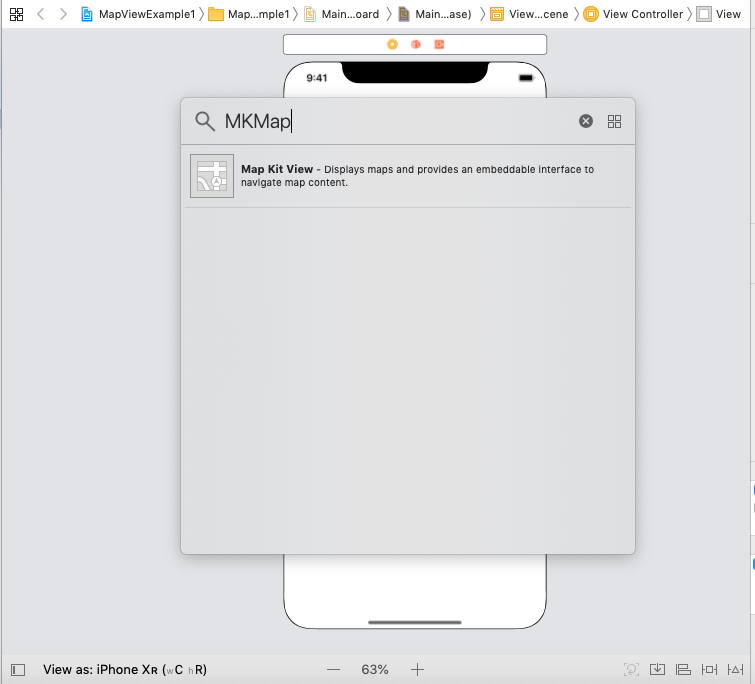
MapViewThe MapView is the object that can display an embeddable map interface in the iOS applications. It is similar to the one that is provided by the Maps applications. It is an instance of the MKMapView class, which inherits the UIView class. To display the map view in the iOS application, we need to search for the MKMapView in the object library and drag the result to the storyboard, as shown in the following image. 
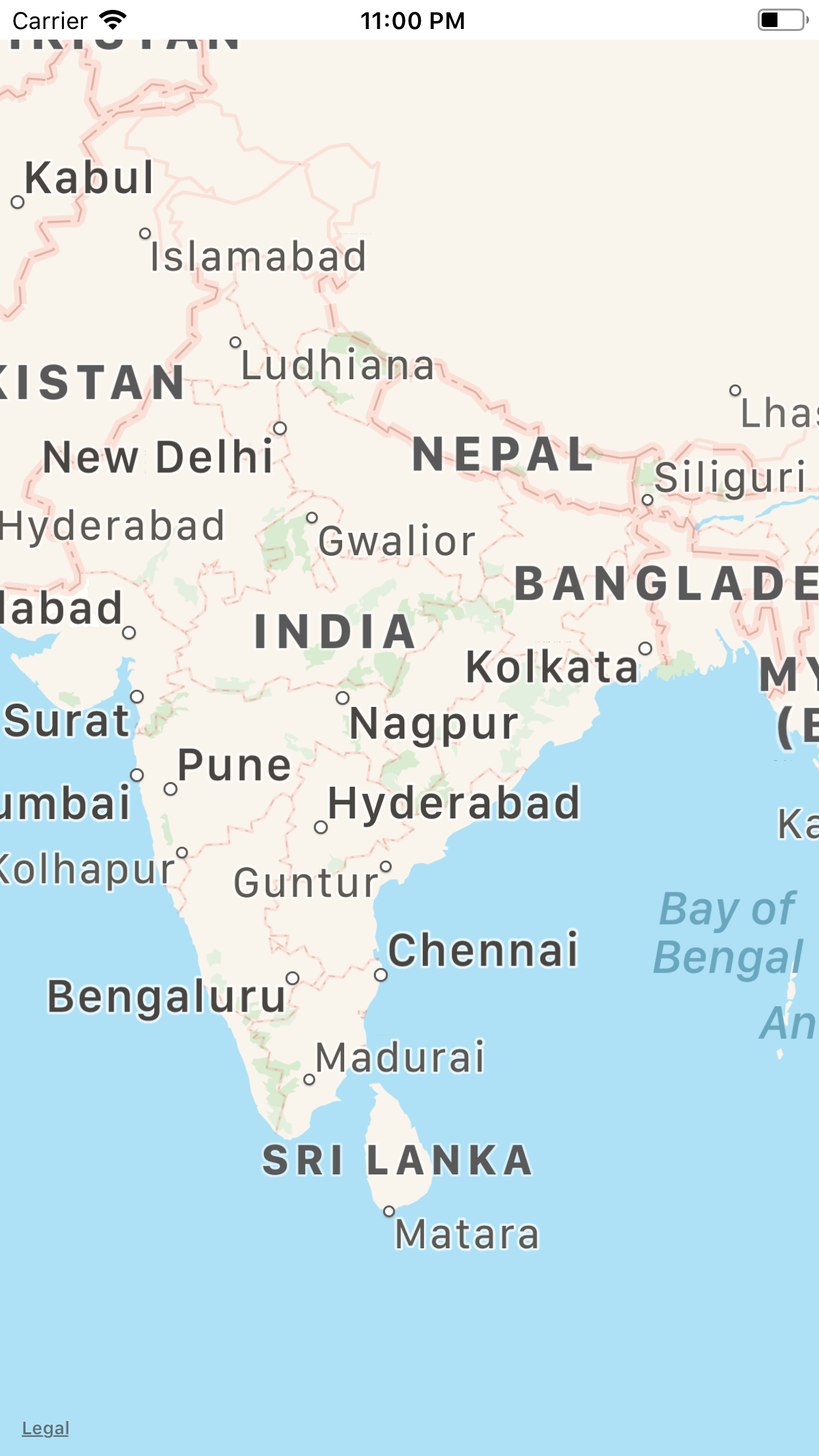
However, if we add the map view to the interface, define the auto-layout rules for the map view and run the application, the simulator will display the output shown in the following image. 
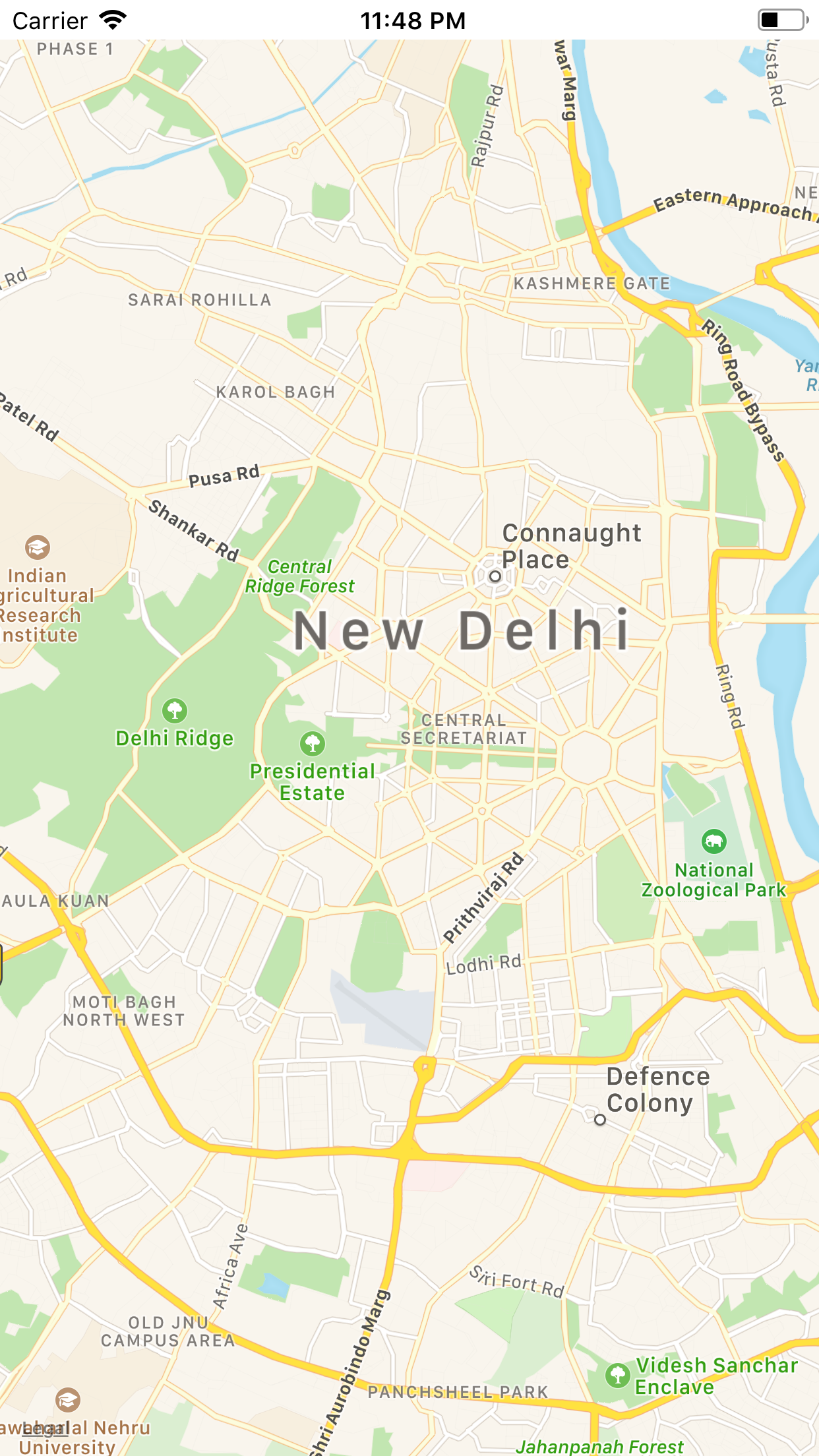
