SwitchThe switch can be defined as the UIControl, which provides binary choices to the user either on or off. The state of a switch is managed by properties and methods defined in the UISwitch class, which is the subclass of UIControl. The UISwitch class is declared as follows. A switch can have only one state at once, either on or off. When the user tries to change the state of the switch, the valueChanged event is generated, and an action call is sent to the action connection associated with the swift. We can customize the appearance of the swift by using the properties defined in the UISwitch class. A switch can be added to the interface using the following steps.
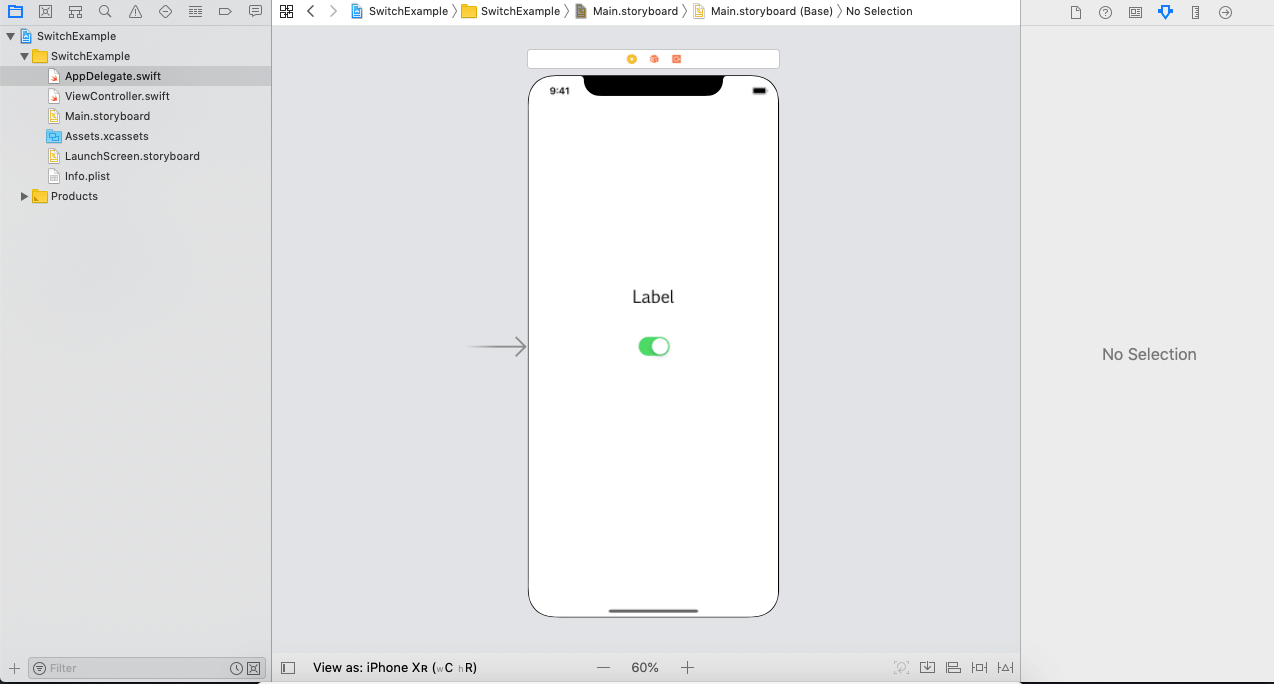
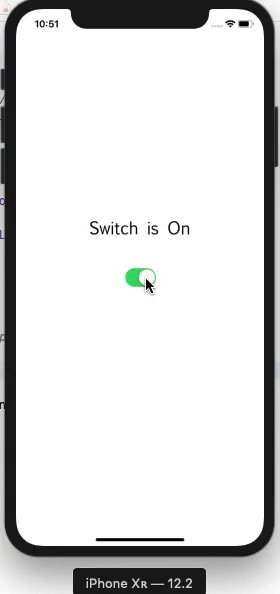
ExampleHere, we will create a very simple example, in which we will maintain the state of the switch and create a function to which accepts the call back when the state of the switch is changed. Interface BuilderIn this example, we have created a very simple storyboard in which we have use the switch and the label. Here, we will use the label to show the state of the switch, whether it is on or off. The label and switch are connected to the outlets in the ViewController.swift file. 
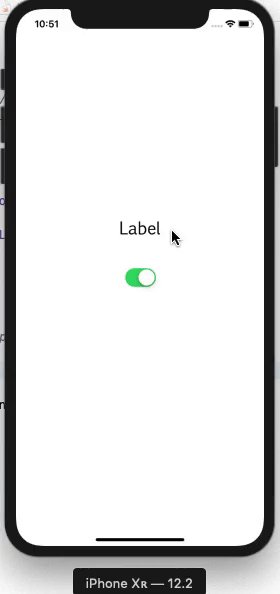
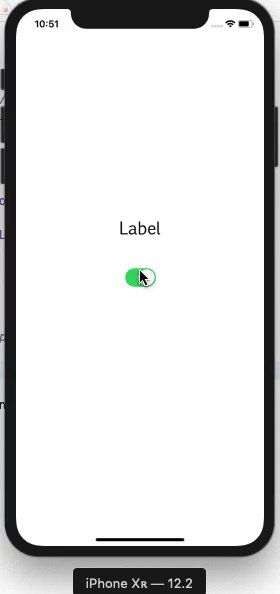
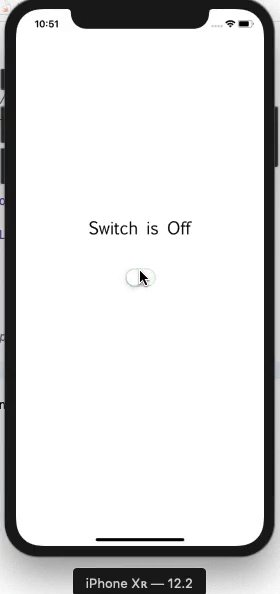
ViewController.swift Output: 
Next TopicSegment Control
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









