Search Bar in iOS Applications
In iOS applications, we often need to filter data from a list using some keyword. For this purpose, Apple provides UISearchBar for users to search through a collection of items in the iOS app. It is a specialized view used to receive search-related information from the user, such as keywords.
In this article, we will discuss how we can use the search bar in iOS applications to implement search functionality for users. However, the search bar in iOS provides only the user interface; we need to implement any filtering logic according to our requirements.
Using UISearchBar
It is the most used way to implement search functionality in the iOS app. It is flexible to use UISearchBar in the iOS app if we have various other items on a screen like collection view, table view, or bar button items.
In simple words, the UISearchBar provides a text field for entering the search text, a search button as the right view of the text field, a bookmark button, and a cancel button. We need to conform to the UISearchBarDelegate protocol and implement the UISearchBar delegate methods to perform actions when the search text is entered in the search bar or buttons are clicked.
In swift, we use the UISearchBar class object to implement the search bar. The syntax of UISearchBar is given below.
The UISearchBar class includes the following properties to change the appearance inducing the event trigger delegates.
| SN |
Property |
Description |
| 1 |
var delegate: UISearchBarDelegate? |
It represents the delegate object for UISearchBar. The view controller needs to conform to the UISearchBarDelegate protocol and implement its delegate methods. |
| 2 |
var placeholder: String? |
It represents the placeholder text shown in the search text field. |
| 3 |
var prompt: String? |
It represents a single line of text displayed at the top of the search bar. |
| 4 |
var text: String? |
It represents the search text used to search across the data list shown either in collectionview or tableview. |
| 5 |
var barTintColor: UIColor? |
It represents the tint color to be applied to the search textfield background. |
| 6 |
var searchBarStyle: UISearchBar.Style |
It represents the search bar style assigned among the values of UISearchBar.Style Enum. |
| 7 |
enum UISearchBar.Style |
It is an Enum type variable that represents whether the search bar has a background or not. |
| 8 |
var tintColor: UIColor! |
It represents the tint color to be applied to the key elements in the search bar. |
| 9 |
var isTranslucent: Bool |
It is a Boolean type property that is used to determine whether the search bar will be translucent or not. |
| 10 |
var barStyle: UIBarStyle |
It is an instance of enum type UIBarStyle, which specifies the search bar appearance. |
| 11 |
enum UIBarStyle |
It represents the stylistic appearance of different types of views. |
| 12 |
var inputAssistantItem: UITextInputAssistantItem |
It is the input assistant item that is used to configure the keyboard's shortcut bar. |
| 13 |
var showsBookmarkButton: Bool |
It is a Boolean type property that represents whether the bookmark button is shown in the search bar or not. |
| 14 |
var showsCancelButton: Bool |
It is a Boolean type property that represents whether the cancel button is shown in the search bar or not. |
| 15 |
var showsSearchResultsButton: Bool |
It is a Boolean type property that represents whether the search result button is shown in the search bar or not. |
| 16 |
var isSearchResultsButtonSelected: Bool |
It is a Boolean type property that represents whether the search results button has been selected in the search bar or not. |
| 17 |
var scopeButtonTitles: [String]? |
It is an array of strings that specifies the titles of the scope button. |
| 18 |
var selectedScopeButtonIndex: Int |
It represents the index of the selected scope button. |
| 19 |
var showsScopeBar: Bool |
It is a Boolean type property that represents whether the scope bar is shown in the search bar or not. |
| 20 |
var backgroundImage: UIImage? |
It is the background image shown in the UISearchBar. |
The most important delegate methods used to trigger the user actions are given below.
| SN |
Method |
Description |
| 1 |
func searchBar(UISearchBar, textDidChange: String) |
This method notifies that the user changed the search bar text. |
| 2 |
func searchBarShouldBeginEditing(UISearchBar) -> Bool |
It asks the delegate if the text in the specified range should be replaced with the given text. |
| 3 |
func searchBarTextDidBeginEditing(UISearchBar) |
This method notifies the delegate that the user begins editing the search text. |
| 4 |
func searchBarShouldEndEditing(UISearchBar) -> Bool |
It asks the delegate that editing should stop in the specified search bar. |
| 5 |
func searchBarTextDidEndEditing(UISearchBar) |
It notifies the delegate that the user has done editing the text in the search bar. |
Example
Let's create the XCode project in which we will filter the data in tableview. For this purpose, create a project in XCode as SearchBarExample. Let's create the interface for the project in the Main.storyboard.
