jQuery triggerHandler() methodThe triggerHandler() method is used to trigger the specified event for the matched element. It works similar to the trigger() method except that the triggerHandler() method does not trigger the default behavior of an event. SyntaxThis method has one mandatory parameter and can have multiple optional parameters. Parameter Valuesevent: It is the mandatory parameter. It specifies an event to trigger for the element. It can be a standard event or a custom event. param1,param2,...: These are optional and additional parameters to be passed as arguments to the event handler. They are useful with custom events. Let's see some illustrations of using the triggerHandler() method. Example1In this example, we are using the triggerHandler() method to trigger the select event. Here, there, are two buttons named as triggerHandler() and trigger(). With this example, we can easily understand the difference between the trigger() and triggerHandler() method. On clicking the first button, the triggerHandler() method will trigger the specified event that will change the style of body and given textfield. On clicking the second button, the trigger() method will trigger the specified event and also trigger the default behavior of the event. Here, we are using the mandatory event parameter of the triggerHandler() method. Test it NowOutput 
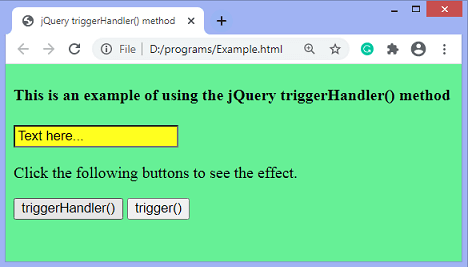
On clicking the first button, the triggerHandler() method will trigger the specified event but does not trigger the default behavior as shown in the below screenshot - 
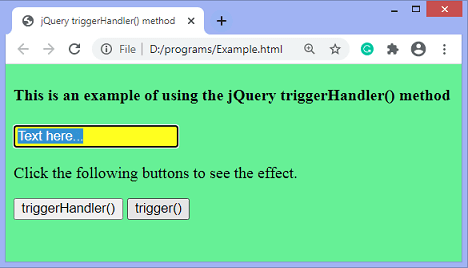
On clicking the second button, the trigger() method will also trigger the default behavior of the event, as shown in the below screenshot - 
Example2It is another example of using the triggerHandler() method. In this example, we are using the optional parameters of the triggerHandler() method. These additional parameters passed as the arguments to the event handlers. Test it NowOutput 
After clicking the given button, the output will be - 
Next TopicjQuery toArray() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









