TableViewControllerIn the previous sections of this tutorial, we have discussed the tableviews which are used to display a vertically scorable list in tabular form in iOS applications. We have also created the applications in which we have added tableview to the UIViewController class with the custom prototype cells. However, we have not used TableViewControllers to manage the tableview so far in this tutorial. In this section of this tutorial, we will use a tableviewcontroller for the tableviews. We will also create the example projects using prototype and static cells. A TableViewController can be defined as a ViewController that specializes in managing the tableview. The TableViewController is responsible for maintaining the table along with its data and events. For this purpose, it uses the delegate and DataSource of its tableview property. The TableViewController is an instance of the UITableViewController class that inherits UIViewController. We inherit the UITableViewController class when we need to display only tableview using our view controller and no other content since we can only add the tableview to a TableViewController in the interface builder. The TableViewController automatically provides the tableView property, and it already adopts the protocol UITableViewDelegate and UITableViewDataSource. In addition to the tableview, the UITableViewController provides the following benefits.
Adding TableViewController to the interfaceTo add the TableViewController to the interface builder, consider the following instructions.

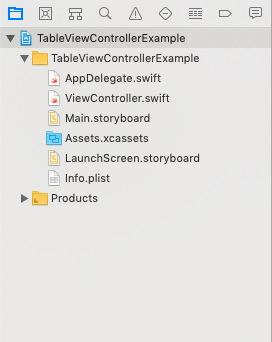
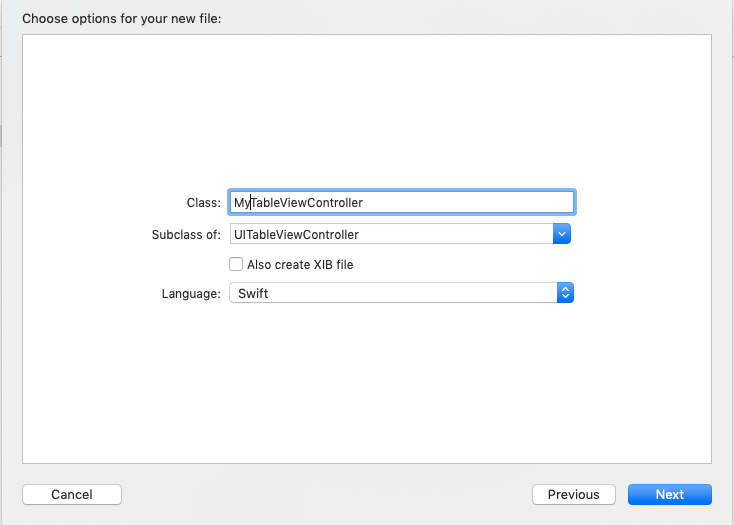
In the image shown above, we got the project files that are generated by the XCode to run a single view iOS application. It also generates a ViewController.swift file, which is assigned to a Single View Controller in the storyboard. Delete this file and create a new subclass of UITableViewController, as shown in the following image. 

