ScrollViewIt is almost impossible to design and develop any iOS applications without using imageview. ImageView can be defined as an object that can display the images on the interface of the iOS applications. It is the instance of the UIImageView class, which inherits UIView. ImageView draws the image on the interface where the UIImage object specifies the image. We can use the imageview object to display the contents of various image files such as JPG or PNG. UIImageView class contains various methods and properties by using which we can configure the imageview programmatically. We can also configure the animated images to display on the interface. Adding ImageView to the interface
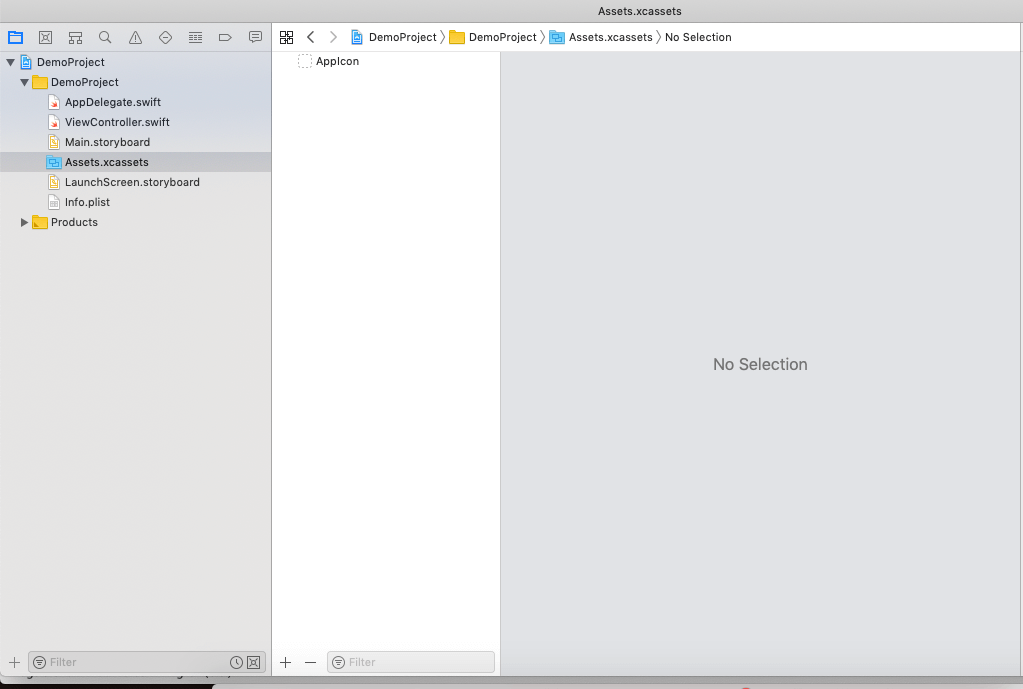
Adding images to the project in XcodeAdding images to the project in Xcode is as simple as dragging an image file to the assets folder of the project in Xcode from the local device storage. Access the Assets.xcassets folder in the Xcode, as shown in the following image. This folder contains all the assets that are being used in the project, including the app icon. 
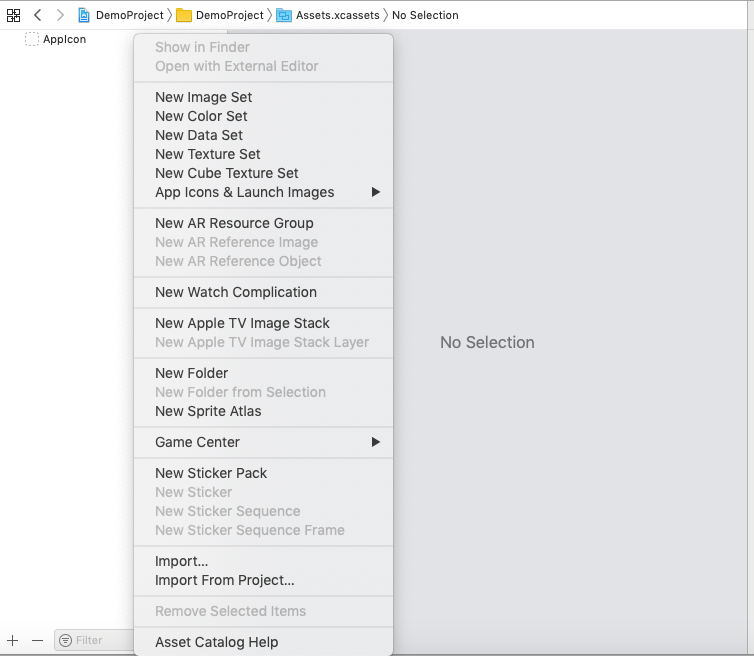
Initially, there are no assets in the Xcode. To add a new imageset in the assets, right-click in the left pane below the AppIcon and choose New ImageSet from the list. 
