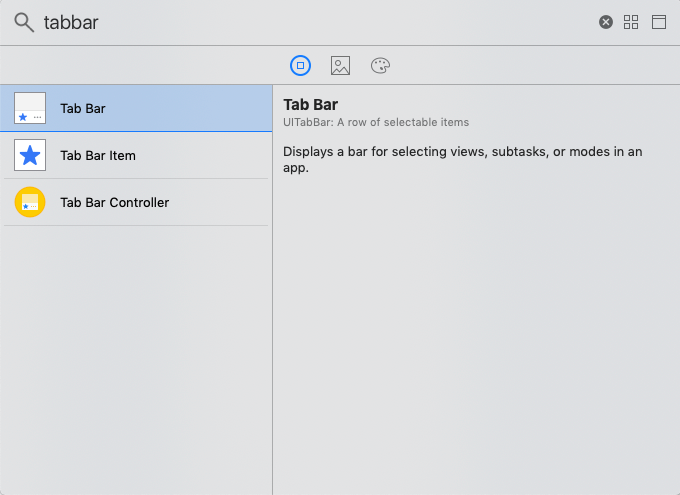
Tab BarA TabBar is a control that is used to display and configure one or more bar button items in a tab bar for selecting between different subtasks, views, or modes in the iOS application. The TabBar is used in association with the TabBarController to present the list of tabs in the application. However, we can use the tab bar as stand-alone control in the application. The Tab Bar is the instance of the UITabBar class, which inherits UIView. The tab bar always appears across the bottom edge of the screen. A UITabBar object contains one or more UITabBarItem objects. However, we can customize the appearance of the Tab Bar by changing its background color, image, or tint color according to the interface. When we use the UITabBarController object, we are provided with an in-built UITabBar object that can be customized using interface builder or programmatically. A UITabBar object is associated with the delegate object that is notified on the response to the selections, addition, removal, or reordering of items in the tab bar. The UITabBarDelegate protocol contains the set of methods that are notified to the user interactions with tab bar items. Configuring Tab Bar itemsWe can configure the items of the tab bar using the interface builder. We can also use the properties and methods of the UITabBar class to configure them programmatically. When we add the UITabBarController object to the storyboard, the associated UITabBar comes preconfigured with some initial tab bar items. However, we can add, remove, reorder items according to the interface requirements. When we add a new view controller to a tab bar controller and define the relationship segue between them, it automatically adds a new item to the tab bar associated with the tab bar controller. Interface Builder Attributes
ExampleIn this example, we will configure the appearance of UITabBar. Here, we will not use the tab bar controller. Instead, we will add the tab bar to the existing UIViewController. Interface Builder To configure the TabBar, we must add the UITabBar object to the view controller. For this purpose, search for the TabBar in the object library and drag the result to the existing view controller storyboard. 
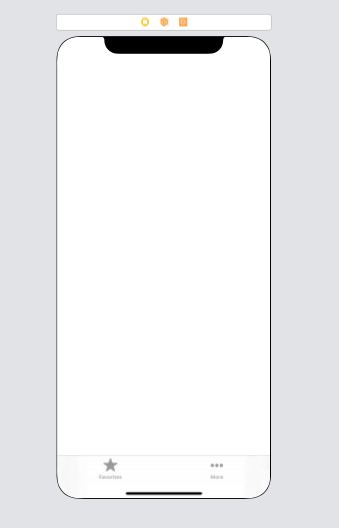
It will add a tab bar to the view controller. Define the constraints for the tab bar so that it will be stick to the bottom of the screen. After this, the storyboard will look like the following image. 
We can add more tab bar items to the tab bar from the object library. We will assign the ViewController.swift class and create the UITabBar outlet connection in the class. ViewController.swift Output: 
Difference between ToolBar and TabBarThe UIToolBar and UITabBar classes have similar appearances but different use cases. We use tab bar to let the user access the different modes within the application. In contrast, we use the toolbar to present the user with the set of actions that are relevant to the currently presented content.
Next TopicTab Bar Item
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









