PickerView
A picker view can be defined as the view that shows a spinning wheel or slot machine to display one or more set of values so that the user can spin the wheel to select one. It is an instance of UIPickerView class which inherits UIView.
As the name suggests, the picker view allows the user to pick an item from the set of multiple items. PickerView can display one or multiple sets where each set is known as a component. Each component displays a series of indexed rows representing the selectable items. The user can select the items by rotating the wheels.
Adding PickerView to iOS application
- Search for the UIPickerView in the object library and drag the result to the storyboard.
- Define the auto layout rules for the pickerview to govern its position and size on different screen devices.
- Implement UIPickerViewDelegate and UIPickerViewDataSource protocol to govern the data and the appearance of PickerView.
UIPickerView methods
| SN |
Method |
Description |
| 1 |
func numberOfRows(inComponent: Int) -> Int |
It represents the number of row shown in a single component of the pickerview. |
| 2 |
func rowSize(forComponent: Int) -> CGSize |
It represents the size of the row for the specified component in the iOS application. |
| 3 |
func reloadAllComponents() |
This function is used to reload all components of the picker view. |
| 4 |
func reloadComponent(Int) |
This function is used to reload the particular components of the picker view. |
| 5 |
func selectRow(Int, inComponent: Int, animated: Bool) |
This method is used to select a row in the specified component of the particular picker view. |
| 6 |
func selectedRow(inComponent: Int) -> Int |
This method is used to return the index of the specified component of the selected row in the picker view. |
| 7 |
func view(forRow: Int, forComponent: Int) -> UIView? |
This method is used to return the view that is used by the picker view for the given row and component. |
UIPickerView Properties
| SN |
Property |
Description |
| 1 |
var dataSource: UIPickerViewDataSource? |
It represents the data source for the specified picker view. |
| 2 |
var delegate: UIPickerViewDelegate? |
It represents the delegate for the picker view. |
| 3 |
var numberOfComponents: Int |
It represents the number of components in the picker view. |
UIPickerViewDataSource
The UIPickerViewDataSource is used to leave the picker view with the number of components, and the number of rows in each component, for displaying the picker view data.
| SN |
Method |
Description |
| 1 |
func numberOfComponents(in: UIPickerView) -> Int |
It represents an integer representing the number of components in the picker view in iOS. |
| 2 |
func pickerView(UIPickerView, numberOfRowsInComponent: Int) -> Int |
It represents an integer representing the number of rows in a particular application. |
UIPickerViewDelegate
The object of UIPickerViewDelegate must conforms to UIPickerViewDelegate protocol to define the height, width, row title, and view content for the rows in each component.
| SN |
Method |
Description |
| 1 |
func pickerView(UIPickerView, rowHeightForComponent: Int) -> CGFloat |
It is called by the picker view when it needs to set the height for a row in the pickerview component. |
| 2 |
func pickerView(UIPickerView, widthForComponent: Int) -> CGFloat |
It is called by the pickerview when it needs to set the width for the row in then pickerview component. |
| 3 |
func pickerView(UIPickerView, titleForRow: Int, forComponent: Int) -> String? |
It returns a string representing the title for the row in the pickerview component. |
| 4 |
func pickerView(UIPickerView, attributedTitleForRow: Int, forComponent: Int) -> NSAttributedString? |
It is called by the pickerview when it needs to set the styled title for any row in the pickerview component. |
| 5 |
func pickerView(UIPickerView, viewForRow: Int, forComponent: Int, reusing: UIView?) -> UIView |
It returns an object of UIView which is used for the specified row in the specified component. |
| 6 |
func pickerView(UIPickerView, didSelectRow: Int, inComponent: Int) |
This is called when the user selects a row in the pickerview component. |
Example
This is a very simple example in which, we will add the pickerview to our interface. We will define the data source and delegate methods to set the data and appearance for the pickeview.