Interface builder
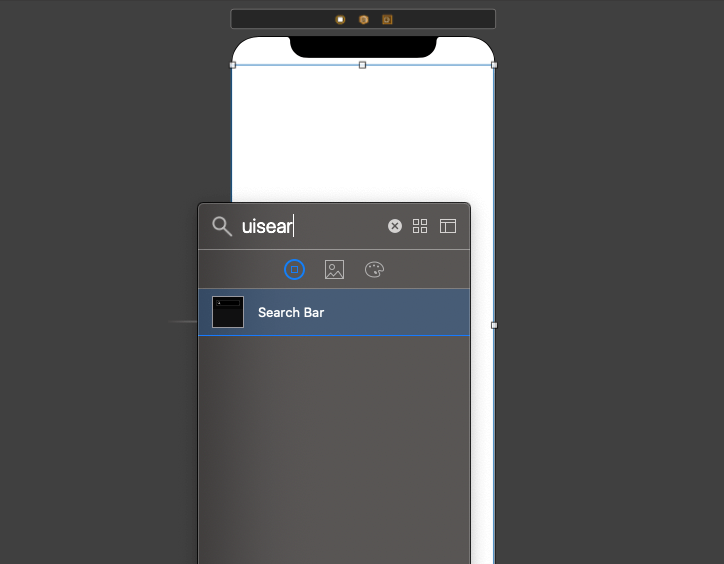
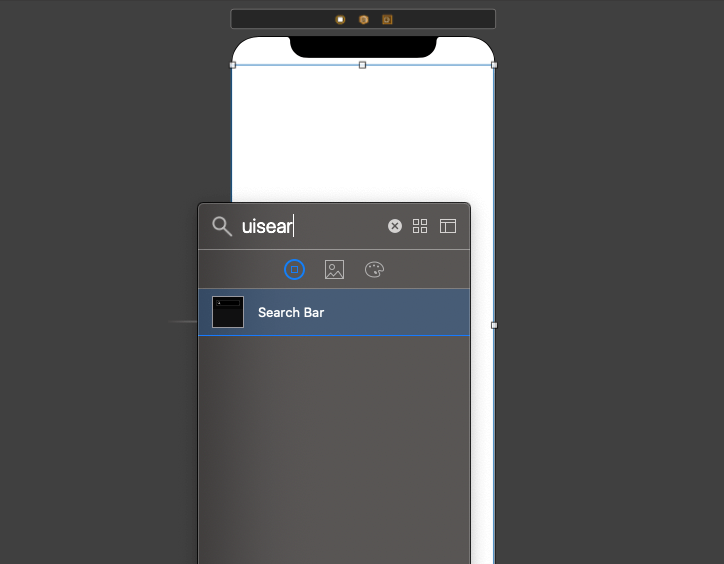
In the storyboard, first, add a search bar which will be at the top of the parent view. To add a search bar, start typing or browse for the search bar in the objects library, as shown below.

