JavaScript Fetch APITo get information from a server, utilize JavaScript's get() method. Any sort of API that returns data in JSON or XML can be requested. The URL to request is the only parameter needed for the Fetch () method, which also returns a promise. Send a Request using FetchThe javascript fetch api sends a request for the url. If the request sends, then it displays the response. If the request does not send, then it shows an error. Syntax The following syntax shows the fetch api method using JavaScript for sending the url request.
Reading response using Fetch APIThe javascript fetch api sends a request for the url and gets a response from the API. If the request sends successfully, then API gets a response and shows data. Syntax The following syntax shows the fetch api method using JavaScript for the reading response of the url. Parameters: This technique accepts two arguments, but one parameter is essential for the method.
Return Value:
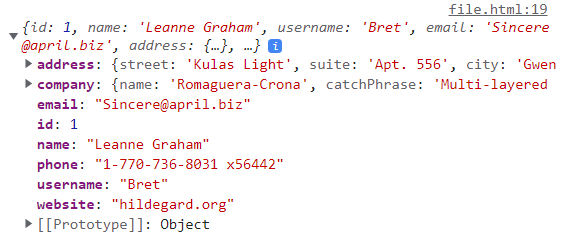
ExamplesThe following examples show the fetch api method in javascript. Example 1 The example shows the basic fetch api method using a javascript function. Output The given image shows url file value in the console as an output. 
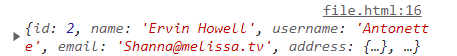
Example 2 The example shows the basic fetch api method using the javascript function. The url files data displays in the console using the javascript function. We can get json data on the web page. Output The given image shows url file information in the console as an output. 
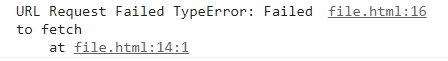
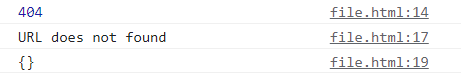
Example 3 The example shows the basic fetch api method for sending requests using a javascript function. The fetch method sends the wrong url then javascript sends an error message on the console. Output The given image shows error information in the console as an output. 
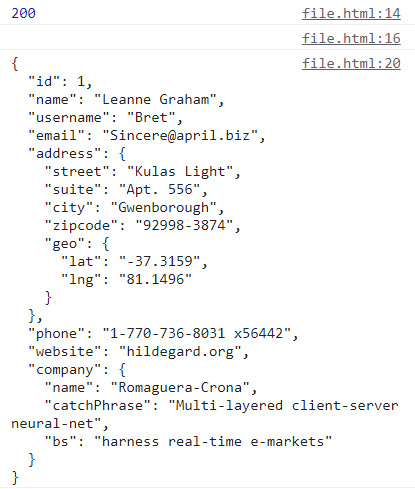
Example 4 The example shows the basic fetch api method for URL requests using a javascript function. The fetch method sends url and sends status data to the console. We can get json data in the console of the web page. Output The given image shows url file information in the console as an output. 
Example 5 The example shows the basic fetch api method for URL requests using a javascript function. The fetch method sends the wrong url and status data to the console. Output The given image shows the error status in the console as an output. 
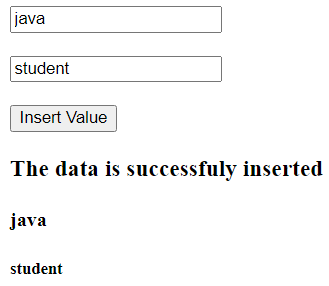
Example 6 The example shows the basic fetch api method for URL requests using a javascript function. We are building a straightforward form for the HTML portion that will ask the user for the title and body. Keep in mind that the ID was produced automatically. As for the script, we run the get method after inserting an event listener function. Output The image shows user information in the console and web page as an output. 
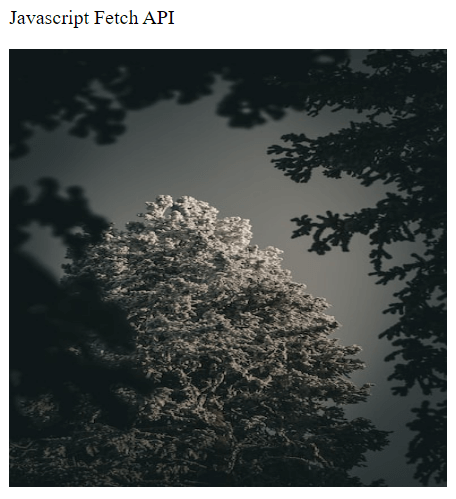
Example 7 The given an example shows a basic image using the URL request of the javascript function. The fetch method sends url of the image, converts it into a blob, and displays as on the web page. Output The given image shows the required image on the web page as an output. 
ConclusionThe fetch API method in javascript is used to respond url and shows given data. The data shows in json format and also in the image. It is a simple and essential method for developers to handle URL requests and their data.
Next TopicJavascript history.pushState() Method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