Interface Builder
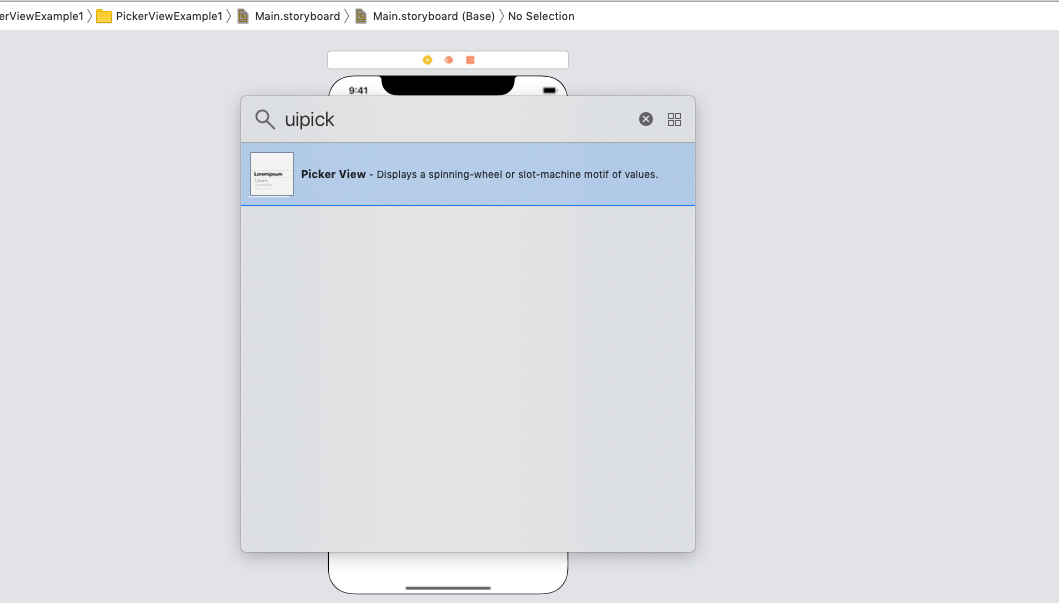
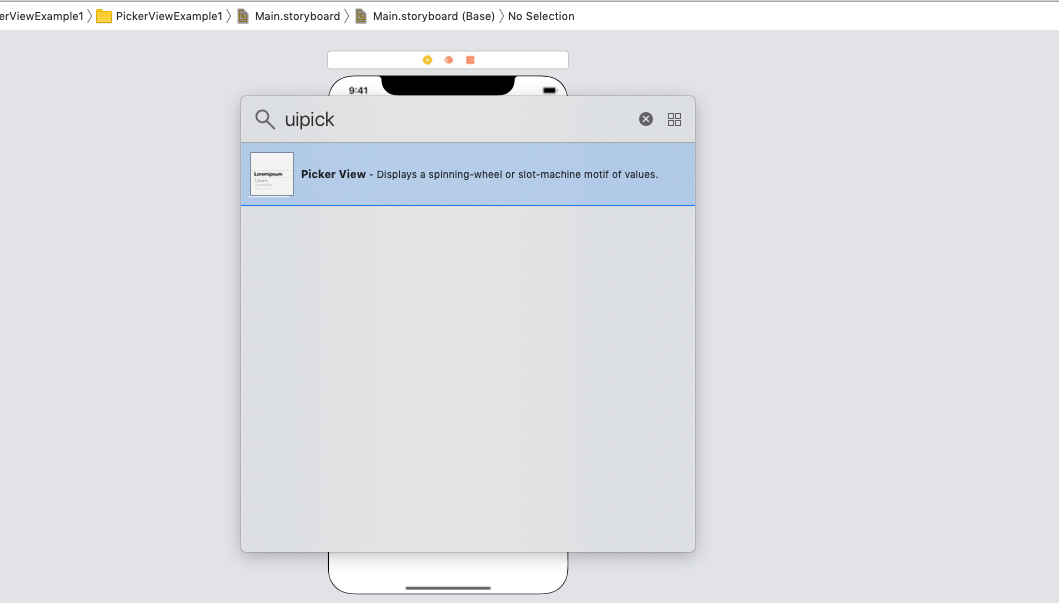
To create the interface builder for this example, we will search for the picker view as shown in the below image.

