PrimeFaces Spinner
It is an input text which provides increment and decrement buttons. It is used to get user input in a input text. We can create it by using <p:spinner> component in our JSF application. It has various attributes that are tabled below.
Spinner Attributes
| Attribute |
Default value |
Type |
Description |
| id |
null |
String |
It is an unique identifier of the component. |
| rendered |
true |
Boolean |
It is used to specify the rendering of the
component.
|
| value |
null |
Object |
It is used to set value of the component. |
| required |
false |
Boolean |
It is used to mark component as required. |
| widgetVar |
null |
MethodExpr |
It is used to set name of the client side widget. |
| stepFactor |
1 |
Double |
It is a stepping factor for each increment and decrement. |
| min |
null |
Double |
It sets minimum boundary value. |
| max |
null |
Double |
It sets maximum boundary value. |
| prefix |
null |
String |
It is used to set prefix of the input. |
| suffix |
null |
String |
It is used to set suffix of the input. |
| accesskey |
null |
String |
It is an access key that when pressed transfers focus to the
input element.
|
| maxlength |
null |
Integer |
It is used to set maximum number of characters that may be
entered in this field.
|
| onselect |
null |
String |
It executes script when text within
input element is selected by user.
|
| placeholder |
null |
String |
It specifies a short hint. |
| size |
null |
Integer |
It sets number of characters used to determine the width
of the input element.
|
Example
Here, in the following example, we are implementing <p:spinner> component. This example contains the following files.
JSF File
// spinner.xhtml
ManagedBean
// Spinner.java
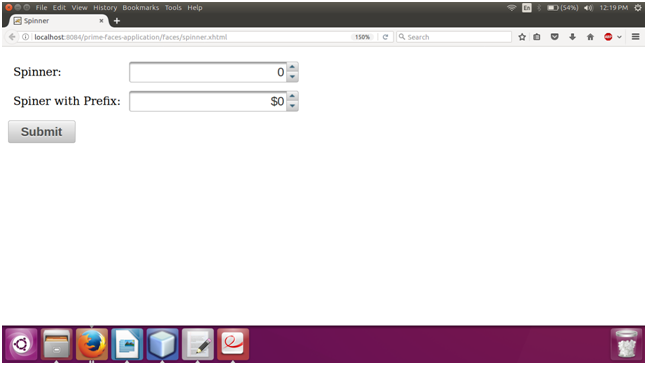
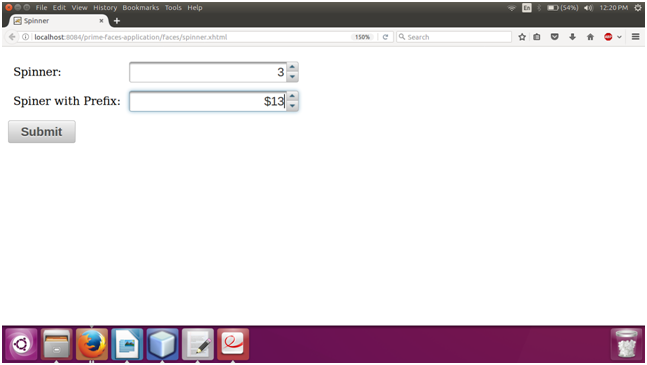
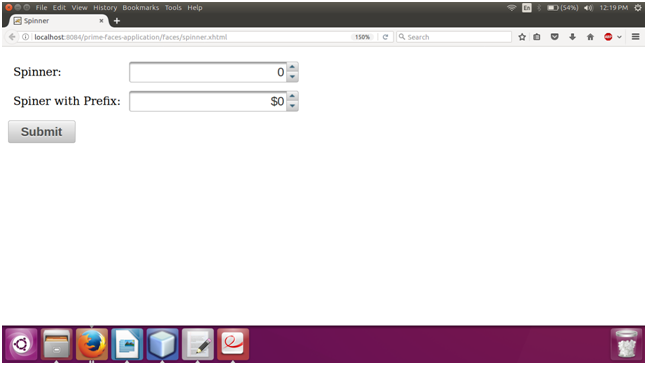
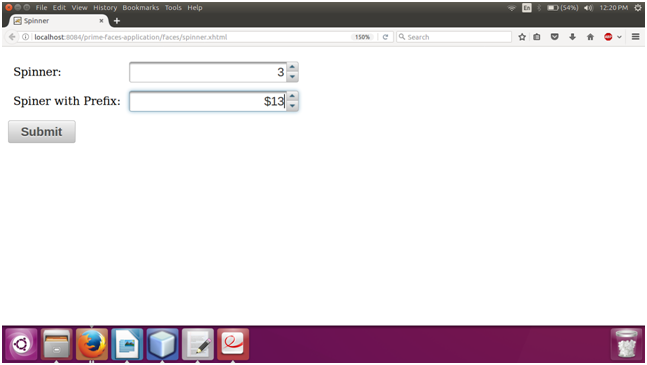
Output:


| 

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now










