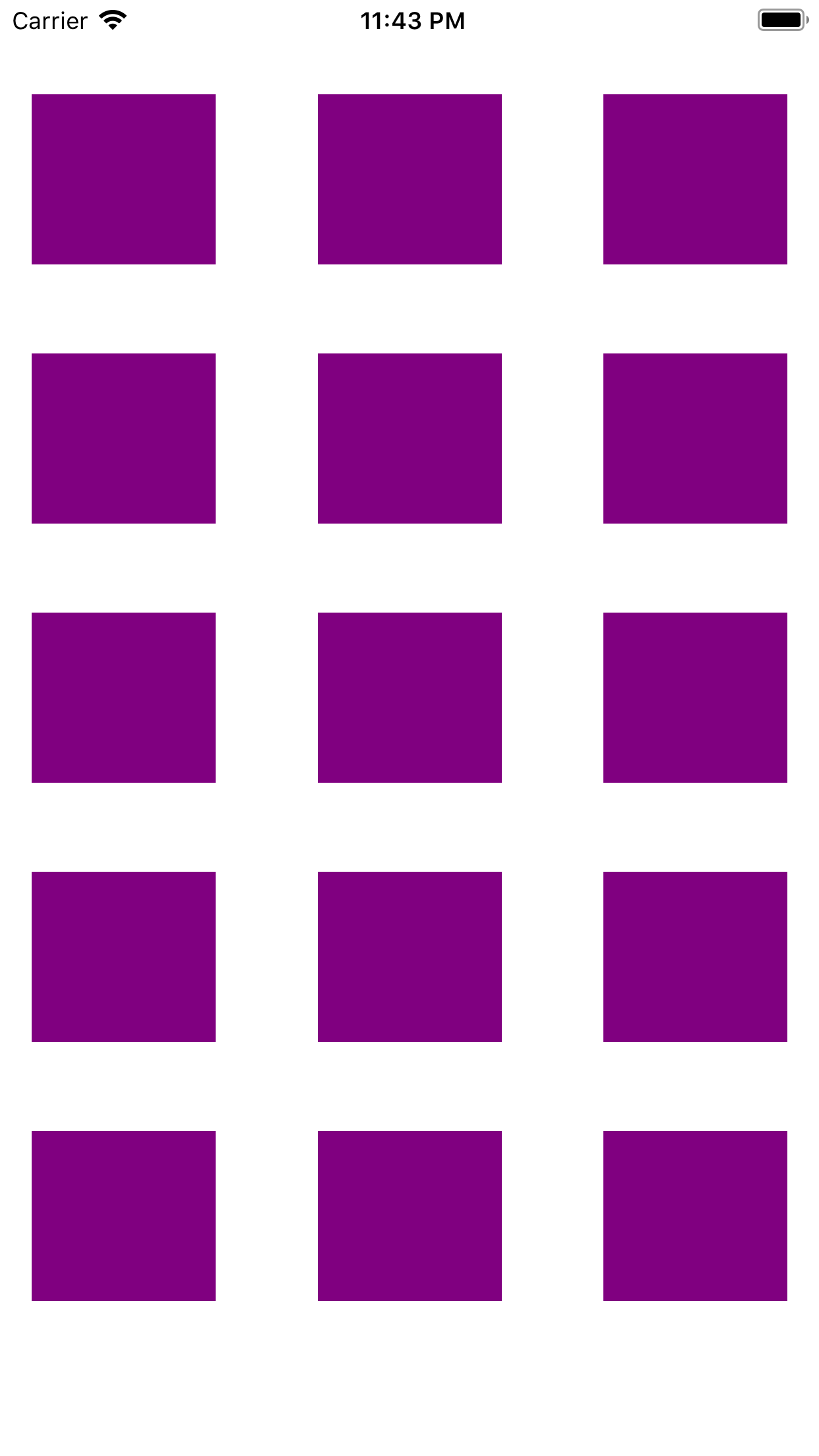
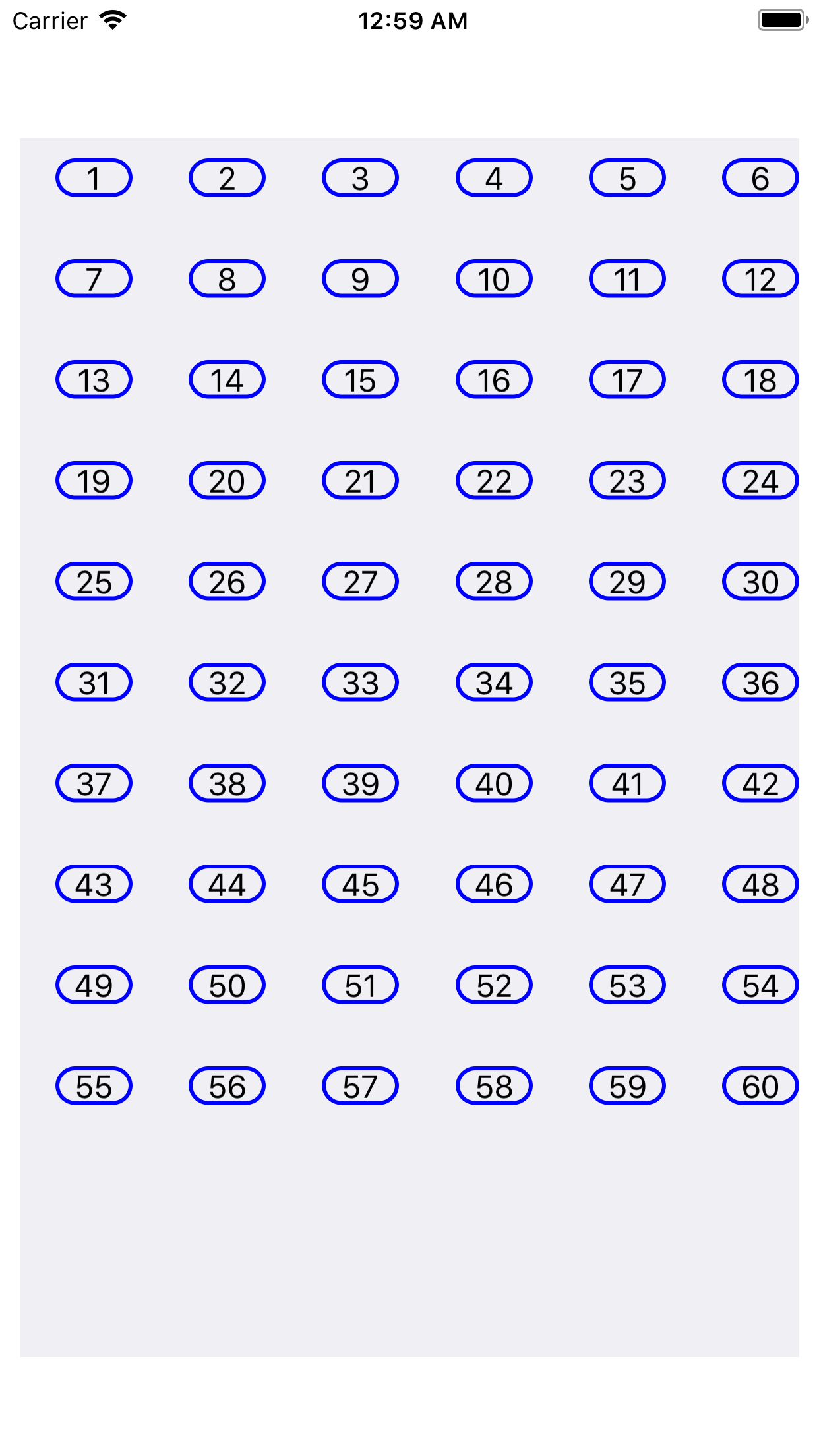
CollectionViewCollectionView is an object that presents the ordered collection of data items in the customizable layouts. It shows the data in the form of a grid layout. A collectionview is an instance of the UICollectionView class, which inherits the UIScrollView, which will be covered later in this tutorial. When we add the collectionview to the application interface, it is the responsibility of the iOS application to manage the data associated with the collectionview. CollectionView object works similar to the tableview since it gets the data from the DataSource object, which conforms to the UICollectionViewDataSource protocol. The data associated with the collection view is treated as the individual items which can be grouped into the sections to be represented into a grid layout on the iPhone screen. The UICollectionView is used in most of the iOS applications, where we want the data to be horizontally scrollable. For example, in an eCommerce application like Flipkart, the products are shown using UICollectionVIew. The very basic UI that can be developed using the collecitionview is a calculator where the individual buttons are treated as the individual collectionview items that can be managed using the delegate and DataSource methods defined in UICollectionViewDelegate and UICollectionViewDataSource protocols. The UICollectionView presents the data on the screen, as shown in the below image. 