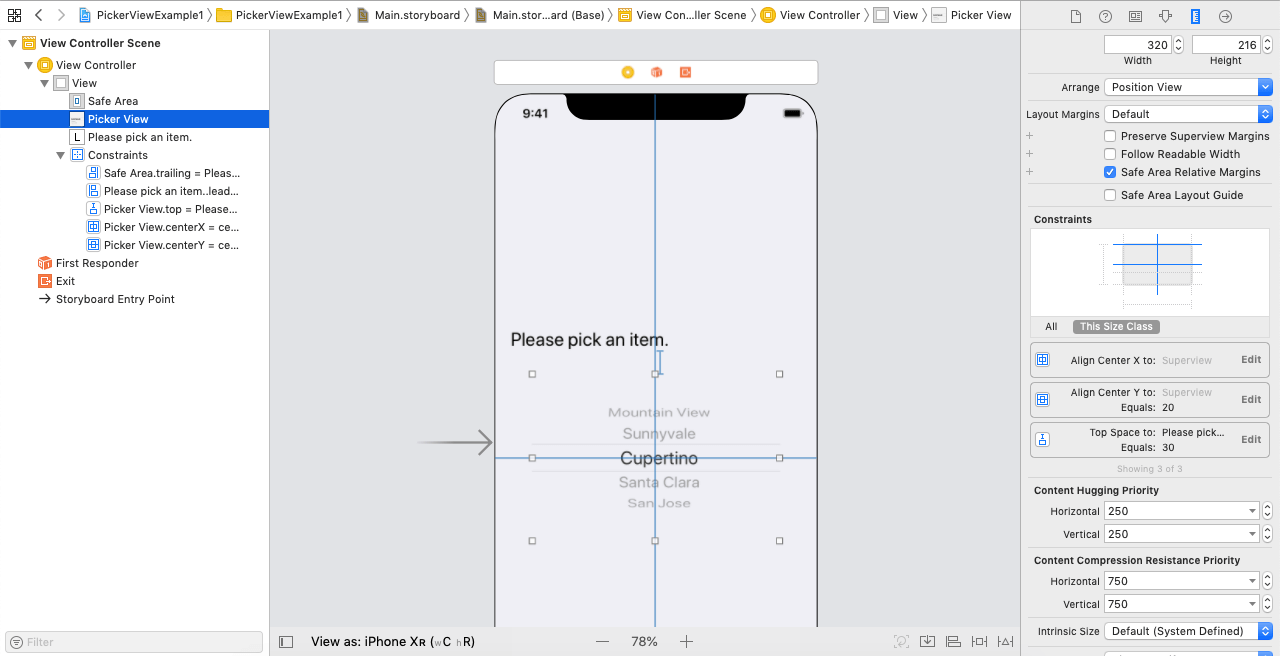
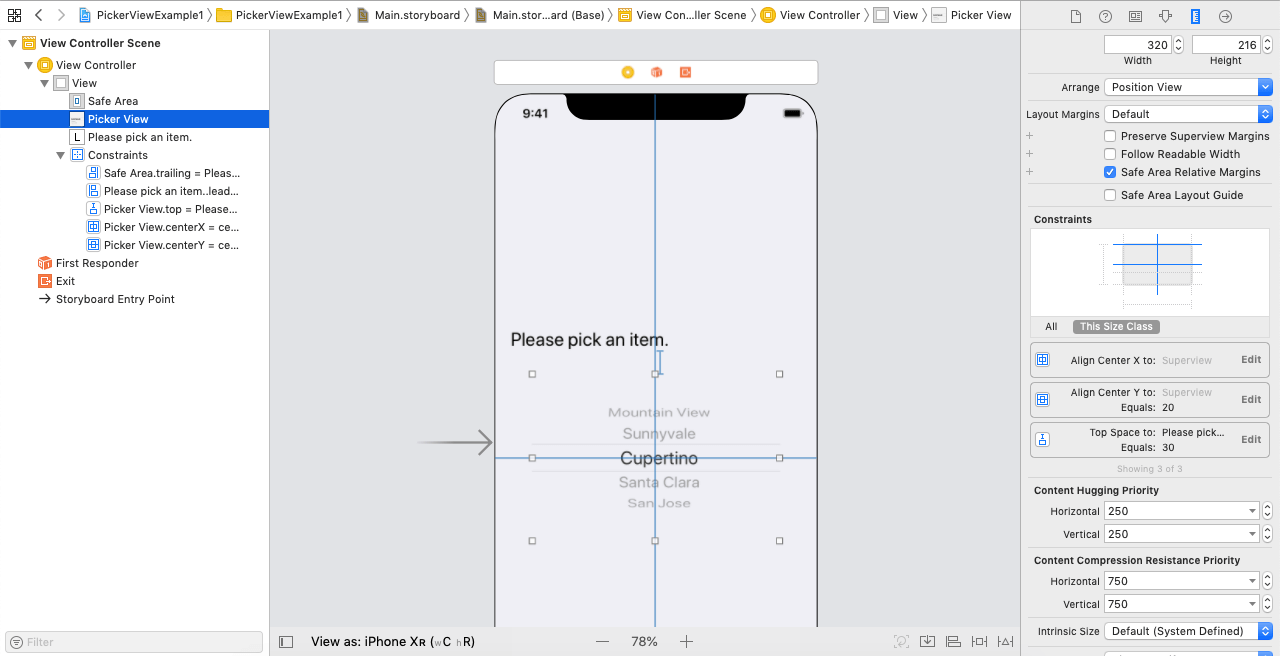
The complete main.storyboard that is going to be used for this project is given in the following