CollectionViewControllerTill now, we have discussed CollectionView, which is a type of content view used to represent the collection of items where the UICollectionViewCell represents an item. We have created iOS applications using the CollectionViews. In this section of the tutorial, we will use CollectionViewController to manage the collectionview. The CollectionViewController can be defined as the ViewController, which is specialized in managing the CollectionView. It is an instance of UICollectionViewController, which inherits the UIViewController class. Like TableViewController, we cannot add any custom UIView to the CollectionView controller as it can only manage the CollectionView. The CollectionViewController contains an in-built collectionview in the storyboard with at least one collectionview cell (item). However, we can have as many items in the CollectionViewController as we want. We can access the collectionview in the UICollectionViewController subclass by using the collectionView property of the class. The CollectionViewController implements UICollectionViewDelegate and UICollectionViewDataSource protocol to control the data and user interactions of the CollectionView. When the CollectionView is about to appear for the first time, the CollectionViewController reloads the collection view data. It also clears the current selection every time the view is displayed. However, we can change this behavior by setting the value of clearsSelectionOnViewWillAppear property to false. Adding CollectionViewController to the interfaceCreate a new Single View iOS application in XCode. We will get the following auto-generated files in XCode. 
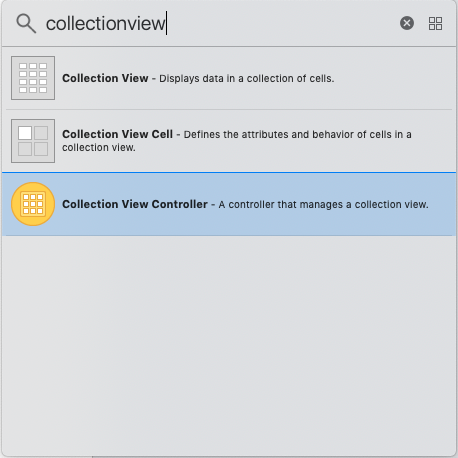
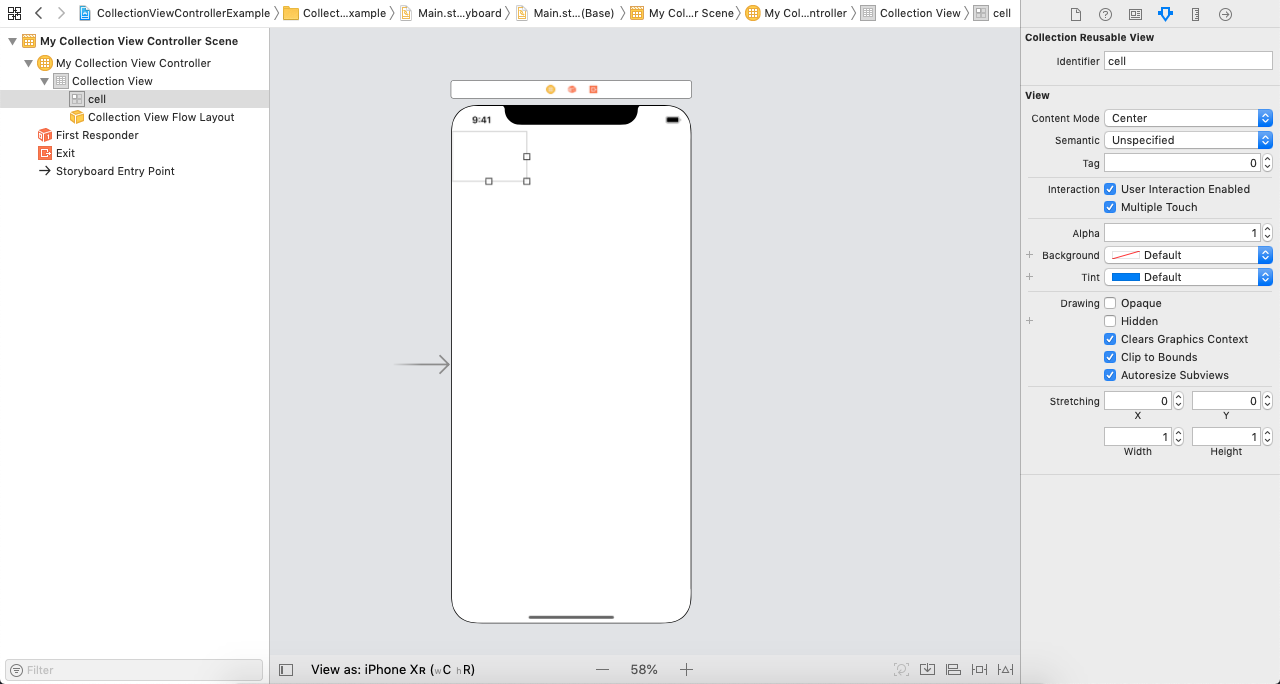
Here, we will need to delete the existing View Controller in the storyboard and add the Collection View Controller by searching for it in the object library and drag the result to the storyboard. 
