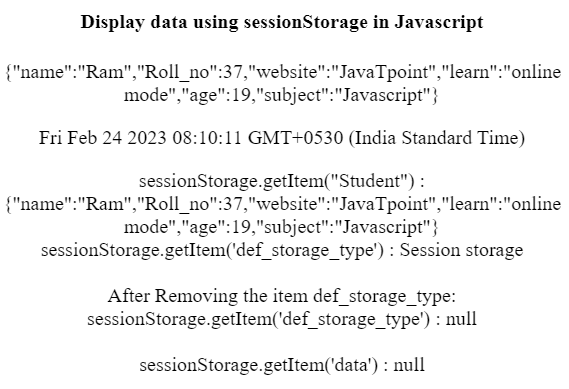
Example 3 The example shows the javascript sessionstorage with the remove items method. We can use the setItem() method to get the object and display the information. The removeItem(data) uses to remove the item method of the javascript sessionstorage. Output The image shows the removed item and values of the session storage object and displays it as an output. 
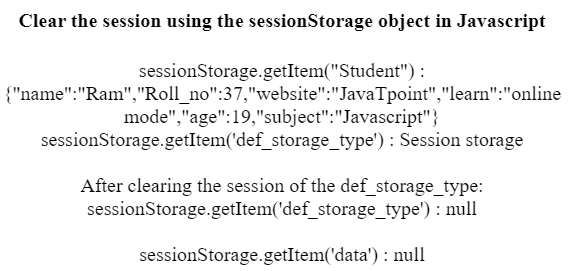
Example 4 The example shows the javascript sessionstorage with the remove items method. We can get and set methods to get the object and display the information. The clear() uses to clear and remove the item method of the javascript sessionstorage. The value shows the null as an output. Output The image shows the clear session storage object and displays it as an output. 
Example 5 The example shows the javascript sessionstorage with the get, set, and display items method. The session's key is to display all objects in the javascript sessionstorage. We can see the key method to display available information, which is set using the setItem() method. Output The image shows the complete information of the session storage object and displays it as an output. 
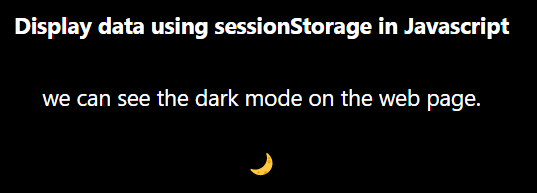
Example 6 The example shows the javascript sessionstorage with a different method to get and display information. We can see the init method with dark mode to display dark mode background with the available data. We can use a light mood with white or light color background on the web page. Output The image shows the information of the session storage object with mode and display as an output. 
ConclusionYou can store data only for a session using the sessionStorage. When you exit a browser tab or window, the browser will remove the sessionStorage data. Since the sessionStorage is an object of the Storage system, you can manage the data in the sessionStorage using the methods of the Storage type. |
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