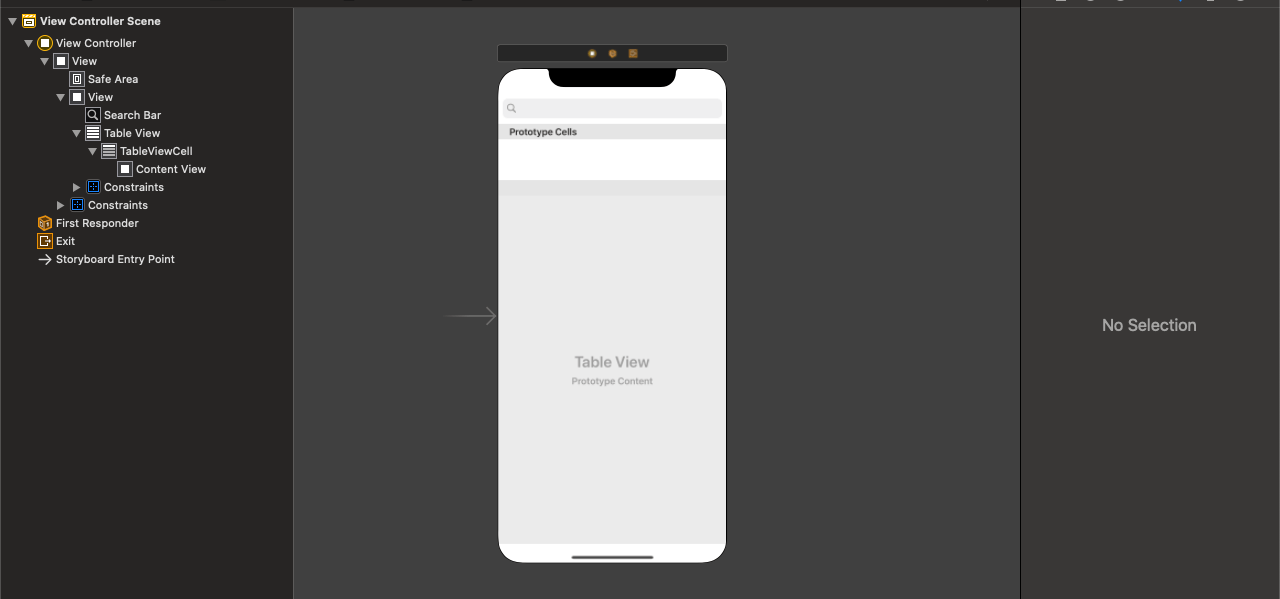
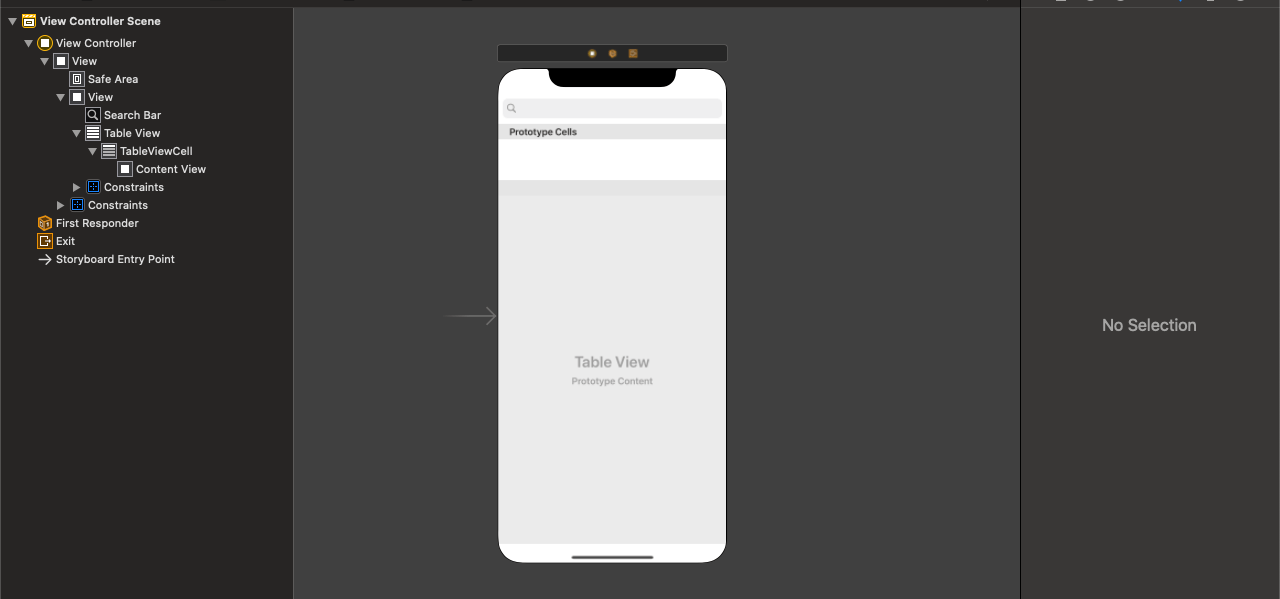
Now, align the search bar to the top of the view with leading and trailing assigned to 0 with the Super View. Now, add a tableView to the ViewController, which contains the list of data in the project.

Now, create the outlets for the search bar and table view in ViewController class.
ViewController.swift
As we are using UISearchBar and UITableView in this application, we need to conform our view controller to UISearchBarDelegate, UITableViewDelegate UISearchBarDataSource protocols. The ViewController has the following code to implement the search functionality in the project.
| 

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now