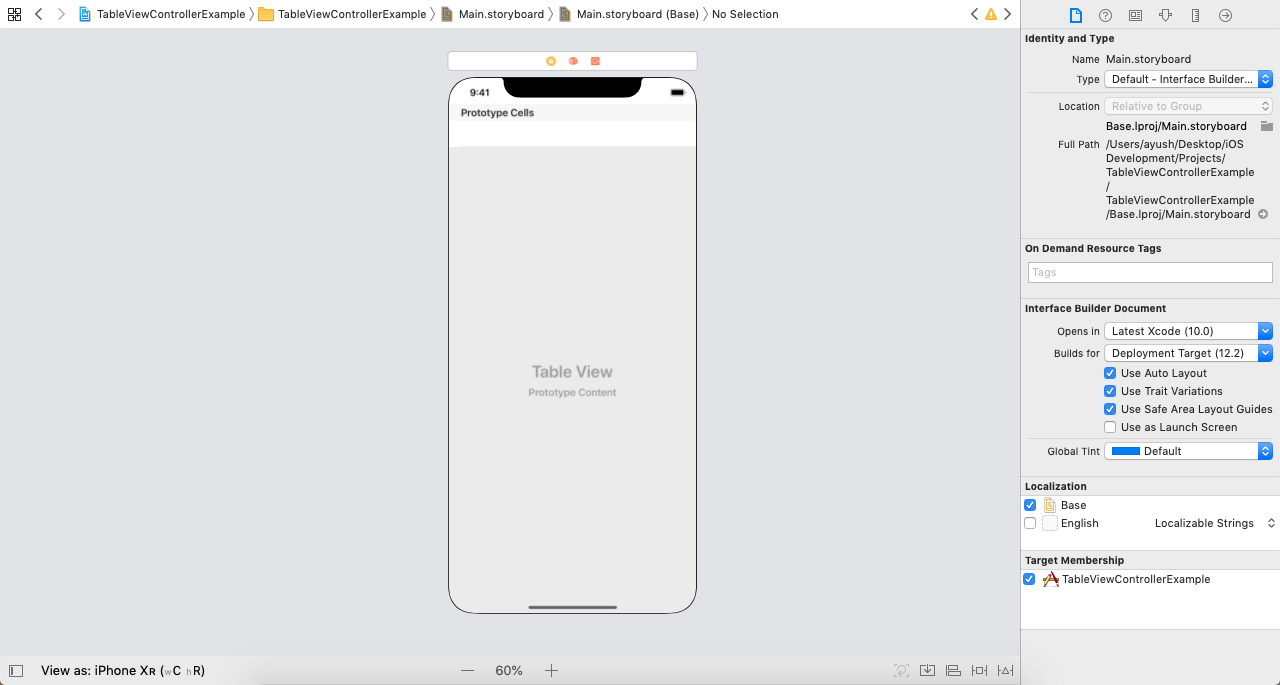
It will add the tableviewcontroller in the storyboard. 
If we run the above project, it will give the following output as the empty tableview. 
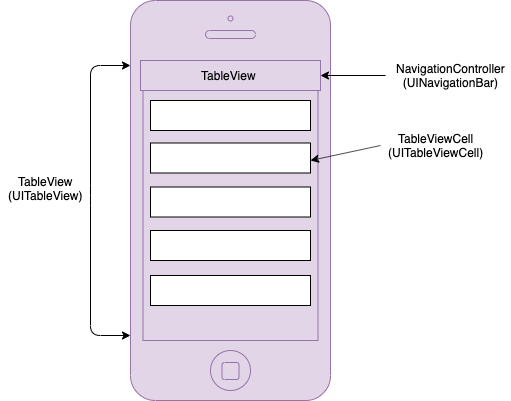
Components of TableViewControllerThe following image displays various visible components in the tableviewcontroller. 
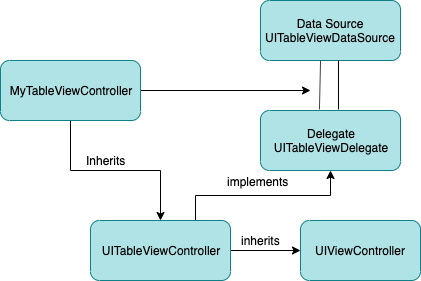
Example 1: Creating Simple TableViewController In this example, we will create a simple TableViewController, in which we will show the grid of data shown in tabular form. Project StructureThe custom tableviewcontroller subclass inherits the UITableViewController class and conforms to UITableViewDelegate and UITableViewDataSource protocol, which makes the custom subclass overriding all the methods of UITableViewDelegate and UITableViewDataSource protocol. The structure of the project containing TableViewController is shown in the following image. 
