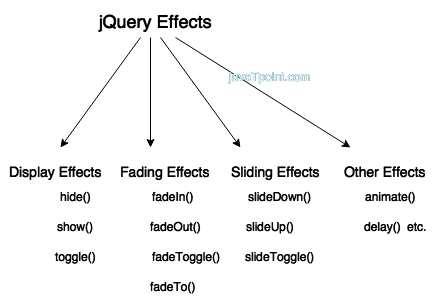
jQuery enables us to add effects on a web page. jQuery effects can be categorized into fading, sliding, hiding/showing and animation effects.
jQuery provides many methods for effects on a web page. A complete list of jQuery effect methods are given below:
| No. | Method | Description |
|---|
| 1) | animate() | performs animation. |
| 2 | clearQueue() | It is used to remove all remaining queued functions from the selected elements. |
| 3) | delay() | sets delay execution for all the queued functions on the selected elements. |
| 4 | dequeue() | It is used to remove the next function from the queue, and then execute the function. |
| 5) | fadein() | shows the matched elements by fading it to opaque. In other words, it fades in the selected elements. |
| 6) | fadeout() | shows the matched elements by fading it to transparent. In other words, it fades out the selected elements. |
| 7) | fadeto() | adjusts opacity for the matched element. In other words, it fades in/out the selected elements. |
| 8) | fadetoggle() | shows or hides the matched element. In other words, toggles between the fadeIn() and fadeOut() methods. |
| 9) | finish() | It stops, removes and complete all queued animation for the selected elements. |
| 10) | hide() | hides the matched or selected elements. |
| 11) | queue() | shows or manipulates the queue of methods i.e. to be executed on the selected elements. |
| 12) | show() | displays or shows the selected elements. |
| 13) | slidedown() | shows the matched elements with slide. |
| 14) | slidetoggle() | shows or hides the matched elements with slide. In other words, it is used to toggle between the slideUp() and slideDown() methods. |
| 15) | slideup() | hides the matched elements with slide. |
| 16) | stop() | stops the animation which is running on the matched elements. |
| 17) | toggle() | shows or hides the matched elements. In other words, it toggles between the hide() and show() methods. |

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now