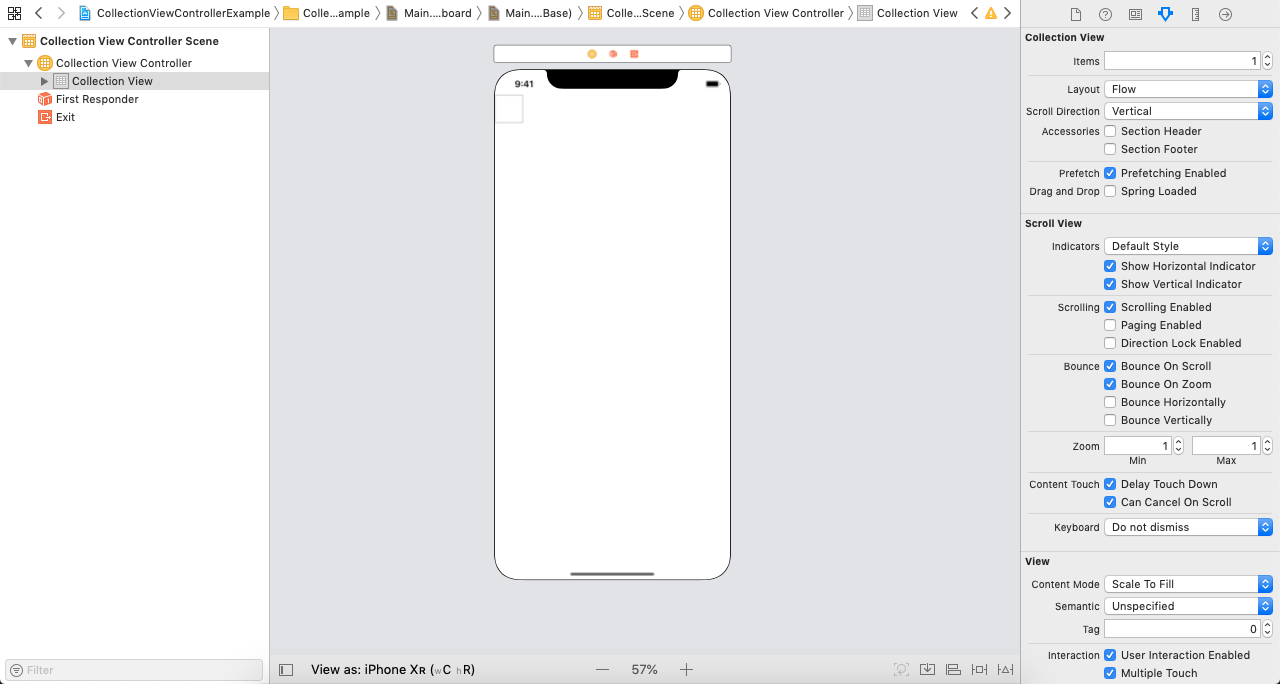
This will create a Collection View Controller in the storyboard with a collection view cell. 
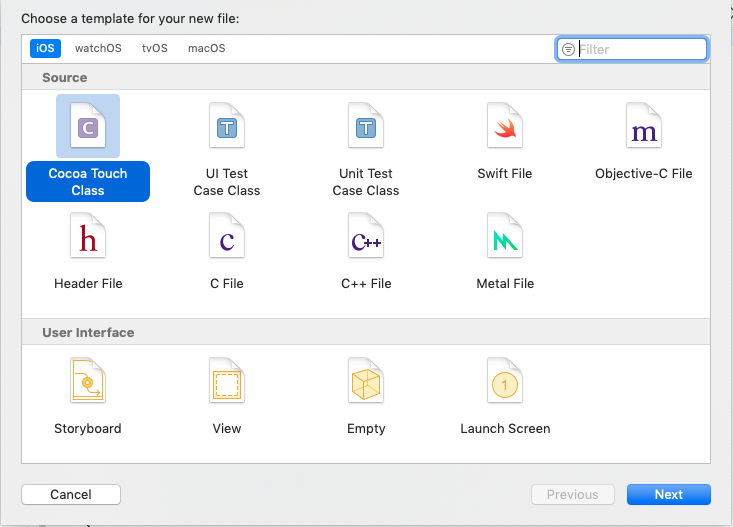
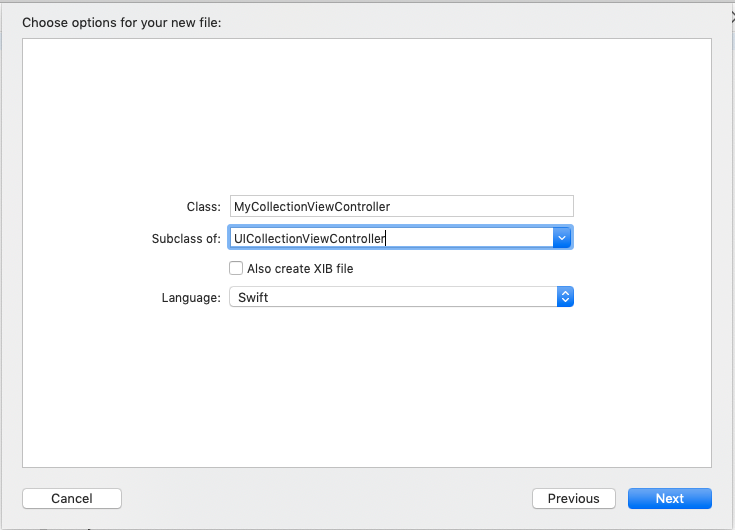
In our project, we also need to create the subclass of UICollectionViewController, which can be assigned to the Collection View Controller in the storyboard. To create a new class file, press Command + n and select the option "Cocoa Touch Class". 