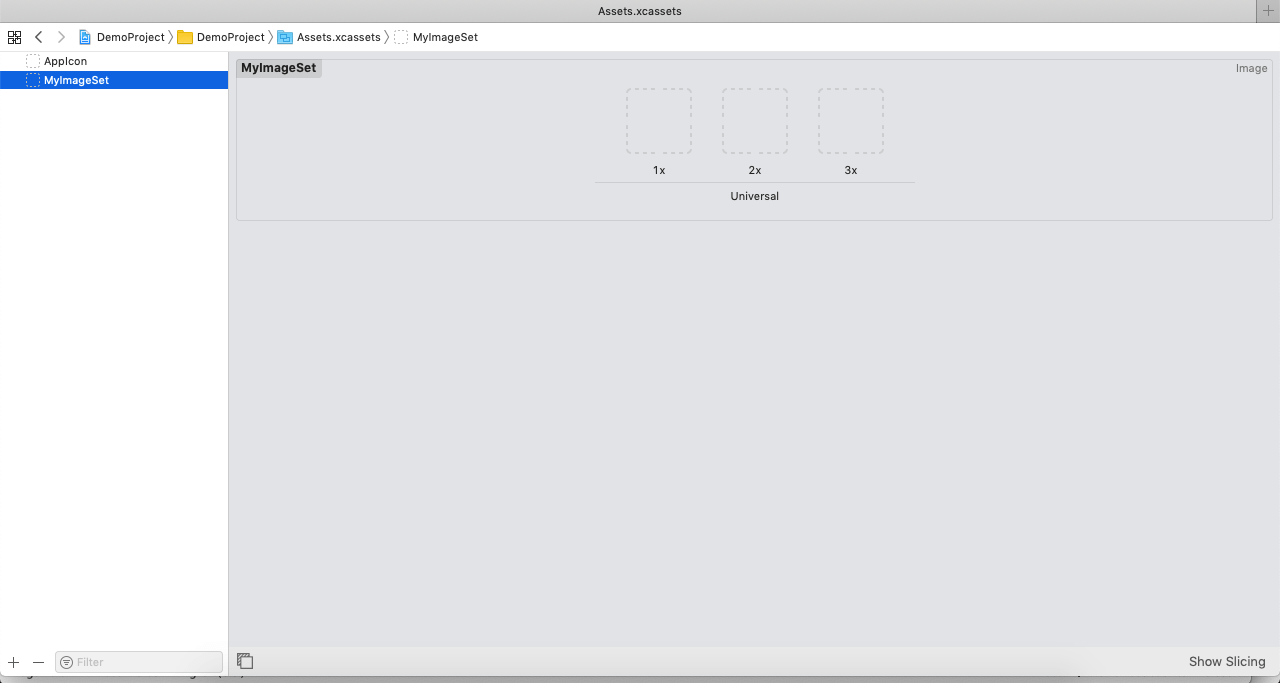
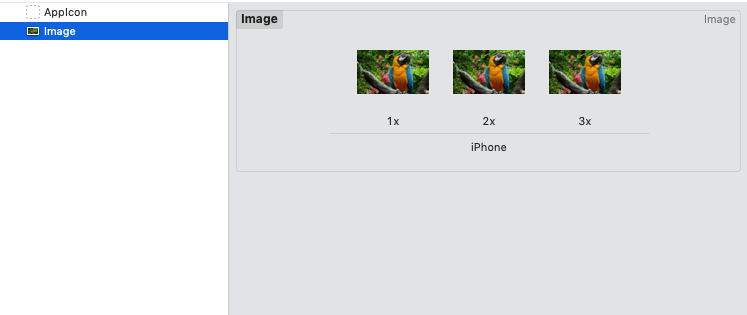
This will create the New Image Set (folder in the assets). Here, we need to drag and drop the image files from the local device to the new image set in the Xcode. The following image shows an imageset where we can drop the image we want from the local device. 
