JavaScript localStorageLocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. So, data stored in the browser will be available even after closing the browser window. In short, all we can say is that the localStorage holds the data with no expiry date, which is available to the user even after closing the browser window. It is useful in various ways, such as remembering the shopping cart data or user login on any website. In the past days, cookies were the only option to remember this type of temporary and local information, but now we have localStorage as well. Local storage comes with a higher storage limit than cookies (5MB vs 4MB). It also does not get sent with every HTTP request. So, it is a better choice now for client-side storage. Some essential points of localStorage need to be noted:
localStorage MethodsThe localStorage offers some methods to use it. We will discuss all these localStorage methods with examples. Before that, a basic overview of these methods are as follows:
Each of these methods is used with localStorage keyword connecting with dot(.) character. For Example: localStorage.setItem(). Following some codes given, which are used to add, retrieve, remove, and clear the data in localStorage. Use them in your code accordingly whenever needed. You need a key-value pair to add some data in localStorage. So, let key is city and its value is Noida, i.e., key: value = city: Noida. Add data To add the data in localStorage, both key and value are required to pass in setItem() function. Retrieve data It requires only the key to retrieve the data from storage and a JavaScript variable to store the returned data. Remove data It also requires only the key to remove the value attached with it. Clear localStorage It is a simple clear() function of localStorage, which is used to remove all the localStorage data: Limitation of localStorageAs the localStorage allows to store temporary, local data, which remains even after closing the browser window, but it also has few limitations. Below are some limitations of localStorage are given:
Advantage of localStorageThe localStorage has come with several advantages. First and essential advantage of localStorage is that it can store temporary but useful data in the browser, which remains even after the browser window closed. Below is a list of some advantages:
Browser compatibilityThe localStorage has specified in HTML 5, which is supported by several browsers, like Chrome. Below is a list of different browsers and their versions that supports JavaScript localStorage.
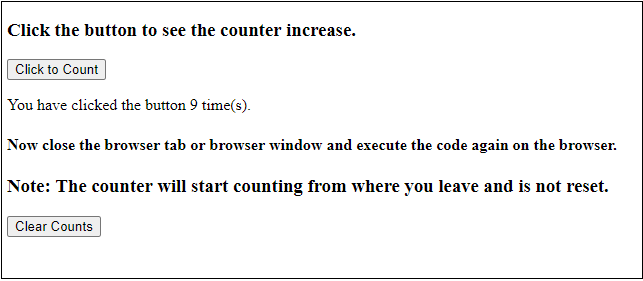
JavaScript code to check browser compatibilityWith the help of below code example, you can check the browser compatibility. Use this code in your every localStorage program to check the browser compatibility before adding or deleting something from localStorage. Output Undefined ExampleIt is a basic example of adding a key and value to localStorage and retrieving back by the key. See the code below how localStorage methods work: Test it NowOutput Alen More ExamplesIt is an example to count the button clicks means that it will count how many times a user clicks the button. In this example, we will create two buttons, one for counting the user clicks and another for clear the that clicks data. Test it NowOutput 1 In the below output, you can see that we have clicked the Click to Count button 9 times. 
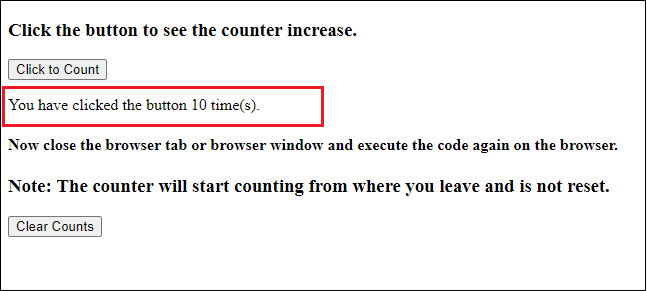
Output 2 Now close the window tab and reopen to run the code again. Again, click on the Click to Count button, it will start counting from 10 where you left. 
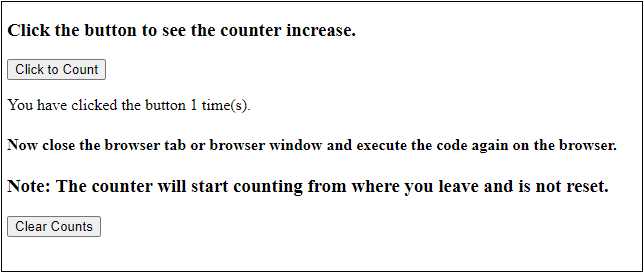
Output 3 Now, click the Clear Count button to clear the stored data. When you again click on the Click to Count button, it will again start with 1. 
Clear all recordsClear() method of localStorage is used to clear the entire storage data. When this method invokes, it clears all the records for that domain from the storage. It does not contain any parameters. See the syntax to clear the localStorage: Or We will use this clear code in below example. Check localStorageOn the JavaScript console, you can check what is in local storage by typing localStorage command on it. Even if there nothing in localStorage, it has length = 0 inside it. Command Output
Storage {length: 0}
Next TopicJavaScript offsetHeight
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share





 Chrome
Chrome Internet Explorer
Internet Explorer Firefox
Firefox Opera
Opera Safari
Safari Edge
Edge




