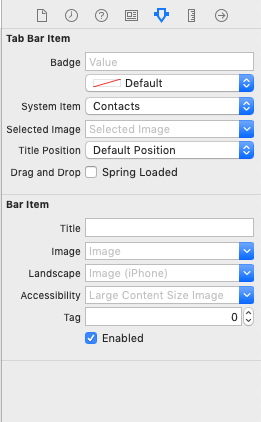
Tab Bar ItemThe Tab bar item is the one that represents the view controller when it is added to a tab bar controller. It is an item of the tab bar by tapping on which, a new view appears above the tab bar. A Tab bar item is the instance of the UITabBarItem class, which inherits UIBarItem class. A TabBarItem is used in the tab bar interface. A Tab bar operates in the radio mode where the user can-not selects two-tab bar items simultaneously. We can configure the appearance of a tab bar item using the properties of the UITabBarItem class. We can also specify the badge value for an item that is being used in almost every iOS application. The badge value is used to show some important information about the current state of View Controller. For example, in the Facebook application, the message tab is shown with a badge representing the number of new messages received. Configuring TabBarItem appearanceWe can configure the appearance of a TabBarItem using the attribute inspector in the storyboard. We can configure the following attributes of a TabBarItem using storyboard. 
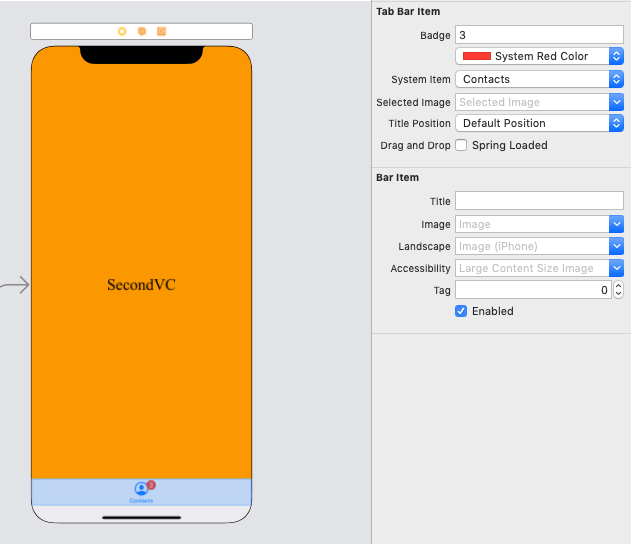
Here, we will configure the appearance of a tab bar item that we created in the TabBarController Example 1. Let's add a badge value for the item, as shown in the following image. 
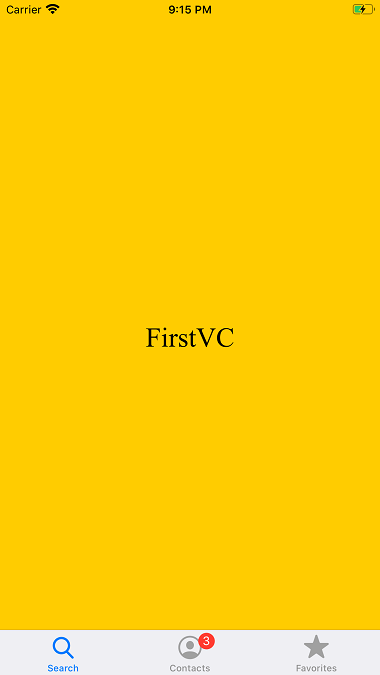
If we run this application, we will get the following output. 
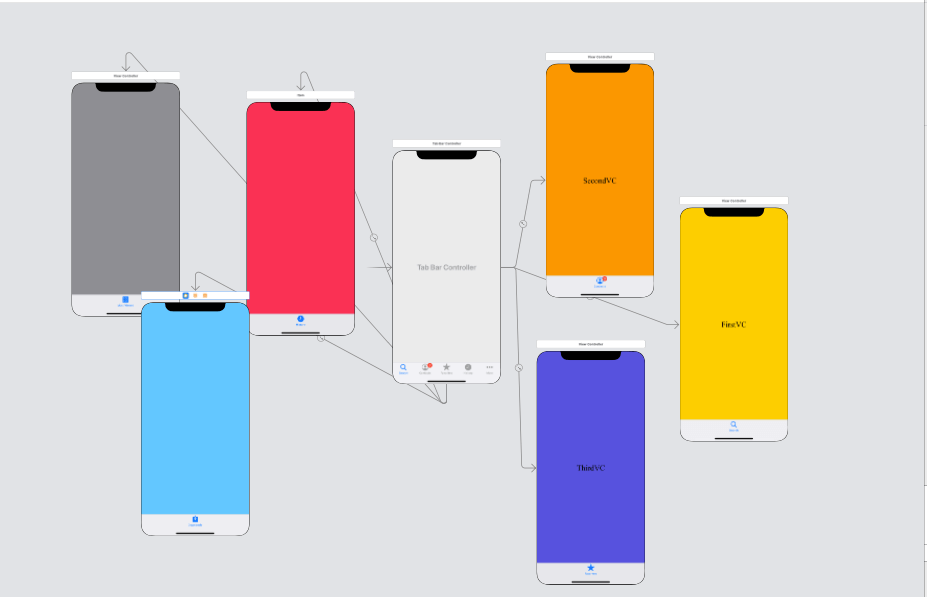
We can use the init(tabBarSystemItem:tag:) method to create one of the system items. Also, we can use the init(title:image:tag:) method to create a custom item with the specified title and image, which is used as both the unselected and selected image. We use the init(title:image:selectedImage:) method to create a custom item with the specified title, unselected image, and selected image. The More Navigation ControllerThe TabBar associated with the tab bar controller has a limited space to show the custom tab bar items. However, if we add more than four items to a tab bar, then the tab bar contains only the first four items along with the more option to display the additional items. The more item presents a standard interface to select the additional items. Let's look at the following example. ExampleLet's add three more view controllers to the Example shown above and define the View Controllers relationship with the tab bar controller. The interface builder will look like the following image. 
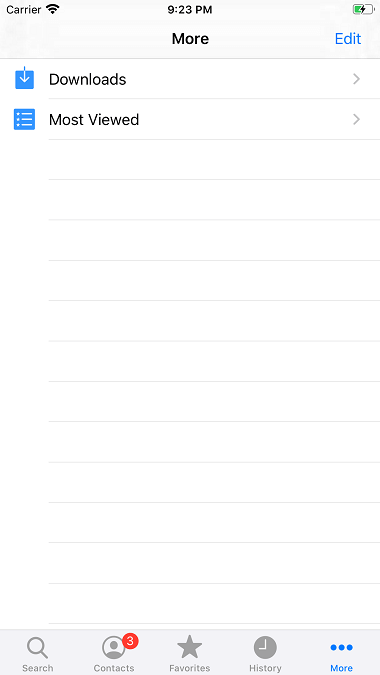
Let's run the project. It will generate the following output. 
Next TopicNavigation Controller
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









