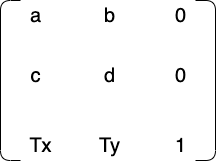
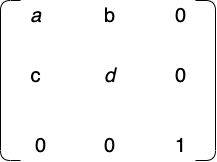
Transforming Views with CGAffineTransformSwift provides an affine transformation matrix as CGAffineTransform to draw 2D graphics. It is a structure that allows a UIView to be translated, scaled, skewed, or rotated. We have to define the CGAffineTransform type property called transform for UIView. Affine transforms are transformations that preserve proportions and collinearity between the points. Transform MatrixWe have to define a 3 X 3 transform matrix for a UIView to apply Affine Transformation. The transformations are applied to the UIView's bound center. 
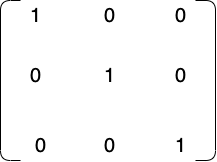
We can set and get the transform property for the UIView. We can also assign the Identity matrix for the UIView transform property using the following code. A 3 X 3 identity matrix is shown below. 
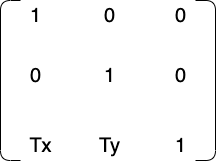
The transform objects have a Boolean property as isIdentity, which can be used to check whether the view's transform is the identity transform. Translate MatrixWe can change a UIView's position using a translate matrix. This will translate the position of the view using the Tx and Ty values of the matrix shown below. 
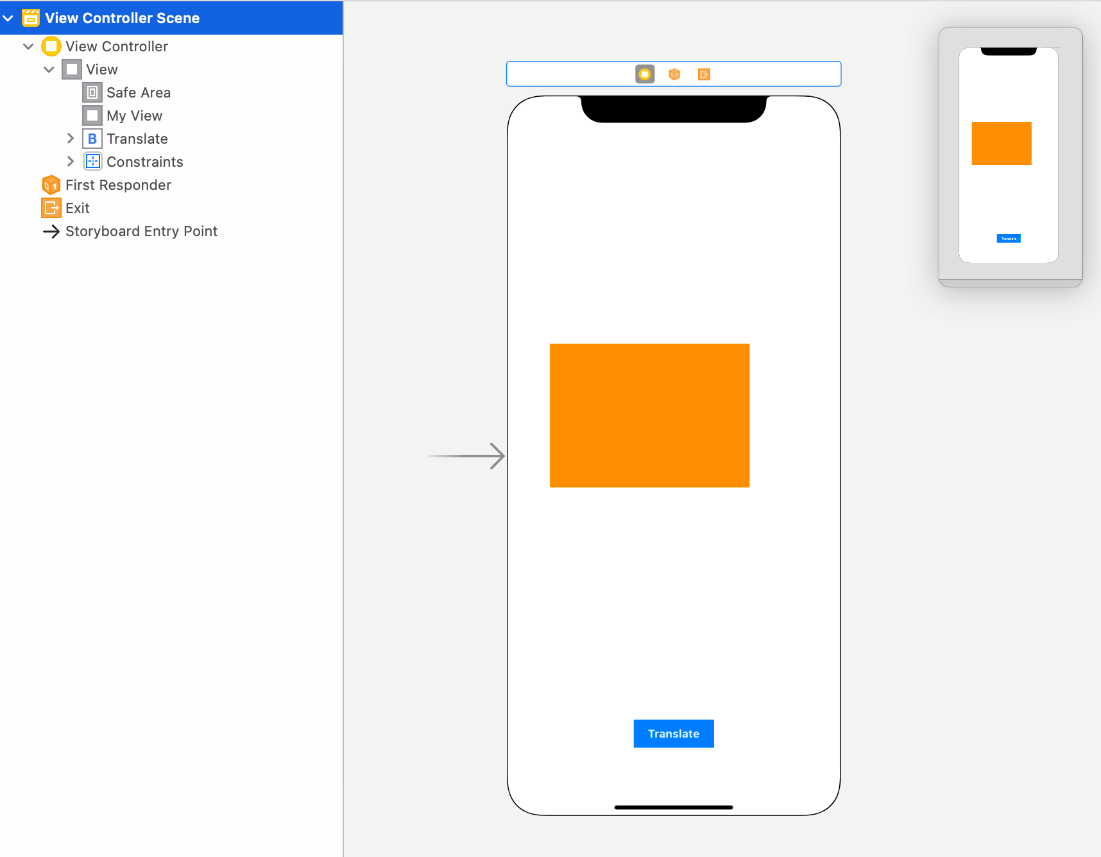
The CGAffineTransform type provides a function as translatedBy( x:y: ). it also provides an initializer as CGAffineTransform(translationX:, y: ). The function is used to create the transform matrix, which translates the current transform with the provided values. Let's create a demo project which translates the UIView to the value passed into the methods. Add the following view to the View Controller in the interface builder. 
Let's connect the outlet for the UIView and the action outlet for the translate button. Add the following code to the ViewController.swift file. The view will be translated by the given x and y values as we click the translate button, as shown in the below image. 
We can also manipulate Tx and Ty values of the transform matrix using the following code. Scale MatrixThe scale matrix is used to transform the UIView by changing its width and height. For changing the scaling of a UIView, we need to apply a scaling matrix to the transform matrix. The scale matrix changes the a and d values of the transform, where a is the xScale and d, the yScale. The default values of a and d will be one each. 
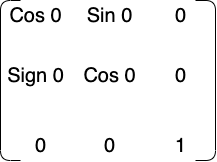
We can use the scaledBy(x:y: ) function to scale a view. We can also use the CGAffineTransform initializer as CGAffineTransform(scaleX:, y: ). We will make some changes to the above project to scale the view. We will change the title for the UIButton to Scale along with the action outlet title. The ViewController.swift contains the following code. Rotation MatrixThe Rotation Matrix is applied to the transform matrix of a UIView to rotate it in any direction. The rotation matrix affects the a, b, c, and d properties of the transform matrix, as shown below. 
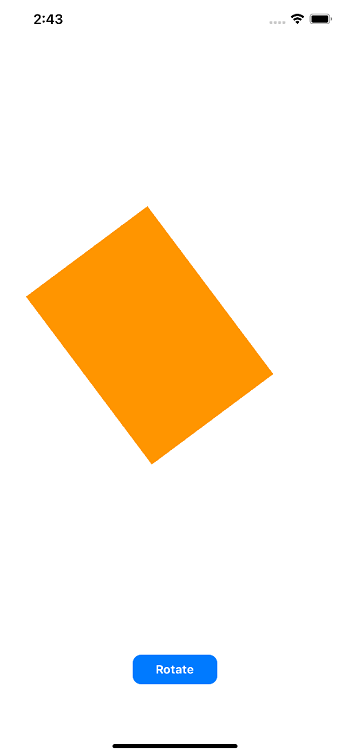
We can use the UIView CGAffineTransform rotated(by: ) function as given below. We can also use the CGAffineTransform initializer as given below. Now, we will change the above project to rotate the view. We will change the action outlet along with the button title. The ViewController.swift contains the following code. 
Next TopicUIActivityViewController in iOS
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