To use the MapView in the iOS applications, we must import the MapKit since MKMapView exists in iOS MapKit. MapKit is a powerful API for the iOS devices using which we can display the locations, show routes, shapes, and a lot more geographical content. By using the properties and methods present in the MapKit, we can zoom in to a particular location, center the map on the specified coordinates, specify the size of the area we want to display and annotate the map with the custom location. We can initialize the map view with the region property to specify a particular region of the map. A region is the center point defined by horizontal and vertical distance referred to as span. A span defines the visibility of the map. For example, specifying the large span results into the wide geographical area at the low zoom level. MapView Example 1: Setting the initial region in the map In this example, we will set the initial region of the map view. For this purpose, we need to create a location object by instantiating the CLLocation class. The location object can be created using the following syntax. This method accepts two arguments that are the latitude and longitude of the particular location. In MapKit, we latitude and longitude are the instance of CLLocationDegrees class. ViewController.swift Output 
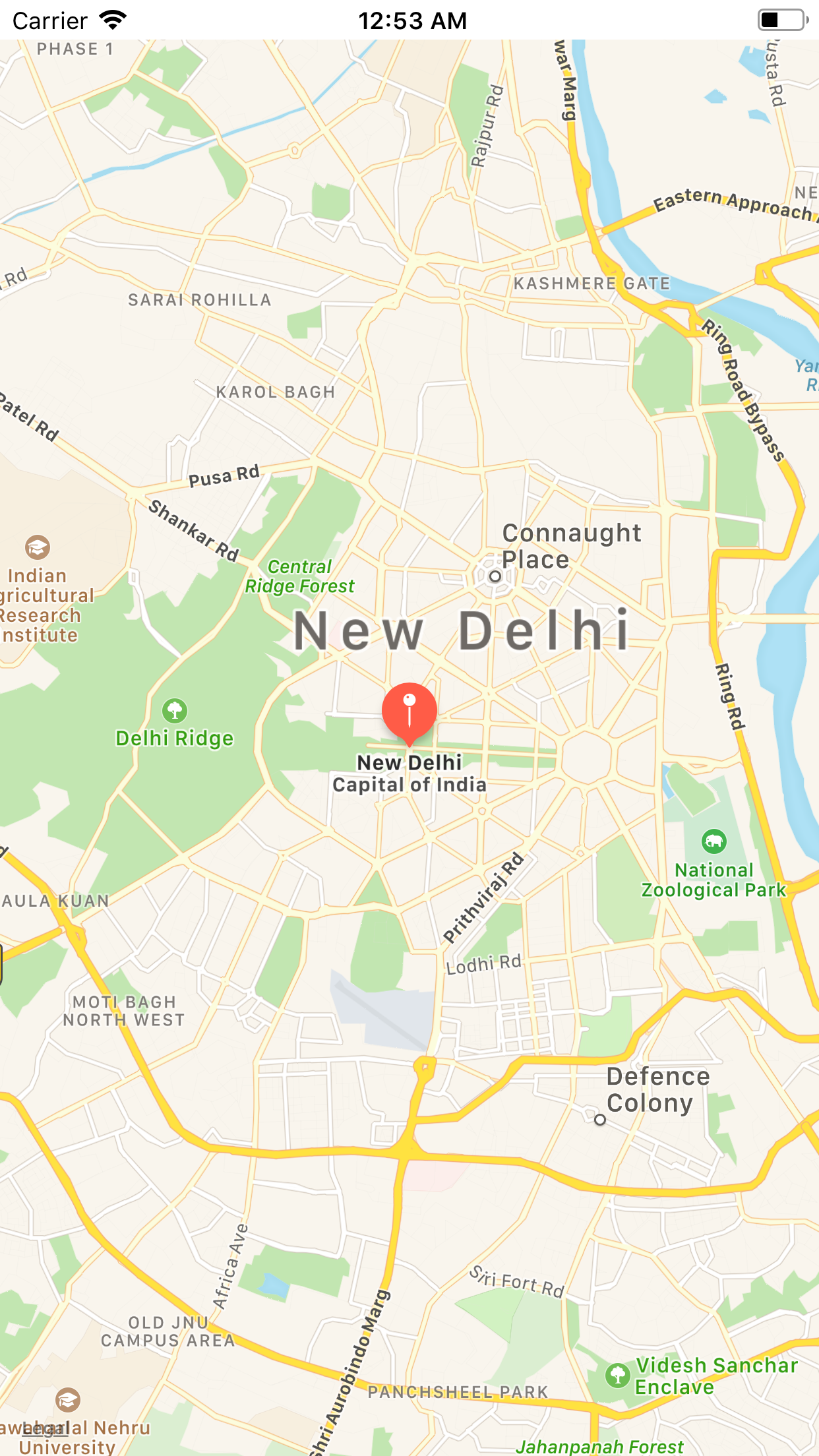
Showing ArtWork on the MapMapKit facilitates us to show the artwork for the center location of the map. To show this on the map view, we must create a map annotation. Map annotations are defined as the small pieces of information that are shown for a particular location. The annotations on Apple?s map are represented by small pins. In this example, we will create the annotation for the center location of the map. To create the annotation, we must create a class that conforms to the MKAnnotation protocol. The ArtWork.swift class conforms to the MKAnnotation protocol, which is then added to Map in ViewController.swift class. ArtWork.swift ViewController.swift Output 
MKMapView PropertiesThe properties defined in the MKMapView class are given in the following table.
Next TopicIOS UiViewController
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









