Using UIColor to customize app appearanceUIColor is a subclass of NSObject used to store color and opacity information about an object in the iOS app. The UIColor is declared as shown below. Colors are the most important aspect to improve our application's appearance. We can use colors to help users to visualize data. Apple provides several ways to select colors in the app. Two of the most used color identification systems are RGB and HSB. However, programmers mostly use RGB (Red-Green-Blue) color system. The RGB contains the combination of red, green, and blue colors, where each color contains a value between 0 and 255. The 255 represents the full color, whereas 0 represents no color. The UIColor class manages the colors used in the application. It provides a list of class properties that can specify the system-provided colors for UI elements such as labels, text, buttons, and images. We can also create the colors by specifying the hex code or providing different components from other color objects. We can also create a pattern-based color from an object. UIColor MethodsThe UIColor class provides the following methods to configure the app appearance.
UIColor PropertiesThe UIColor contains the following properties.
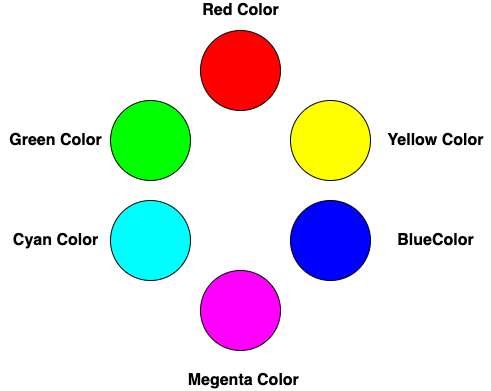
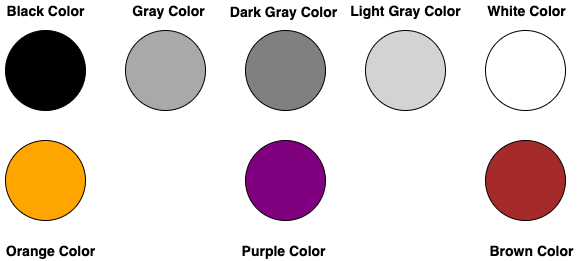
Built-in UIColor PresetsApple provides various built-in color shown below. The built-in colors are accessed with the class variables. 

The built-in color can be assigned using the following code. As we have already mentioned that the built-in colors are the class variables, we can use these colors directly from the UIColor class. Creating a custom UIColor ObjectThe UIColor class provides various initializers which can be used to create custom UIColor. It facilitates us to create our color, which will be in-between the built-in colors.
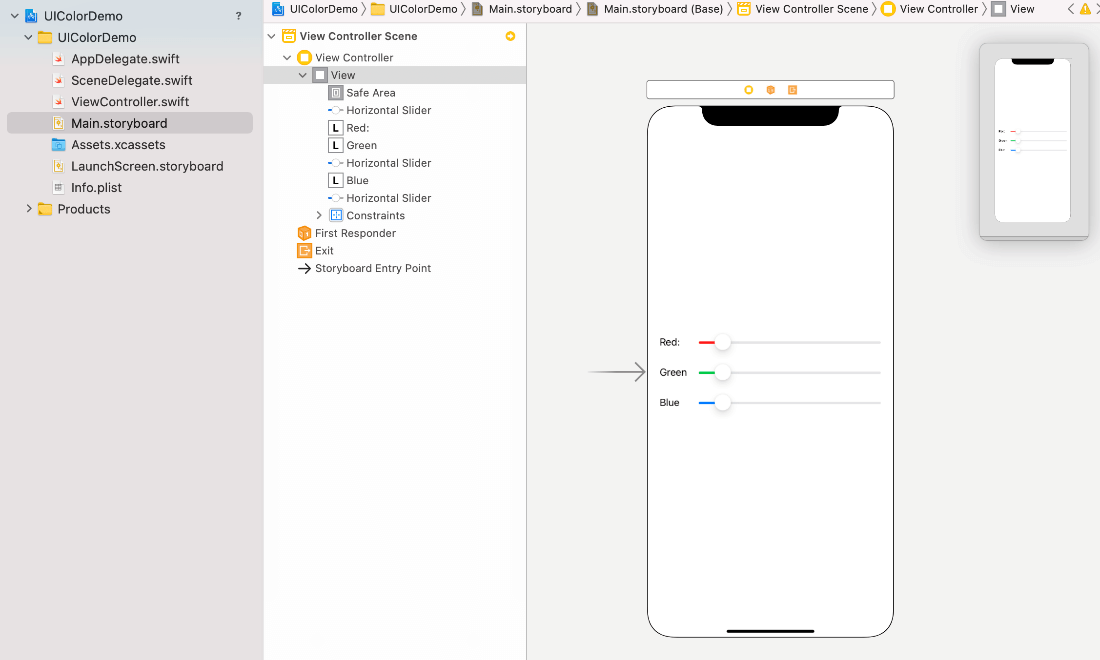
We can use the UIColor initializer to build a custom color object, as shown below. Example Let's create an iOS app to demonstrate how we can use UIColor objects to configure the application's appearance. We will use UISlider in our app. We can control the red, green, and blue components by changing the values of the slider. The interface builder of the app is shown below. 
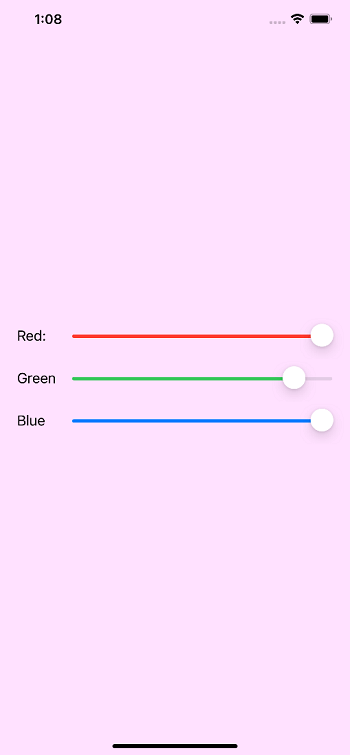
Let's create the outlets for red, green, and blue sliders. We will also create the action outlet for the sliders, which will be triggered when the value for the sliders will be changed. Add the following code in ViewController.swift. Now, run the app on the simulator and see the result as shown below. The background color of the view will be changed as we move the sliders. 
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









