jQuery :contains() selectorThe :contains() selector in jQuery selects the elements that contain the specified string. The matching string can be directly appeared in the selected element or in the descendants of that element. This :contains() selector is widely used with other selectors to select the elements containing the text in a group. SyntaxThis selector accepts a single parameter, which is defined below. Parameter Valuestext: The text in the above syntax specifies the text to find. It is the mandatory parameter. It is case-sensitive. As in the above syntax, we have written the text as the bare word, but it can also be surrounded by quotation marks. Let's see an illustration to understand the working of :contains() selector. ExampleIn this example, we are applying the :contains() selector on the h3 heading elements. The selector will select only those h3 elements that contain the text "This". It is because we are passing the text "This" as the parameter of the :contains() selector. As stated above, the method is case-sensitive so, it will only select the elements matching the specified string. Test it NowOutput After the execution of the above code, the output will be - 
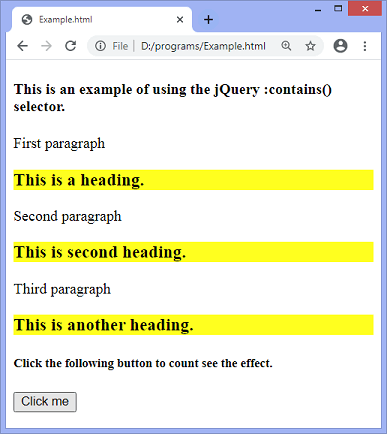
After clicking the given button, the output will be - 
Next TopicjQuery ajaxSend() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