image in which, we have used a label and the pickerview to pick the item from.

ViewController.swift
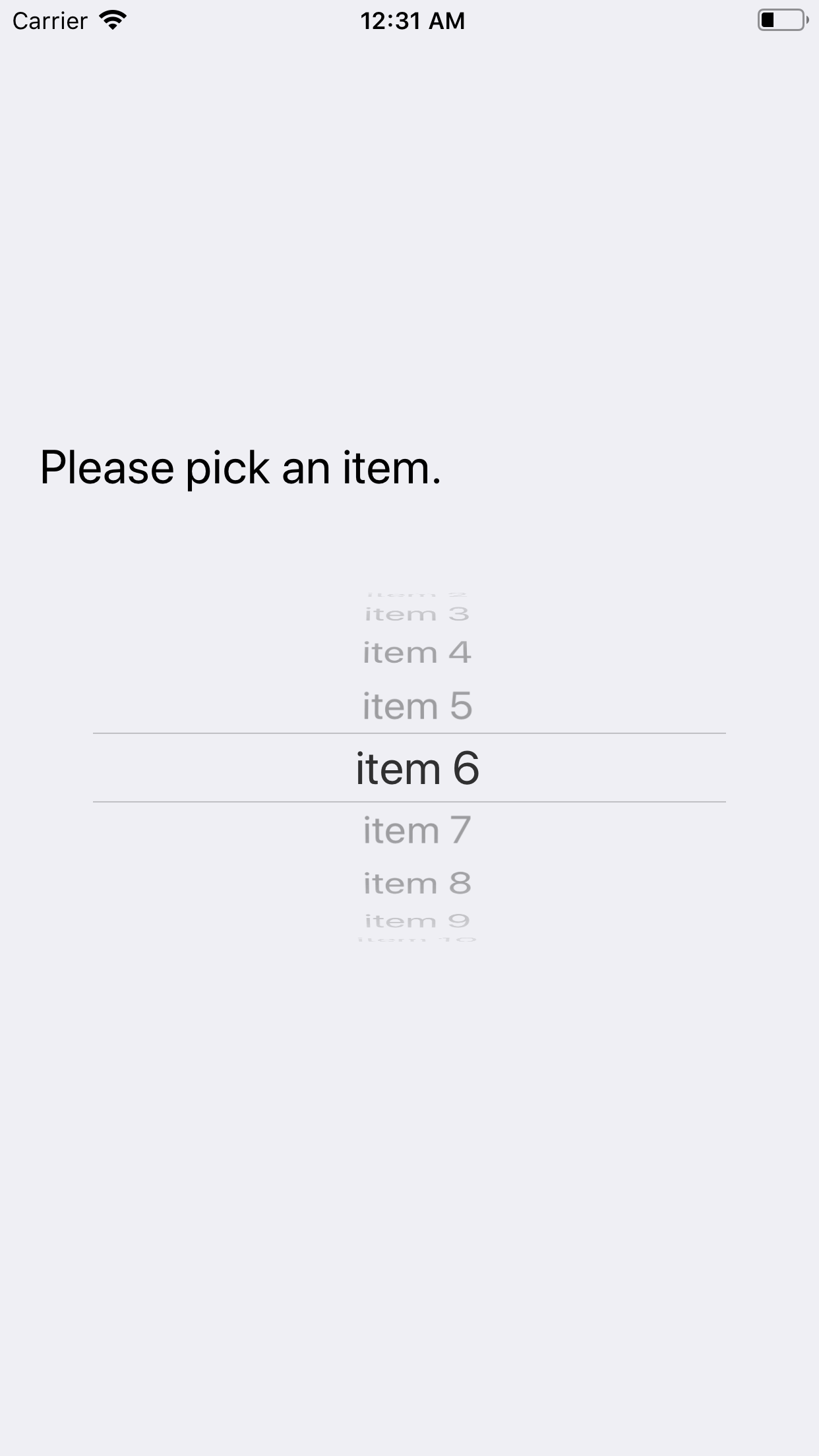
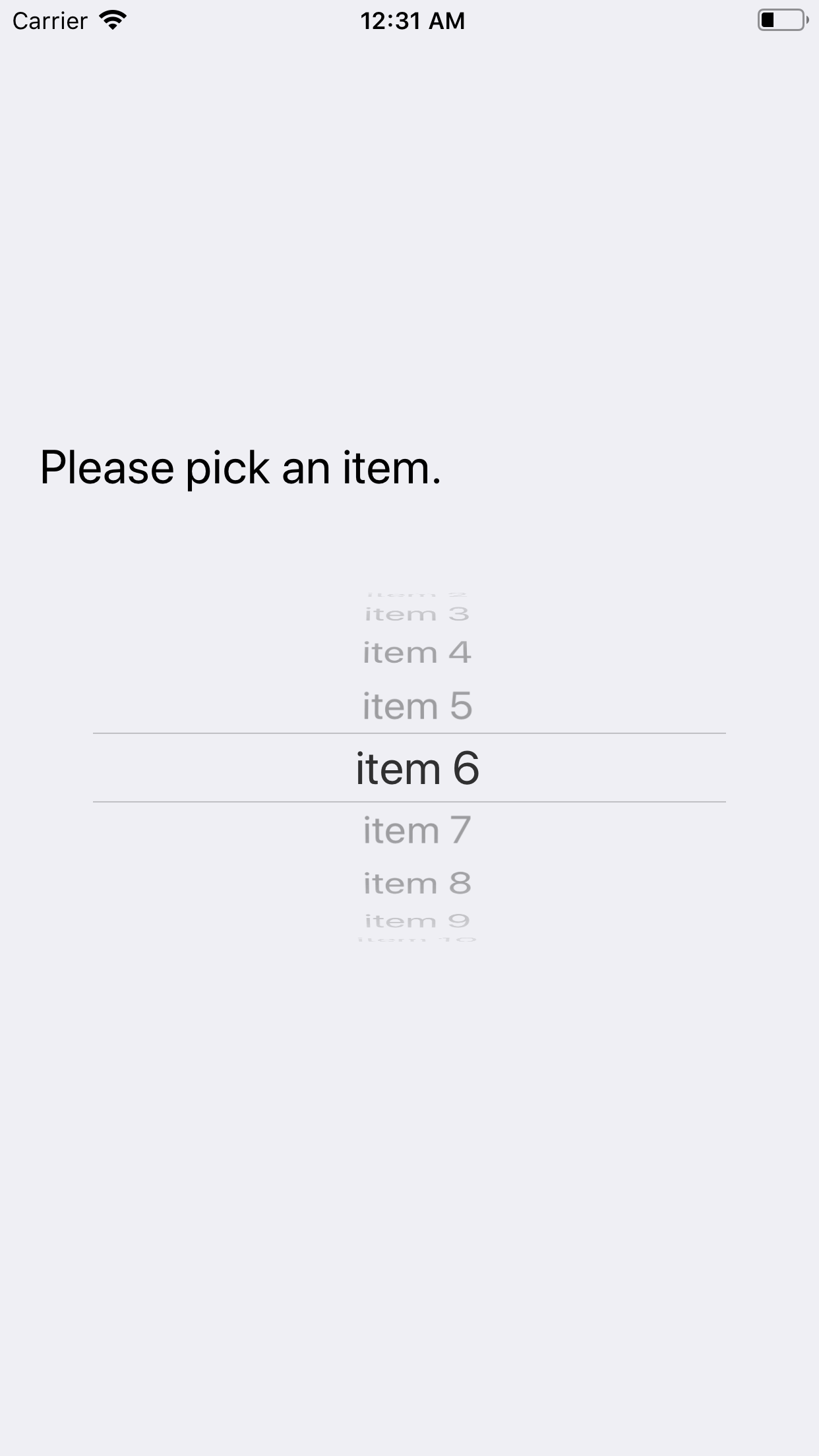