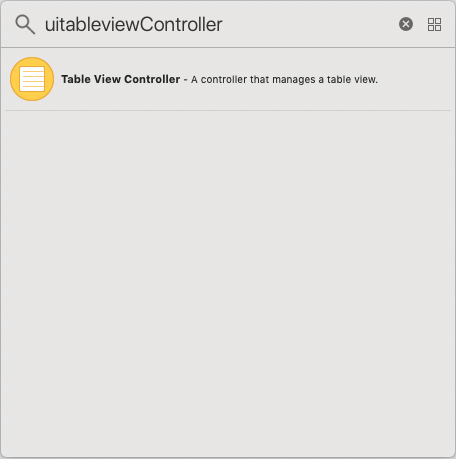
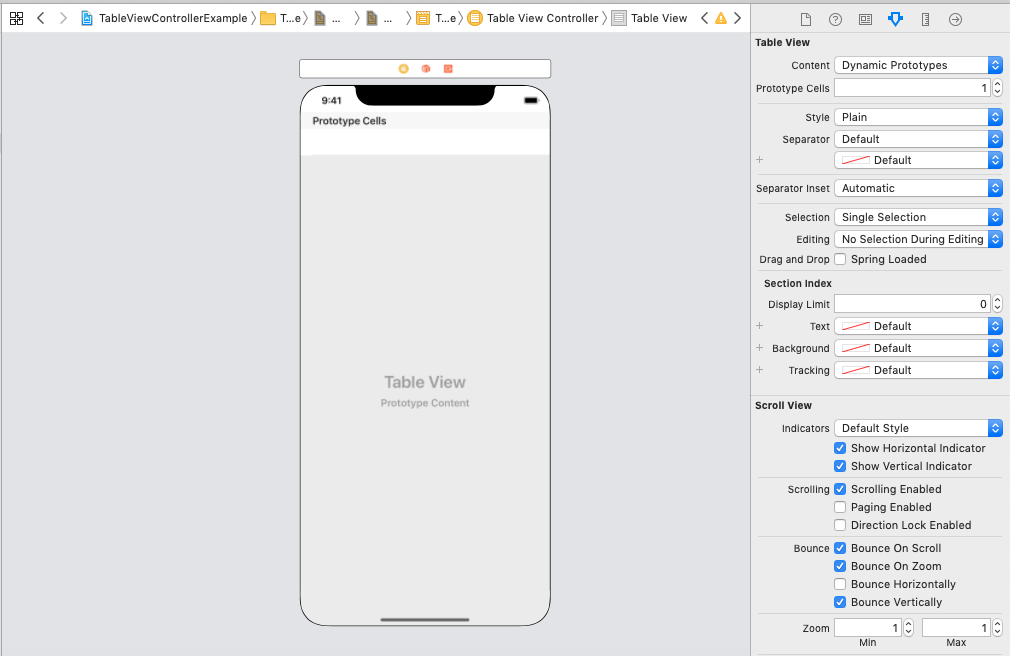
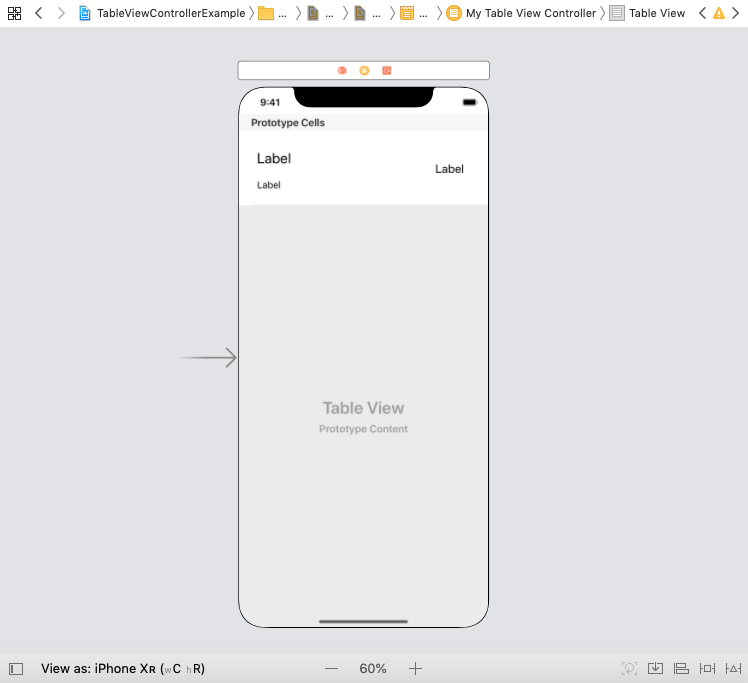
Interface BuilderIn Main.storyboard, delete the existing UIViewController, search for the UITableViewController, and drag the result to the storyboard. This will create the tableview controller with a prototype cell, shown in the following image. 