Adding CollectionView to the interface builder 1. Search for the CollectionView in the object library and drag the result to the storyboard. 2. Create the connection outlet of the collectionview in the ViewController. 3. Implement the UICollectionViewDataSource and UICollectionViewDelegate protocols in the ViewController and assign the delegate and datasource object to the self. 4. Define the delegate and datasource methods for collection view to draw the collection view layout. UICollectionViewCell It is similar to UITableViewCell in the tableview. The CollectionView presents the data in the form of ordered collection of items. An item is the smallest unit of data that can be presented using the UICollectionView object. The CollectionView presents the item using a cell, which is an instance of UICollectionViewCell. The datasource method configures the UICollectionView cell using a reusable identifier. A cell is configured using CollectionViewCell, as given below. Supplementary Views A CollectionView can also present the data using the supplementary views as well. The supplementary views are the section headers and footers that are configured using the UICollectionViewDelegate methods. Support for supplementary views can be defined by the collection view layout object. The collection view layout object also defines the placement of those views. CollectionView Delegate methods CollectionView Delegate methods handle the selection, deselection, highlighting the items in the collectionview. All the methods of this protocol are optional. The following table contains the most used CollectionView delegate methods.
CollectionView DataSource Methods The CollectionView Datasource adopts to the UICollectionViewDatasource protocol. The collection view datasource object is responsible for providing the data that is required by the collectionview. It is like the collectionview application's data model. It passes the data to the collectionview that is to be displayed. The following table contains the methods declared in UICollectionViewDataSource protocol.
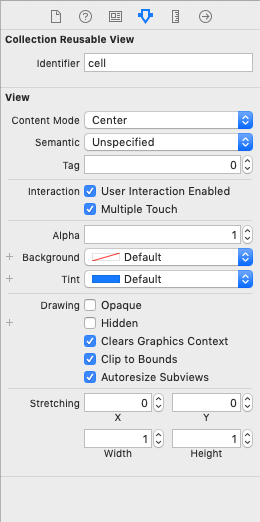
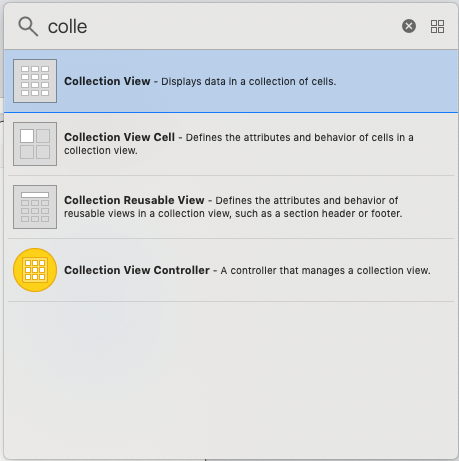
Example 1In this example, we will present a grid of items on the screen using a collection view. Interface Builder (main.storyboard) To add the collectionview to the storyboard of the project, search for then collectionview in the object library and drag the result to the interface builder. This will add the collectionview to the interface. Now, define the auto-layout rules for the collection view to govern its size and positioning on the different screen devices. The actual content of the CollectionView is shown by the collectionview cell. We must define the attributes for the cell in the attribute inspector of the Xcode. In this example, we add the label to the collectionview cell and set the text for the label in the data source method on the cell object. The attributes given to the collectionview cell are shown in the following image. 
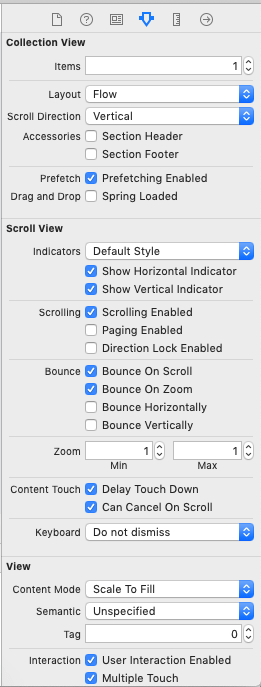
The attributes given to the collection view is shown in the following image. 
