Segment ControlSegment control can be defined as the horizontal control, which controls multiple segments where a discrete button controls each segment. A segment control can be used to display multiple views within a single view controller, where each view can be displayed by using a discrete button. The segment control is declared as follows. The UISegmentedControl automatically resizes segments to fit proportionally within their superview unless they have a specific width set. When you add and remove segments, you can request that the action be animated with sliding and fading effects. There are the following steps involved in adding segment control to the interface builder.
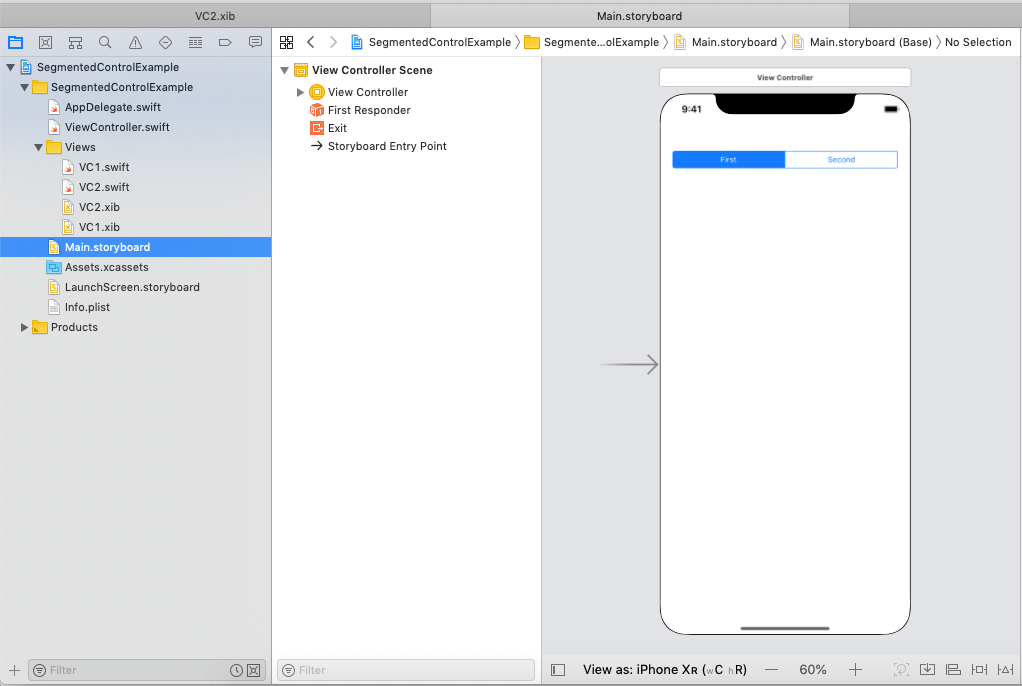
ExampleIn this example, we will add the segment control to our interface builder, and we will use that control to display the individuals XIB files we created, respectively. Interface BuilderIn this example, we have used two XIBs to display the individual views on the event of horizontal segment control. The main storyboard contains segment control, which controls how the views are displayed accordingly.
