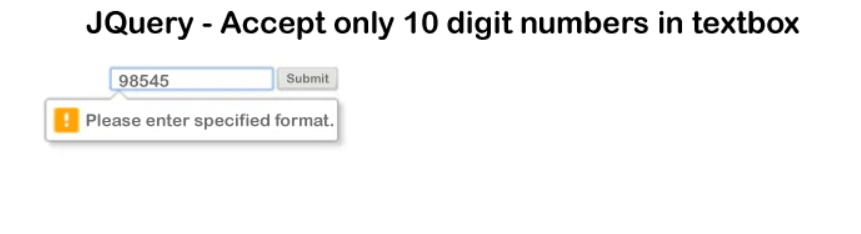
Allow only 10 numbers in textbox using JqueryIn this section, we are going to learn about specifying 10 digit numbers in a textbox. We will use jQuery to do this. In our jQuery application, we will use regular expressions to validate the 10 digit number. In the mobile number field or phone number field in a form, we can only enter 10 numbers or we can only allow entering 10 numbers using jQuery. It means only a ten digit number is allowed by jQuery. When we develop our application using jQuery and it contains a phone number or mobile number, our main concern at that time will be to restrict users to enter only numbers in this field. In order to perform this, we have several ways, but in this section we will use jQuery to do this. JQuery is used to provide the facility in which users can accept only numbers. It will not accept any number, only 10 digit mobile numbers. The phone number field will not accept any special characters or alphabets because they are blocked. Special characters can be a comma, brackets, asterisk, percentage, spaces, etc. In our below example, we will explain two examples so that we can restrict users to enter only 10 numbers in the textbox. In our first example, we will use pattern attributes in html and in the second example, we will use maxlength and events of jQuery keypress. We can use any example to validate a mobile number. In order to do this, the step by step process is described as follows: Example 1: In this first example, we will use pattern attributes in html. Example 2: In this second example, we will use maxlength and events of jQuery keypress. Now our above examples are ready to run. When we run these examples, the following output will be generated: 
Next TopicJQuery tree Menu
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