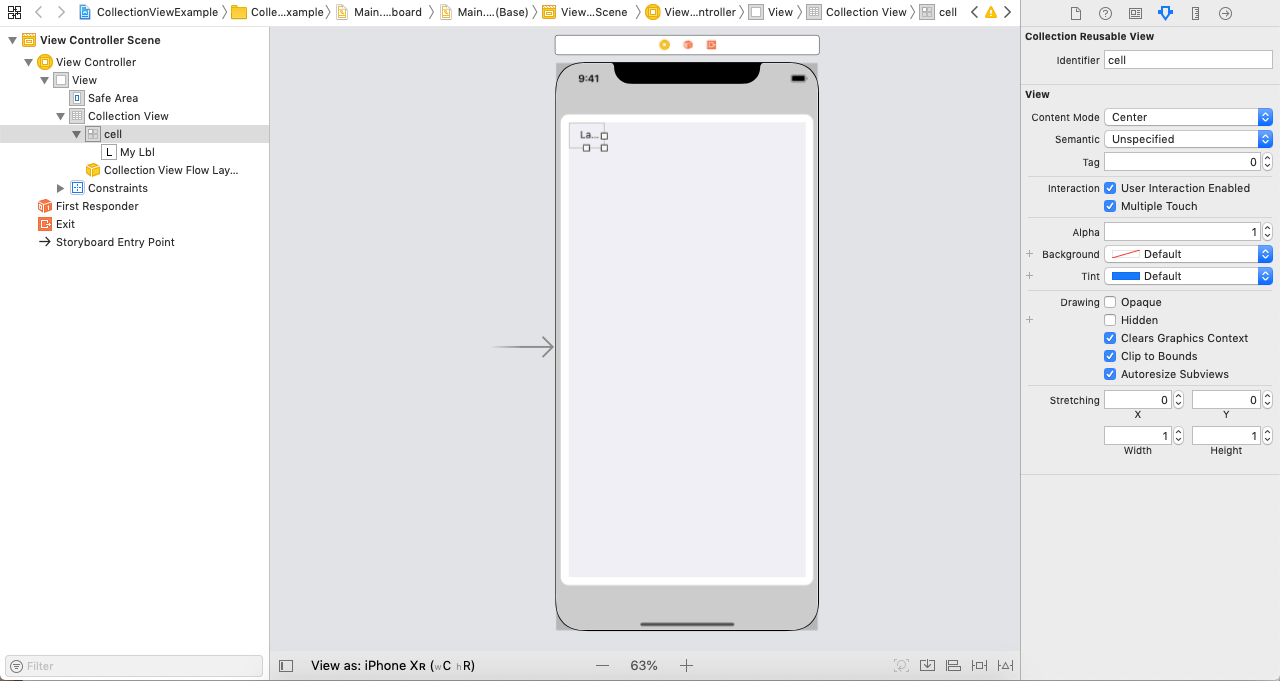
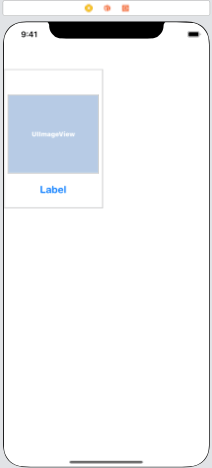
The interface builder created for the project is shown below. 
ViewController.swift MyCollectionViewCell.swift Output: 
CollectionView Demo ProjectThis project shows how the collection view is going to be used in iOS applications. This application simulates an ECommerce application which shows multiple products on a view controller scene. Clicking on a product navigates us to another screen, which shows the detailed view of the specific product. In this application, we will use two view controllers, and we will embed the view controllers into the navigation controller, which provides navigation through the view controllers. We advise you to have the basic knowledge of Navigation controllers, which are covered in this tutorial. Interface Builder (main.storyboard) We will use a collectionview in this project to show a grid-like scene in the application. To add a collection view, search for it in the object library and drag the result to the storyboard. 
Configure the cell Now, we need to configure the prototype cell which will show the actual item on the screen. The prototype cell will contain the image view to display the product image and the label to display the name of the image. Add the imageview and the label to the collectionview cell and assign the class DemoCollectionViewCell.swift to the cell to create the connection outlets of imageview and label respectively. 