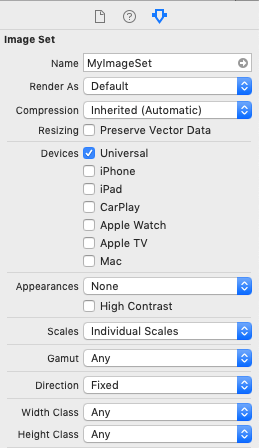
In iOS applications, there three categories of images that can be added to the project based on the dimensions, I.e., 1X, 2X, and 3X. The above image also shows Universal mentioned below the image. It means that the image can be used for universal devices, including IPad and iPhone. However, we can specify the intended category of device in the right pane of the window, as shown in the following image. 
Interface Builder Attributes
Scaling images in ImageViewThe contentMode property of the image view is used to determine how to display the image properly. If the size of the images to display using imageview doesn't match the size of the imageview itself, then we need to configure the appearance of the image on the interface. However, it is the best practice to use the same sizes images, but imageview can scale the images to fit all or some of the available spaces. The UIView.ContentMode.scaleAspectFit and UIView.ContentMode.scaleAspectFill modes scale the image to fit or fill the space while maintaining the image's original aspect ratio. The UIView.ContentMode.scaleToFill value scales the image without regard to the original aspect ratio, which can cause the image to appear distorted. Other content modes place the image at the appropriate location in the image view's bounds without scaling it. Image TransparencyIf the size of the image is smaller than the imageview, than any transparency in the image leads to the background display through since the image is composited onto the imageview background and then onto the rest of the available image.
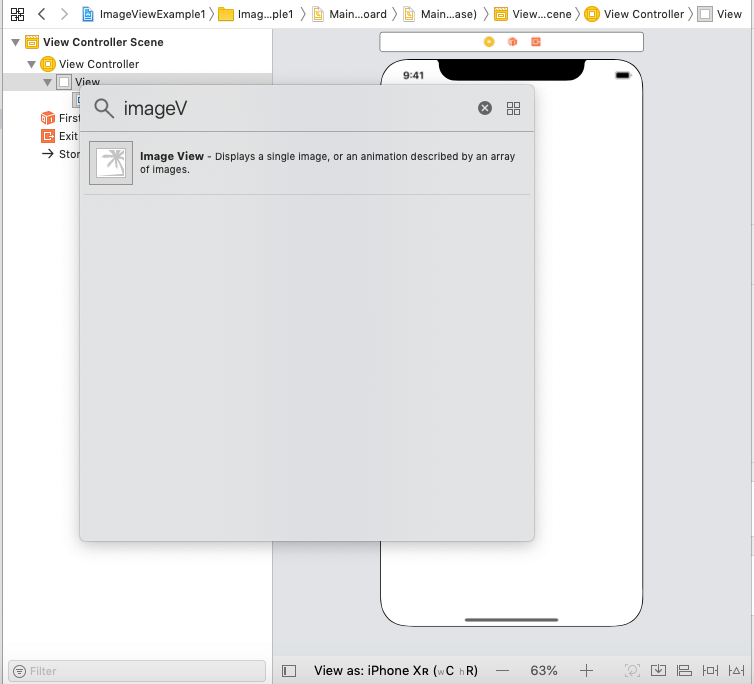
Example 1In this example, we will create an imageview and will set an UIImage object to the imageview programmatically by using its image property. For this purpose, we will add a new image to the Xcode project. Interface Builder To add an image view to the storyboard, search for imageview in the object library, and drag the result to the storyboard. 