This will open a window shown in the following image. Enter the name of the class and select the parent class as UICollectioViewController from the dropdown. 
Here, we have created a class MyCollectionViewController, which is a subclass of UICollectionViewController. Assign this class to the collection view controller in the storyboard. CollectionViewController ComponentsCollection View Controller contains various specific components that are visible on the screen.  
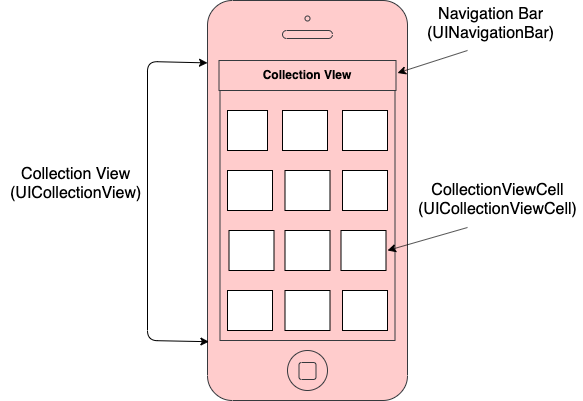
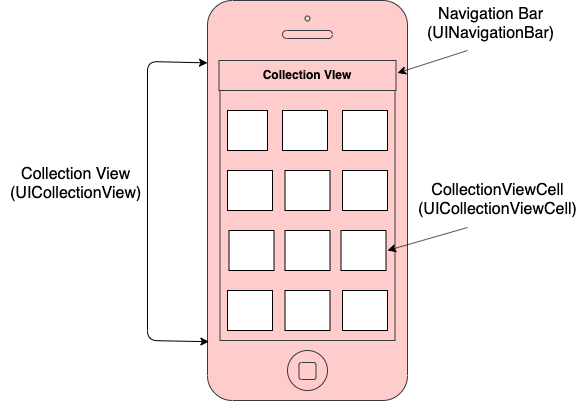
CollectionView: The Collection View Controller provides an in-built collection view with a collection view cell. This collectionview can be accessed by using collectionView property in the UICollectionViewController subclass. It is an instance of the UICollectionView class which inherits UIView. CollectionViewCell: The Collection View Cell displays the actual content of the Collection View Controller. It contains a content view of type UIView to which we can add the custom subviews. It is an instance of the UICollectionViewCell class. NavigationBar: Navigation Bar is shown on the top of the ViewControllers that are embedded in the navigation controllers. It contains title and bar button items. It is an instance of the UINavigationBar class. UICollectionViewController PropertiesThe UICollectionViewController contains the following properties.
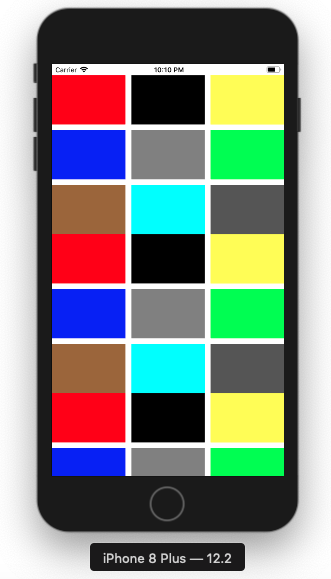
Example In this example, we will create a simple Collection View Controller, and we will assign different colors to each collectionview cell. Interface BuilderHere, we will search for the collection view controller in the object library and drag the result to the storyboard. This will create a CollectionViewController in the storyboard with the collectionview prototype cell. 
Now, we will create a subclass of UICollectionViewController and name this class as MyCollectionViewController. MyCollectionViewController.swift Output 
Next TopiciOS: PageViewController
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









