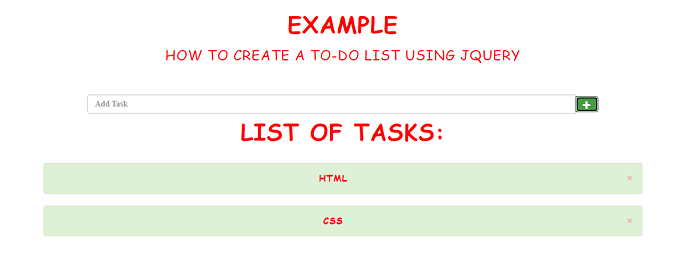
Create a To-Do list using JQueryIn this article, we will create a To-Do list using jQuery with the help of various examples. To-Do list contains the tasks you have to do in an arranged format, in this the most important tasks at the top of the list and the least important tasks at the bottom of the list. We also add and remove tasks from the To-Do list. Following are the various examples of creating a To-Do list using jQuery. Example 1:Explanation: In the above example, we have created an example of creating a TO-DO list with jQuery. We have added a list of tasks to the To-Do list. We can also remove a task from this list using the clear button. The list of Tasks contains all the tasks you are added to a list. Output: Following is the output of this example. 
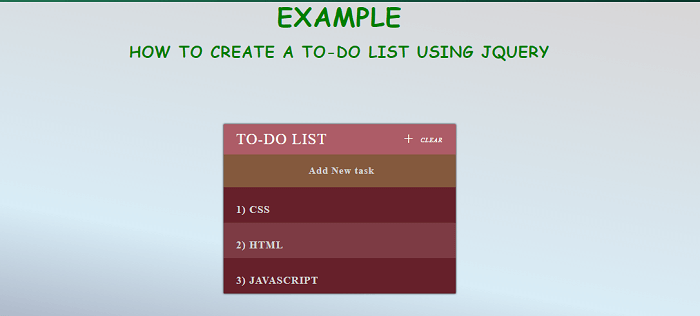
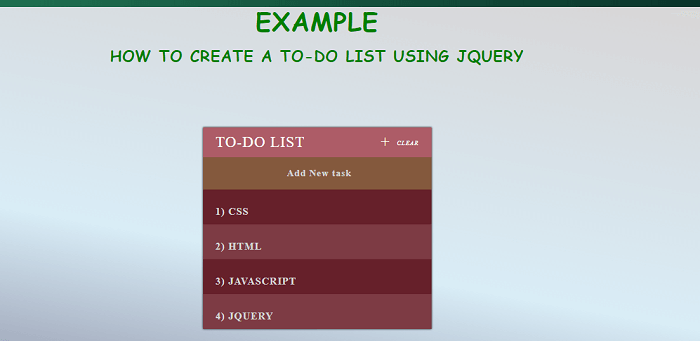
Example 2:Explanation: In the above example, we have created an example of creating a TO-DO list with jQuery. In this, we have added a list of tasks to the To-Do list. We can also remove a task from this list using the clear button. Output: Following is the output of this example. 
The following output displays after adding new tasks to a To-Do list. 
Next TopicJQuery Page Pilling
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