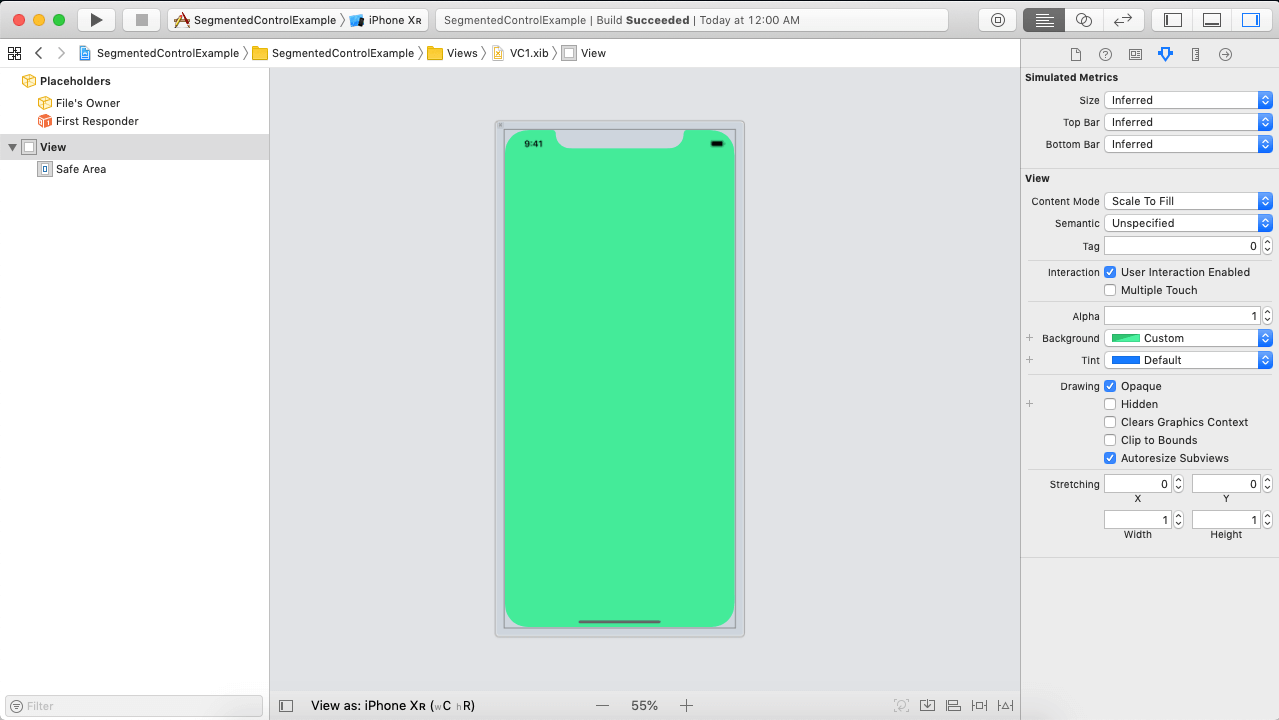
What is a XIB file?XIB stands for an XML interface builder. The interface builder allows us to develop graphical user interfaces with the help of cocoa and carbon. XIB files are loaded at the runtime to provide the user interface for the application. The XIB files are stored as NIB or XIB files, which represent UIView. VC1.xib The following image shows the VC.xib file. 
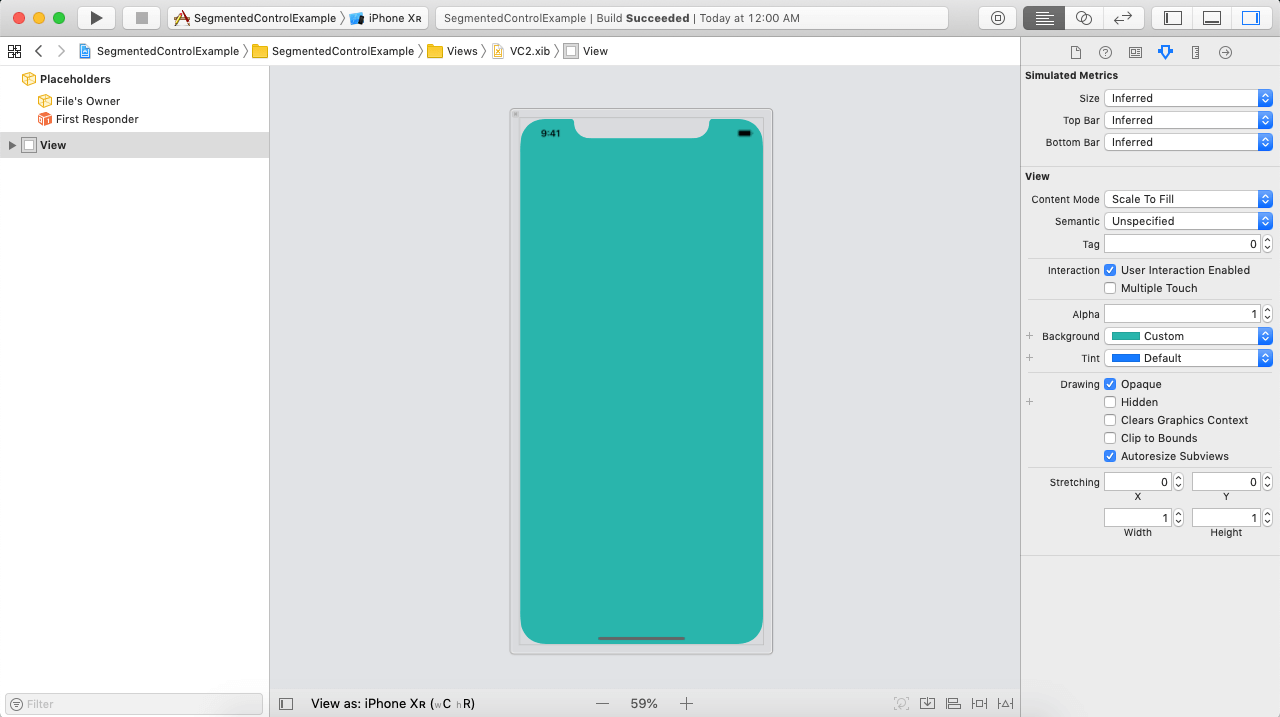
VC2.xib The following image shows the VC2.xib file. 