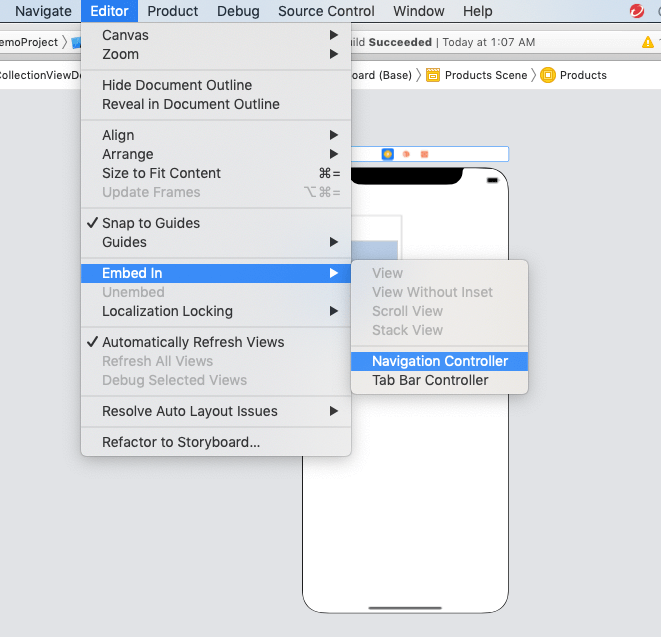
Add the navigation controller To embed the ViewController to a navigation controller, we will select the view controller and click on editor and choose the option embed in as shown in the following image. 
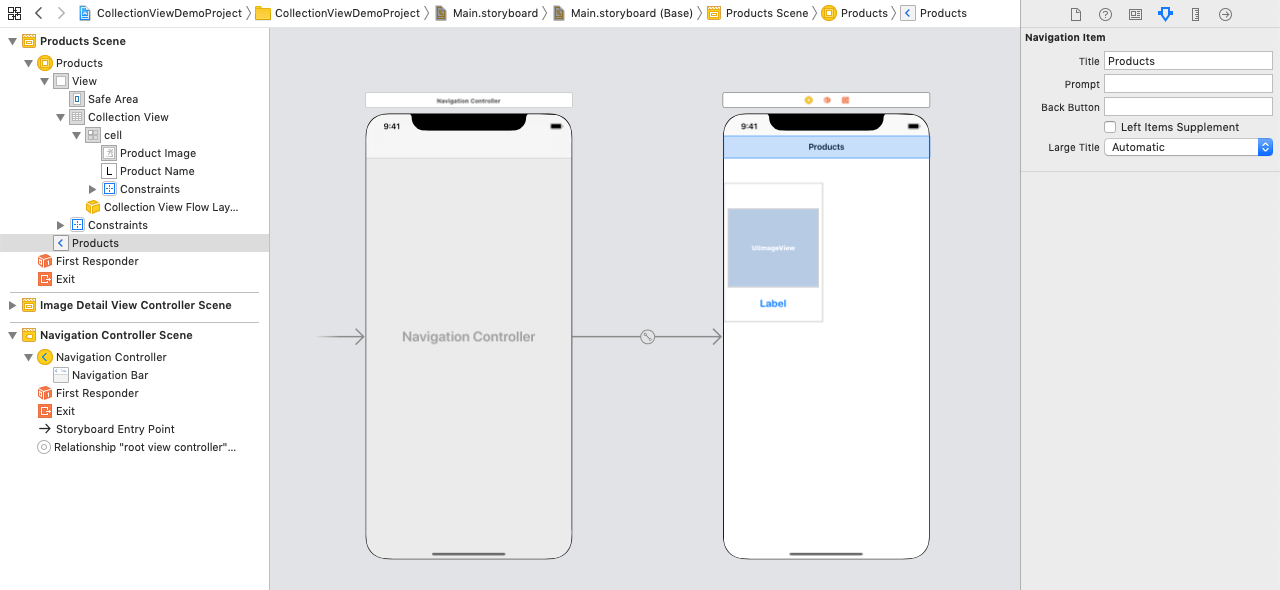
When we embed our View Controllers to the navigation controller, there is a navigation bar that will be displayed on all the view controllers by default. We can set that title of the navigation bar. We will study more about navigation controllers when we discuss Navigation Interface in this tutorial. The following image shows the navigation controller and the view controller for which we have set the navigation bar title as Products. 
