DatePickerDatePicker is a control used in iOS applications to get the date and time values from the user. We can allow the user to either enter the time in point or time interval. Use the following steps to add the DatePicker to the interface.
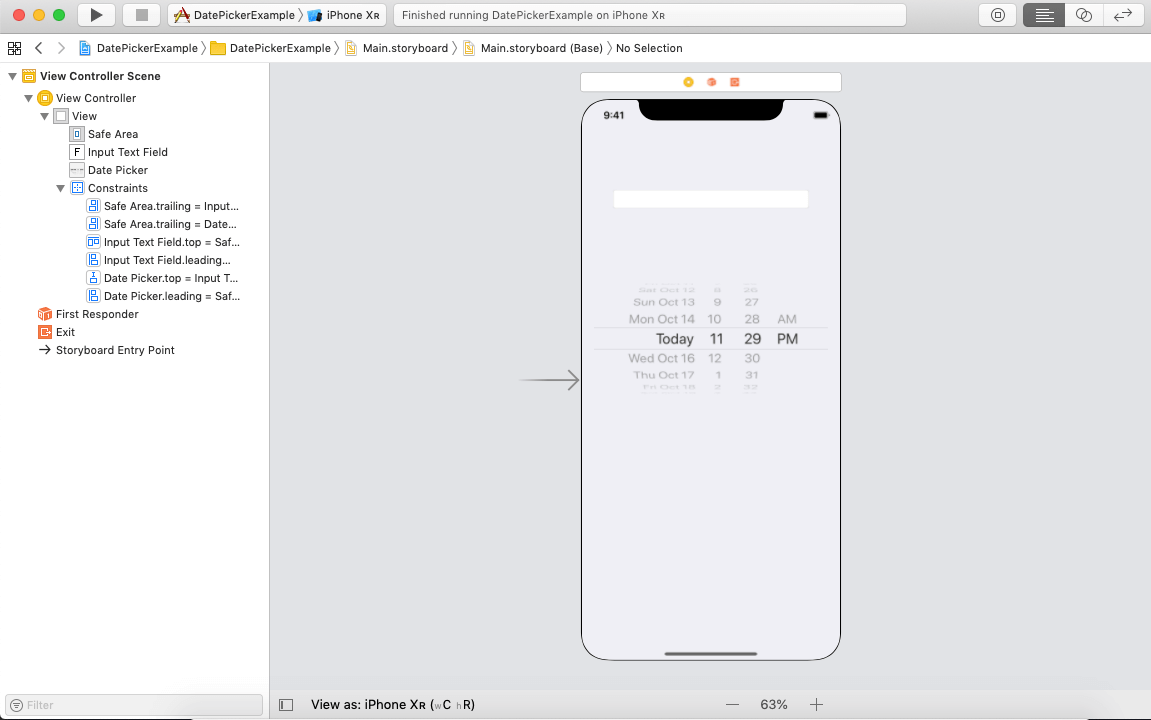
The datepicker is only used for the selection of date and time from the list. ExampleIn this example, we will create a text field in which we will allow a user to enter a date by selecting any date from the date picker. To add the datepicker to the storyboard, we will search for the datepicker in the object library and drag the result into the storyboard. Interface BuilderThe following image shows the interface builder; we created in the example. We have created the outlet for the text field and datepicker in the ViewController.swift file. 
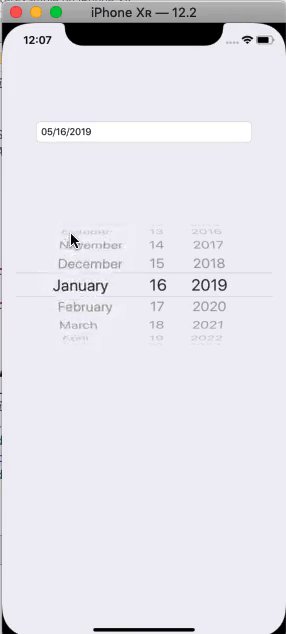
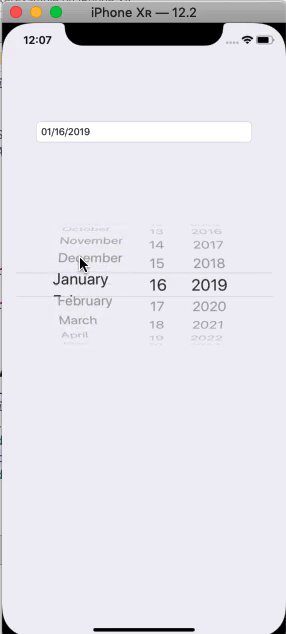
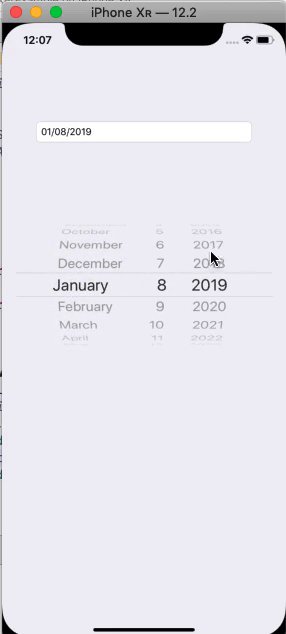
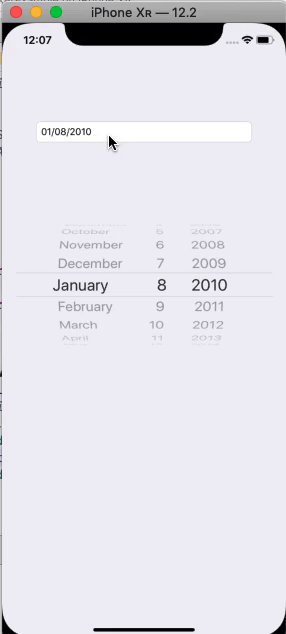
ViewController.swift In ViewController.swift, we have just assigned the inputView property of the input text field to the datepicker, and the action connection of the datepicker is triggered each time when the value of datepicker is changed, which sets the text field text to the datepicker date. In this example, we have set the datepicker mode to date; however, we can set it to dateAndTime, or time to get the appropriate datetime or time values. Output: 
Interface Builder AttributesCore attributes
Date Attributes
Next TopicSlider
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