As the tableviewcontroller contains a prototype cell, we need to develop this prototype cell with the content views. In this example, we are developing a prototype cell having title, subtitle, and detail. For this purpose, we will drag the UILabel to TableViewCell, as shown in the following image. 
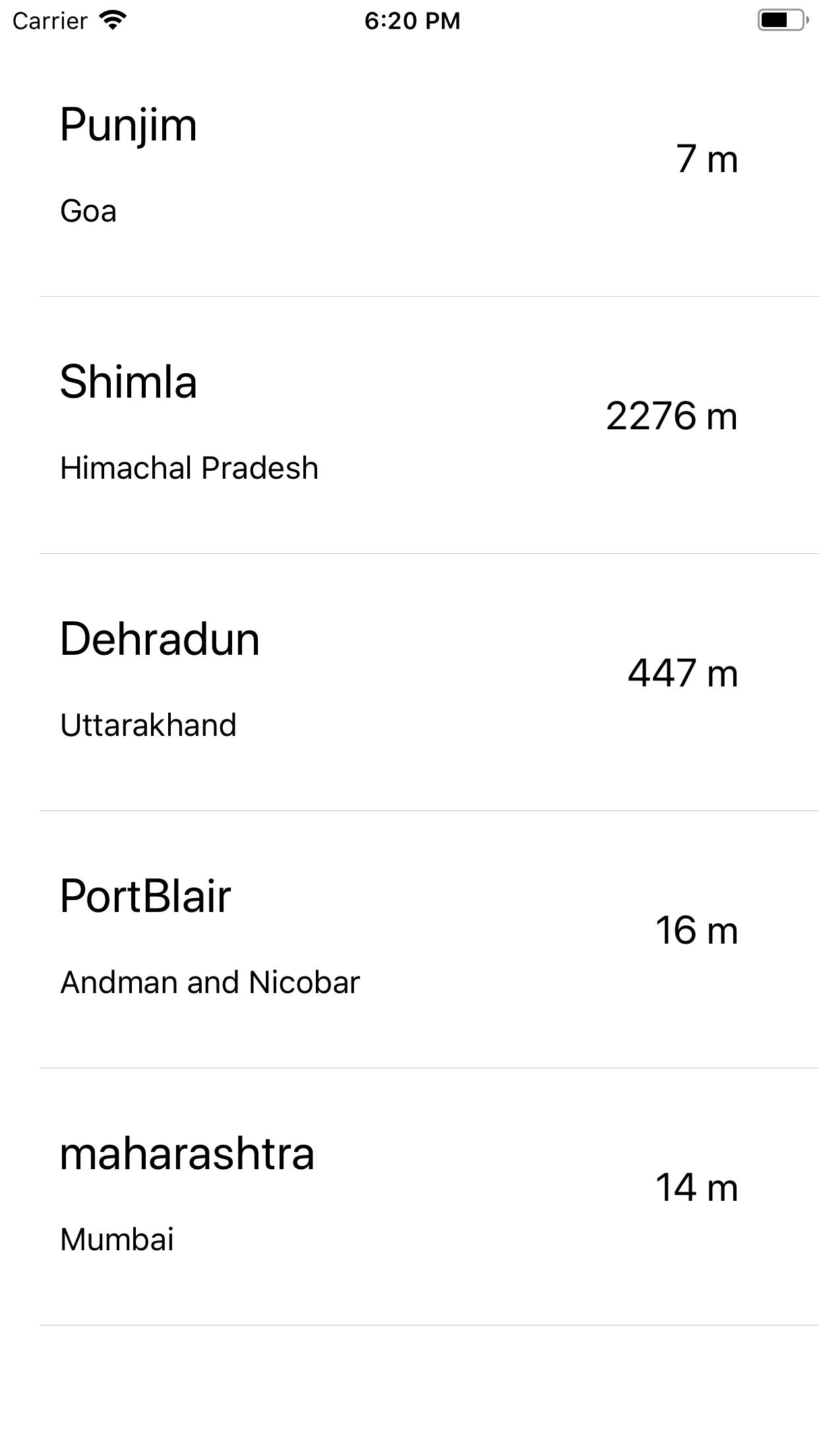
Here, we will also need a UITableViewCell subclass to contain the outlet connections of these UILabels. MyTableViewCell.swift MyTableViewController.swift Output 
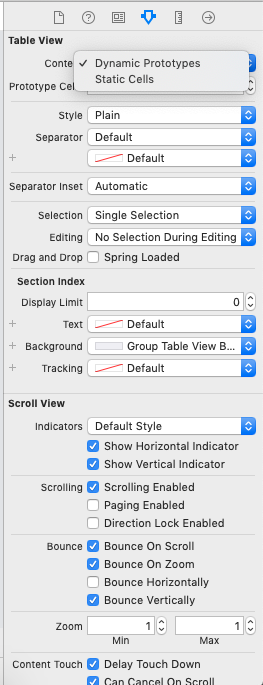
TableViewController Static CellsUnlike TableView, we can also embed static cells in TableViewControllers. To add static cells, we need to change the cell type in attribute inspector of interface builder, as shown in the following image. 