Output:

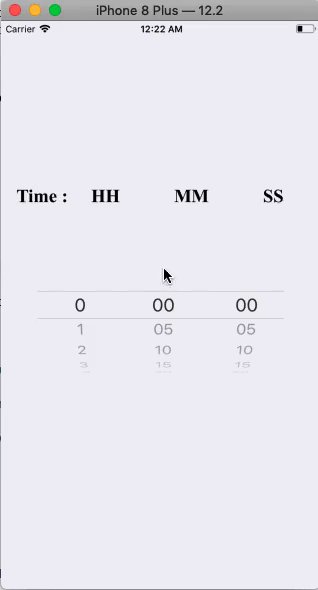
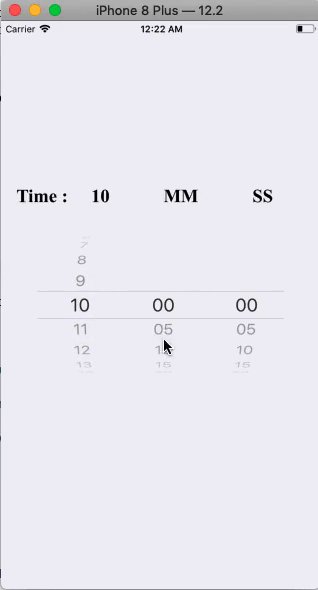
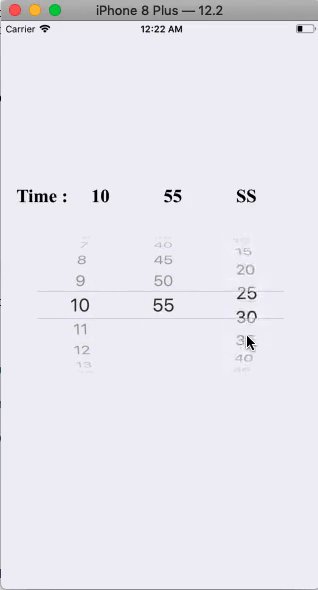
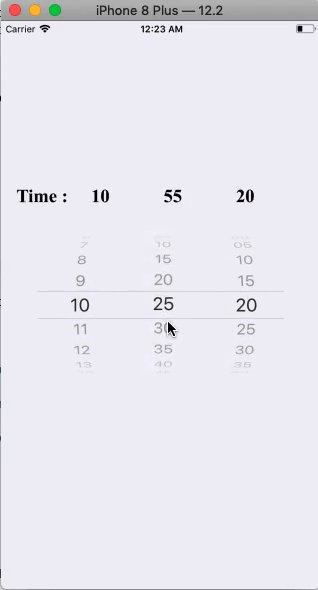
Example 2
In this example, we will understand the proper functioning of pickerview. Here, we have created the labels and then pickerview. Each label is associated with the particular component.