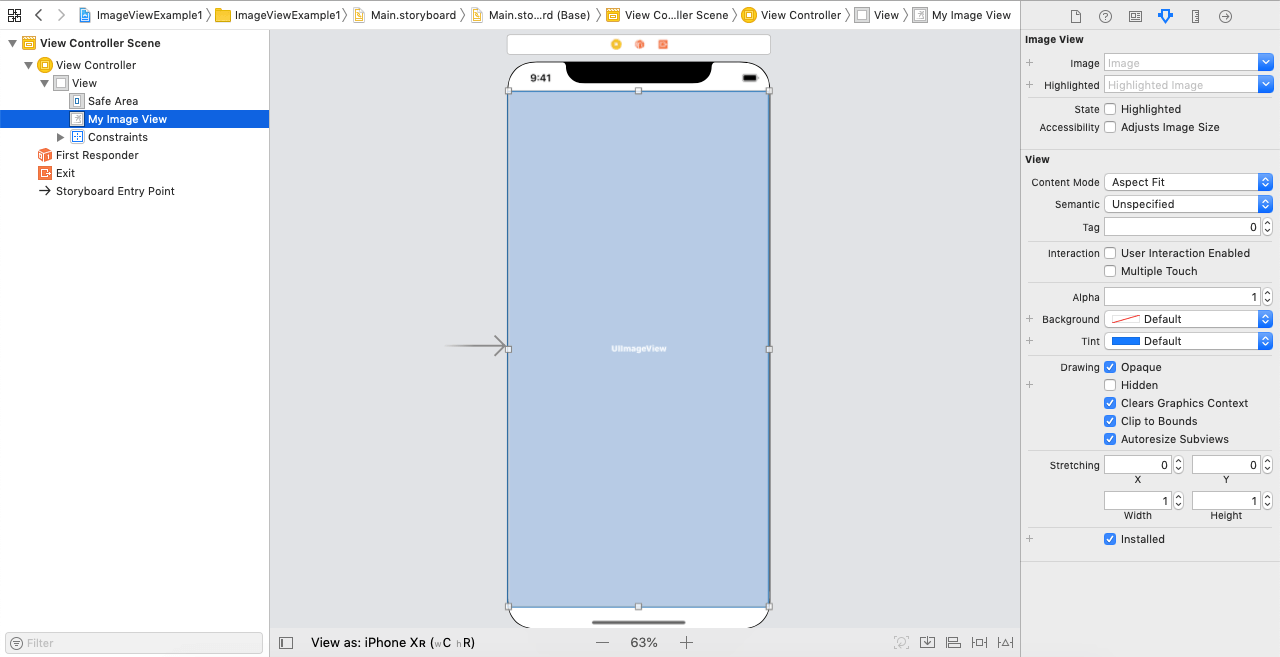
Define the auto-layout rules for the image view to govern its size and position on different screen sizes. However, we will also add an image to the assets in Xcode from the local device, as shown in the below image. 