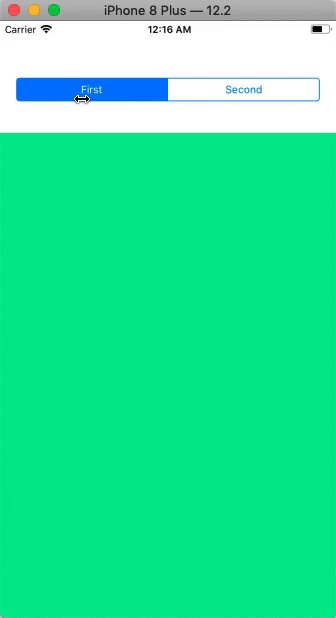
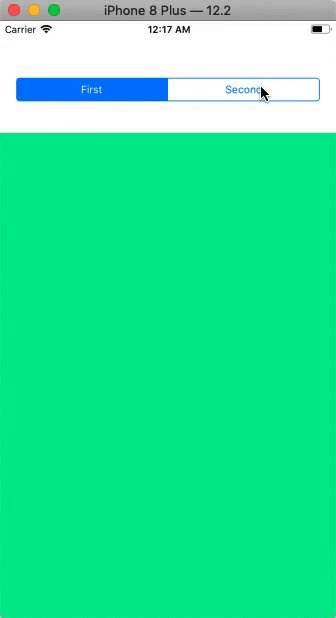
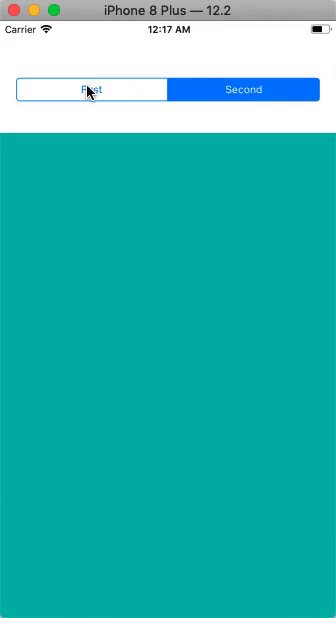
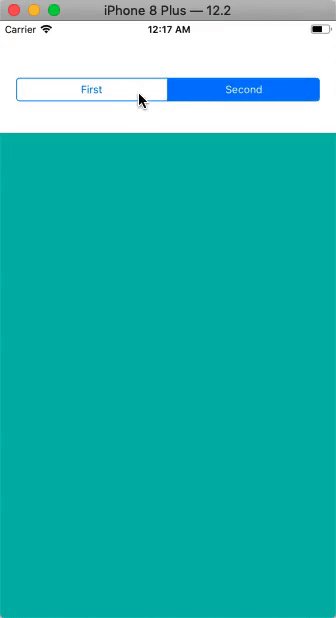
ViewController.swift In ViewController.swift file, we will create the action connection for the segment control, which is notified each time the valueChanged event is triggered for segment control. It toggles between the VC1.xib and VC2.xib on the valueChanged event of Segment Control. Output: 
Next TopicCollectionView
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









