Detect or Check Caps Lock Key is ON or OFF using JavaScriptWe will investigate the CAPS LOCK key and the use of JavaScript on a webpage to determine if it is activated or not. When dealing with cutting-edge online apps, we frequently need specific data, such as user experience and interaction. When a user browses a website, functionality is executed, such as calling an API, managing clicks of buttons that launch a procedure, and many more. We may need to know if the caps lock key is activated or not. The authentication system that alerts the user when the CAPS LOCK key is activated and could affect the user's password is one use case. There should be a way to check for and avoid the caps lock key in JavaScript. KeyboardEventThis Web API utilizes it to handle keyboard user interaction. The different events explain the different types of activities that have taken place.
KeyboardEvent object refers to the event that is caused by the keyboard.
Shift, Ctrl, Alt, and other modifier keys fall into one of two categories and remain active after being pushed. The other ones include capslock and other keys that are enabled when pushed and deactivated when pressed again. Together with other keys, these keys are utilized for a specific function or keyboard shortcut.
The KeyboardEvent object's method returns a boolean indicating whether or not the specified modifier key was activated during the event. Syntax The following syntax helps to detect capslock key is on or off.
How to Detect Caps Lock is ON.The detect caps lock key is on or off shown using the below steps. Step 1: use html page to create a user interaction tag and display output. Step 2: uses the JavaScript page method with the addEventLister function. Step 3: In JavaScript, use the syntax of the detect capslock key. Step 4: Display the output information according to whether the caps lock key is on or off. ExamplesThe given examples identify the JavaScript function and user interaction functionality. The examples help to detect caps lock button is on or off. Example1 The basic JavaScript example shows caps lock button is on after entering the input field. Output The below images show the caps lock is on or off using text. Output1 Before clicking the caps lock button 
Output2 After clicking the caps lock button 
Example 2 The basic JavaScript example shows caps lock button is on or off after entering the input field. After clicking on the caps lock button value shows on the button, and releasing button value shows off the button text. Output The below images show the caps lock is on or off using text. Output1 After clicking the caps lock button 
Output2 After releasing the caps lock button 
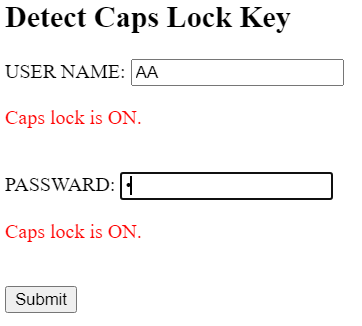
Example 3 The basic JavaScript example shows caps lock button is on or off with the validation of the form. Here, we write the validation on the caps lock button. Send an error if the caps lock button is off. Outputs The below images show the caps lock is on or off using text. Output1 After clicking the caps lock button 
Output2 After releasing the caps lock button 
ConclusionThe caps lock key is essential for input fields such as a username, email id, and password data. JavaScript helps to detect or check whether the caps lock key is on / off in an easy and simple method. This function is useful for users and developers for the user-interaction functionality and for submitting authentic information. |
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