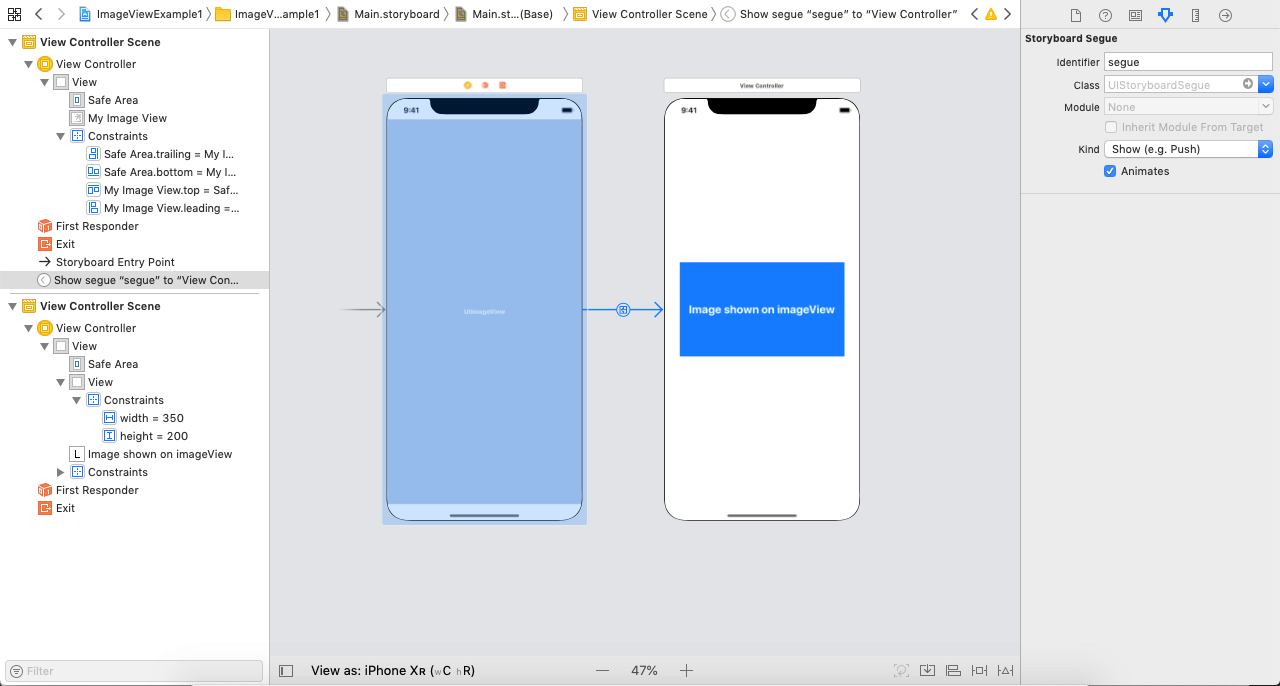
The main.storyboard is shown in the following image. 
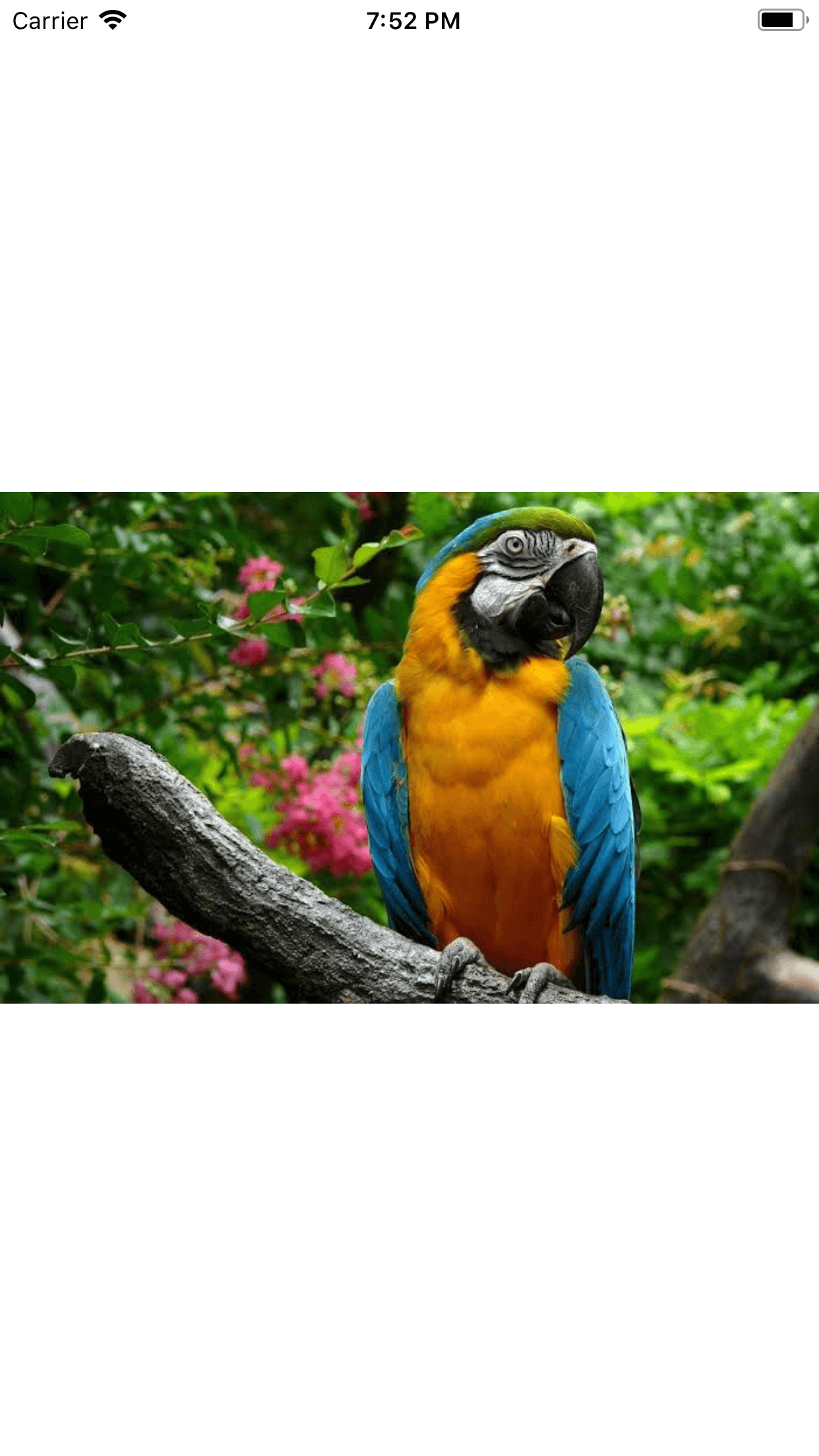
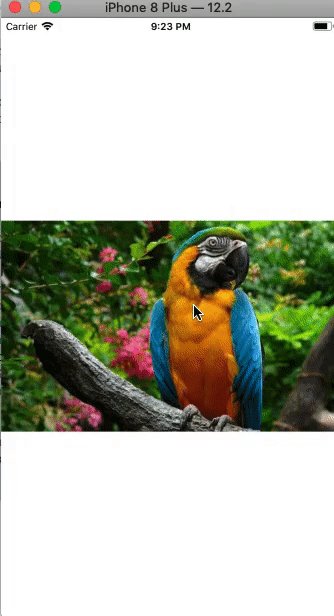
ViewController.swift Output: 
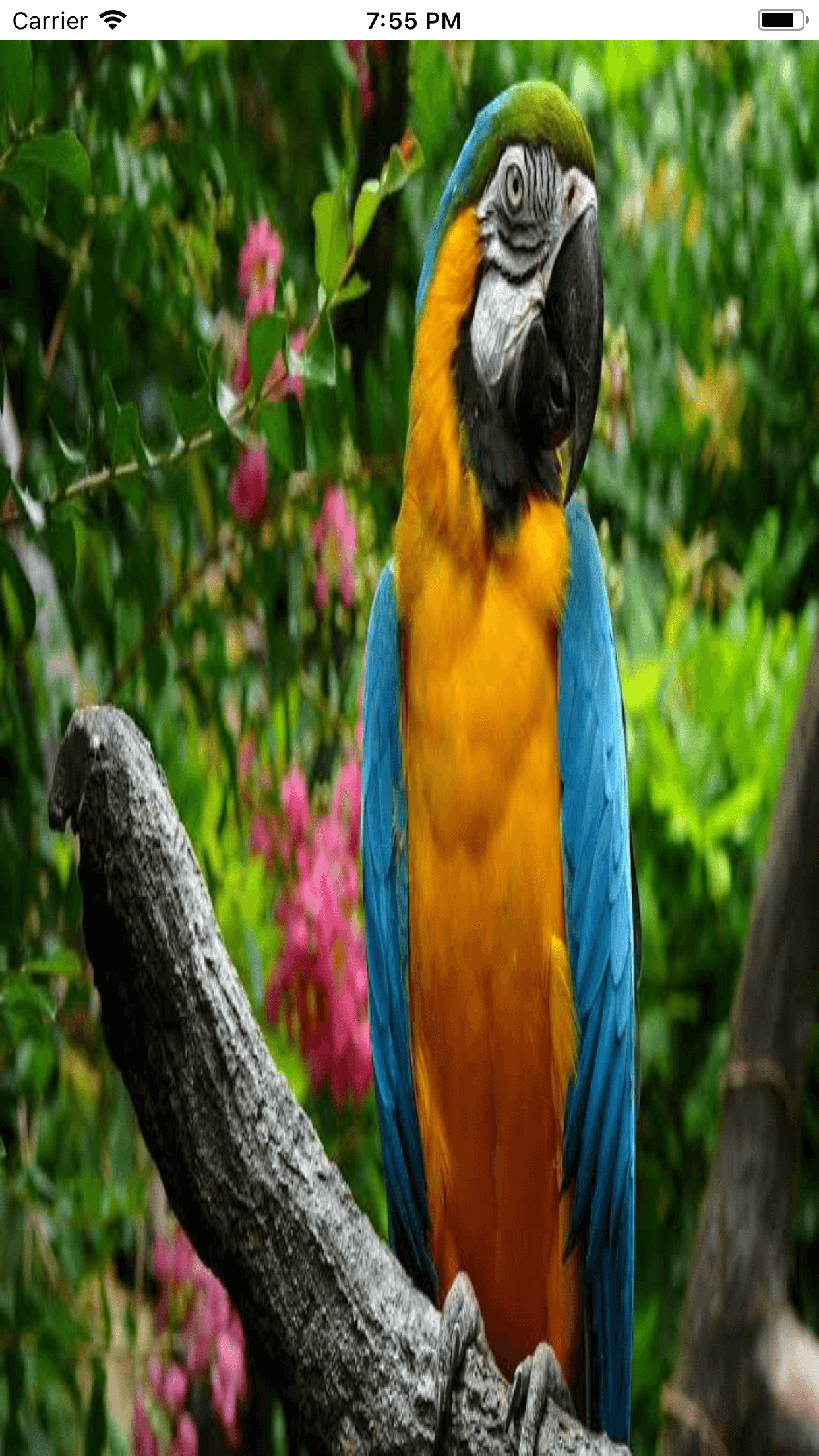
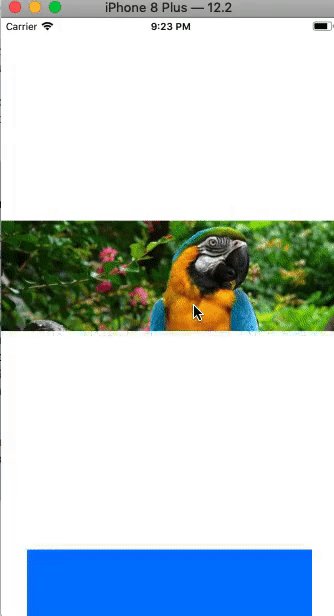
The content mode of the imageview is set to scaleToFit by default. However, if we set it to scaleToFill, the output of the above program is shown in the following image. 
Adding touch events to the imageviewBy default, the imageview doesn't respond to the events. However, we can set the imageview's isUserInteractionEnabled property to true to make the user interaction enabled for the imageview. We can configure the tap gestures for the imageview using UITapGestureRecognizer. Consider the following image in which, we will configure the tap gesture for the imageview shown in example 1. ExampleIn this example, we will add another view controller to the storyboard we created in example 1. We will define a segue between the View Controllers with the identifier string "segue" as shown in the following image.Main.storyboard We will define the tap gesture recognizer for the image view and will set the isUserInteractionEnabled property 
ViewController.swift Output: 
Next TopicPickerView
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









