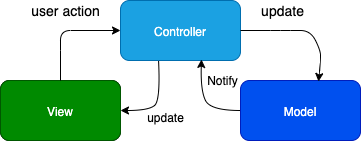
Model View ControllerWhile developing an iOS application, we always face a challenge to manage the project so that it can be extended easily. We should always follow the best practices to develop any project. In this section of the tutorial, we will discuss the best practices that we use in the architectural design pattern to create an iOS application. MVC is the most common and the easiest pattern to follow in the iOS application. Here, we will not be going to code anything, but we will walk through the projects that use MVC with best practices. What is MVC?MVC is the commonly used beginner-level software architecture design pattern made with the following objects. 
Encapsulation of Data and Behavior (Model Object)The Model layer encapsulates the data and behavior of the application. The model object contains the classes that hold the application's data. It also defines the logic that is used to manipulate the data to display in the application. All the important data is encapsulated in the model objects in a well- designed iOS application. The model object has no explicit connection to the user interface that is used to present the data in the application. In a dynamic iOS application that uses API calls to get its data on runtime, the request and response models are used to parse all the data that is coming from the server as a get API response or going to the server as the post API request. Apart from Request and Response models, this layer may also consist of the other classes that are used in the project.
Presenting Information to the User (The View)A view object contains the code to display the data from the application's model to the user. A View is not responsible for storing the data it is showing. However, a view may cache the repetitive data to enhance application performance. A View object is reusable and configurable to provide consistency between applications. The UIKit provides various view objects that are present in the XCode object library, which is being used in all the iOS applications that ensure that a view object, for example, UIButton behaves the same across all applications. A View object may allow the user to edit the data and therefore notify the model about the changes made by the user. The View layer contains the following category of classes.
Tying the model data to View (The Controller)The Controller object acts as the intermediary between the application's view and the model objects. The Controller makes sure that the view is displaying the correct model data. It also makes sure that the view interacts with the model classes. It manages the life cycle of other objects and coordinate tasks for the application. The controller implements the delegate and DataSource object of the core view objects like table view and collection view for flexibility. It is the least reusable part of the application as it involves the domain-specific code. The controller contains the business logic of the entire application that defines the functionality of the entire application. A Controller defines the navigation among the views in the application and also defines when to access the application data or when to make a network call. A Controller can be seen as the brain, or engine of the application.
Next TopicModel View View-Model
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