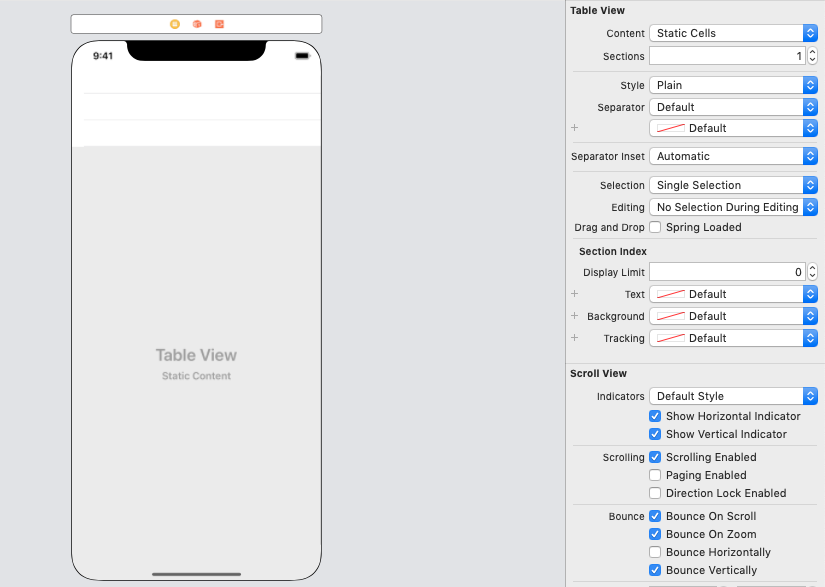
By default, it is selected to Dynamic Prototypes. However, we can make it to static cells, as shown in the above image. If we change it to static cells, the tableviewcontroller will change its content to have a static section having three static cells, as shown in the following image. 
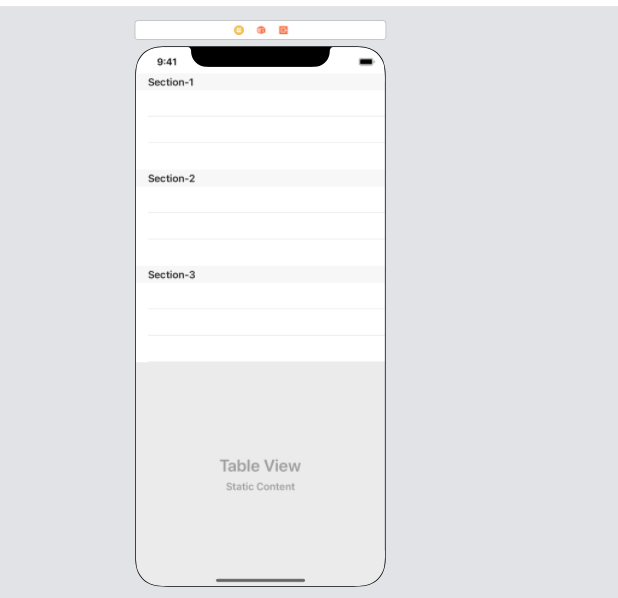
We can increase the number of sections in the tableview and also the number of rows included by each section. Our TableViewController will look like the following image if we increase the number of sections in the tableview. 
Next TopicIOS CollectionViewController
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