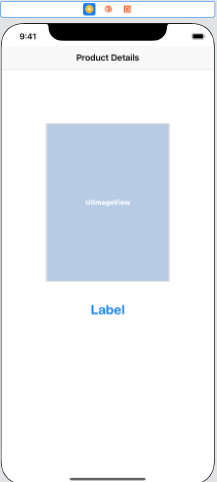
Adding ImageDetailViewController To the interface Builder, we need a ViewController, which can show the details about the products. For this purpose, we will add ViewController to the interface builder and assign the class ImageDetailViewController to this ViewController. To the imageDetailViewController, we will add the ImageView and the label to the ViewController. We will also embed this view controller to our navigation controller and set the navigation bar title to Product Details. 
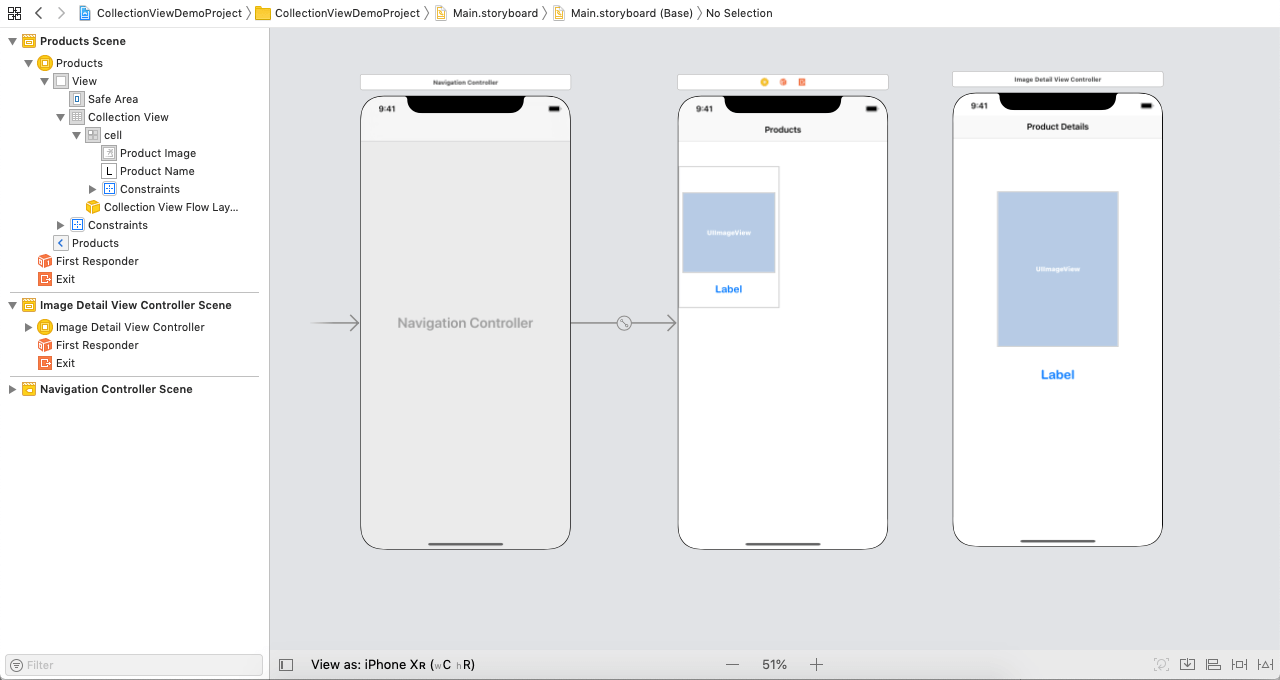
The ImageDetailViewController will be displayed when an item is selected in the CollectionView. We will write the following code in the datasource method of collectionview to navigate to this view controller. When a navigation controller pushes to some view controller in the storyboard, there is a back button enabled on that view controller, which navigates backward in the storyboard. The interface builder built in the demo project is shown in the following image. 
ViewController.swift ImageDetailViewController DemoCollectionViewCell.swift Output: 
Next TopicScrollView
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









