Insert data into javascript indexedDBWe can add single or multiple data in the database using the javascript indexedDB function. The indexedDB database inserts data using a unique column id, and increment column id increases the column as per data. The other column inserts value as per user requirement. The unique id, auto-increment id and other column id are required to insert and save data. The procedure of the insert data into javascript indexedDBOnce you successfully open a connection to the database, we can operate information in the onsuccess event handler. For example, to insert an object to a database object store, we can follow these steps:
SyntaxThe following insertData() function saves a new name into the Names object store: Explanation
After creating the insertName() function, you can use the following syntax to use it in the request to store one or more contacts' onsuccess event handler: The code in the script tag will now run if you view the index.html file in a web browser to:
ExamplesThe following examples save single and multiple values. Here, we use the put() method to Insert the data. Example 1 The example shows the browsers support the IndexedDb with an event called javascript. The function uses an insert event to store single data. Output The output image shows which event called for the IndexedDB to browsers. 
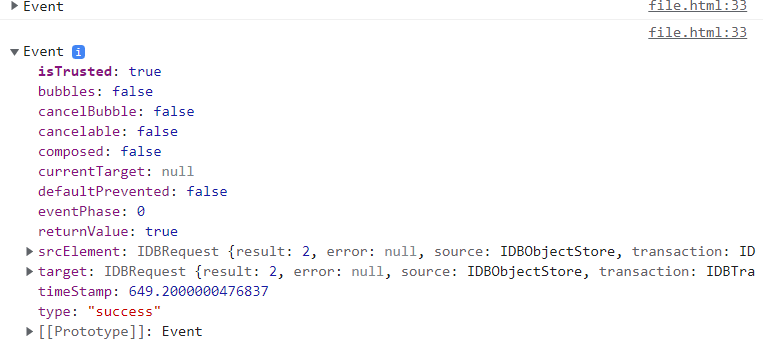
Example 2 The example shows the browsers support the IndexedDb with an event called javascript. The function uses an insert event to store multiple columns of data. Output The output image shows which event called for the IndexedDB to browsers. 
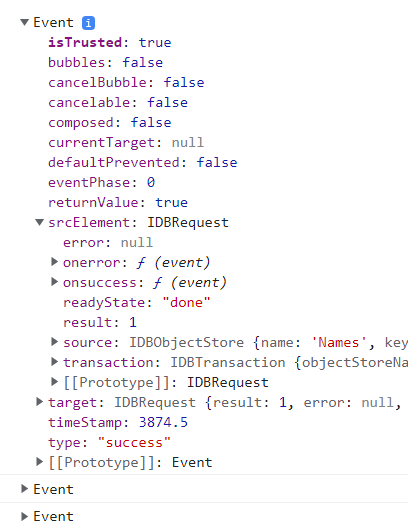
Example 3 The example inserts two Names and Rank columns but does not insert an email column. The function uses an insert event to store multiple columns of data. Output The output image shows the inserted data, and its event calls for the IndexedDB to browsers. 
ConclusionThe insert data in the indexedDB is an essential part of saving information. We can use the javascript function with the put() method to insert information.
Next TopicJavaScript Exponentiation Operator
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