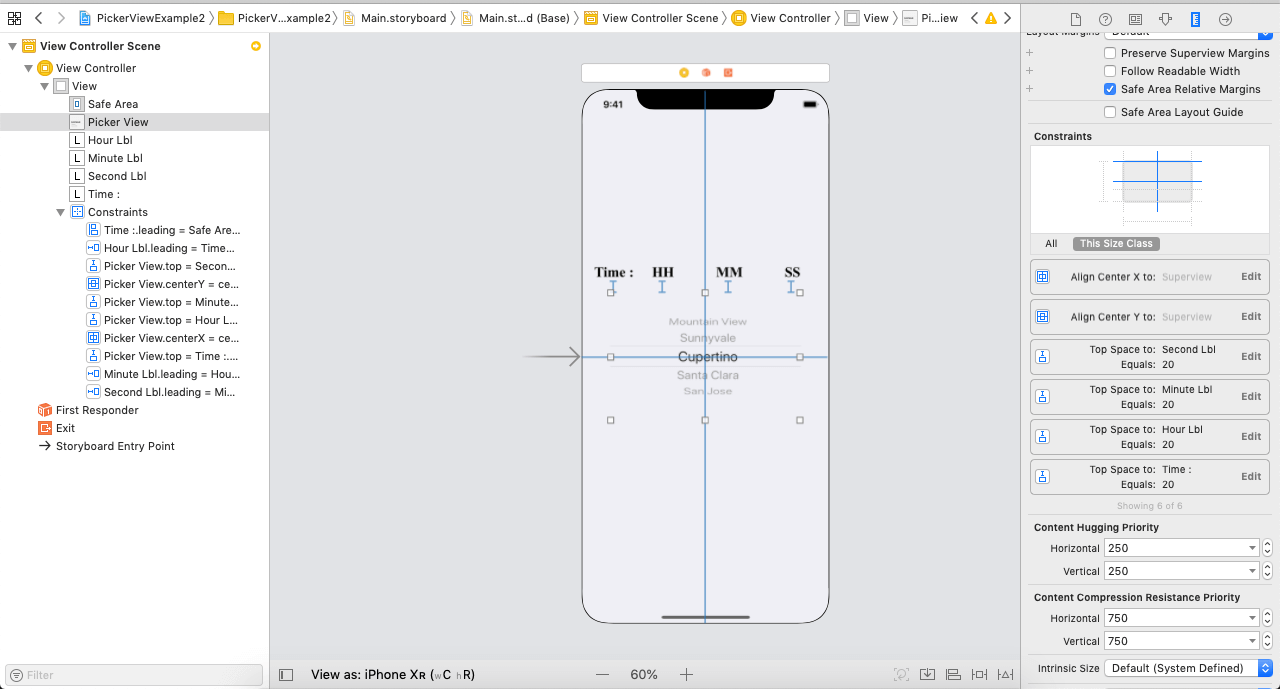
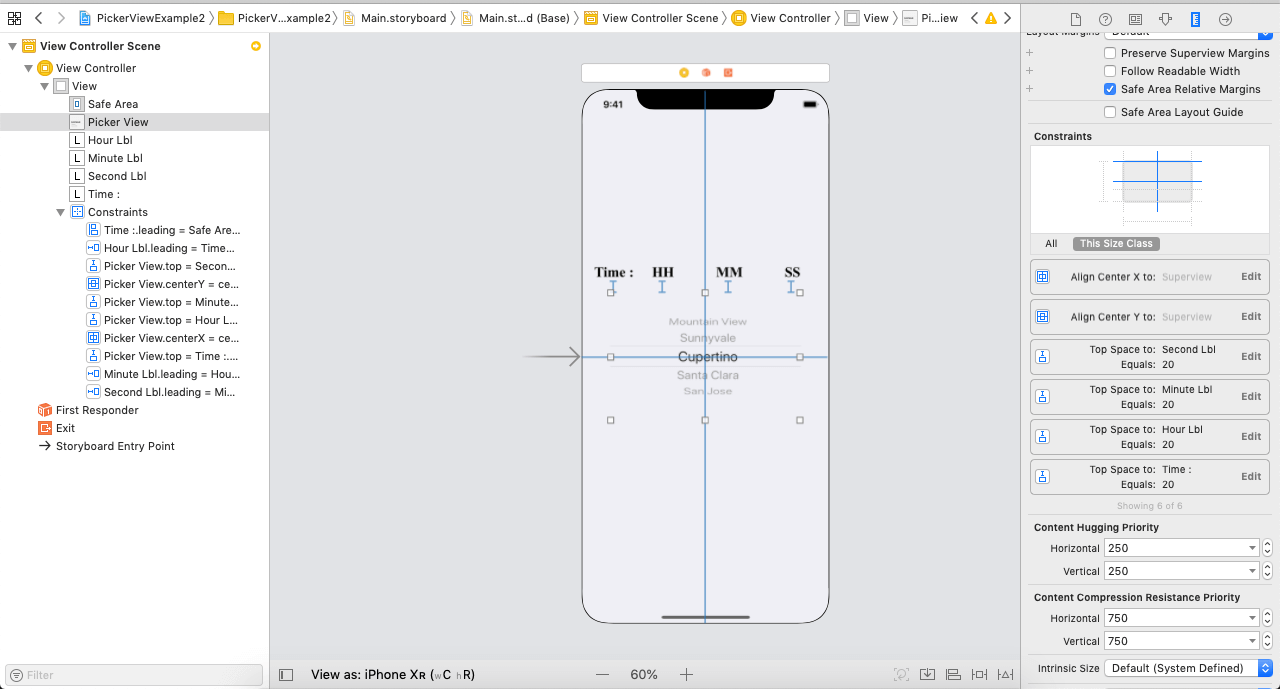
Main.storyboard
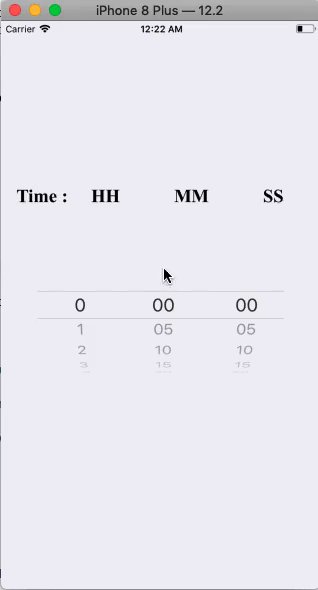
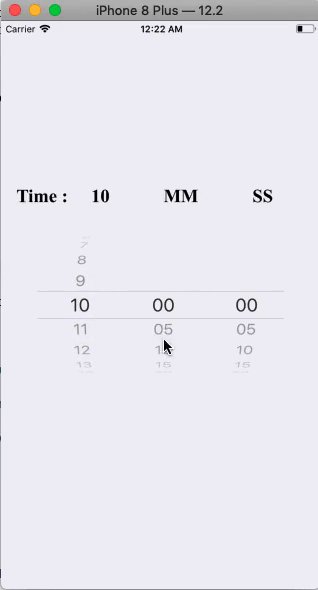
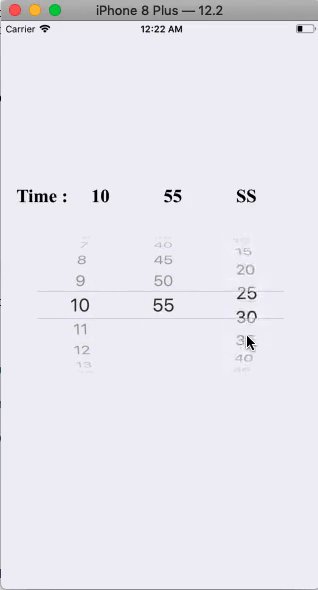
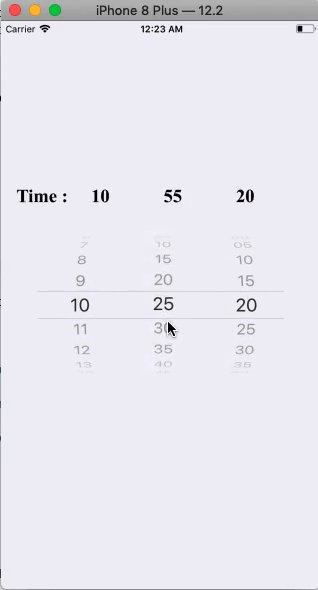
In this example, we are prompting the user to pick the time from the picker view. Here, we will create separate component and labels to show the hours, minutes and seconds. We will change the label's text on selecting the appropriate value from the pickerview.

ViewController.swift
Output:

|





 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now









