jQuery odd() methodThe odd() method in jQuery is used to select the elements with an odd index number (such as 1, 3, 5, etc.). The index starts with 0. It is similar to the even() method, but it selects odd numbers. The odd() method returns the odd indexed elements from the set of selected elements. This method is used without any arguments. SyntaxIt does not accept any parameter. Let's see some of the illustrations to understand the working of the odd() method. Example1It is a simple example of using the odd() method. In this example, we are using the odd() method to select the list items with an odd index. There are ten list items starting from 0 to 9. The index starts from 0. So, on clicking the given button, the method will select the list elements that appeared on odd index values. We have to click the given button to see the effect. Test it NowOutput After the execution of the above code, the output will be - 
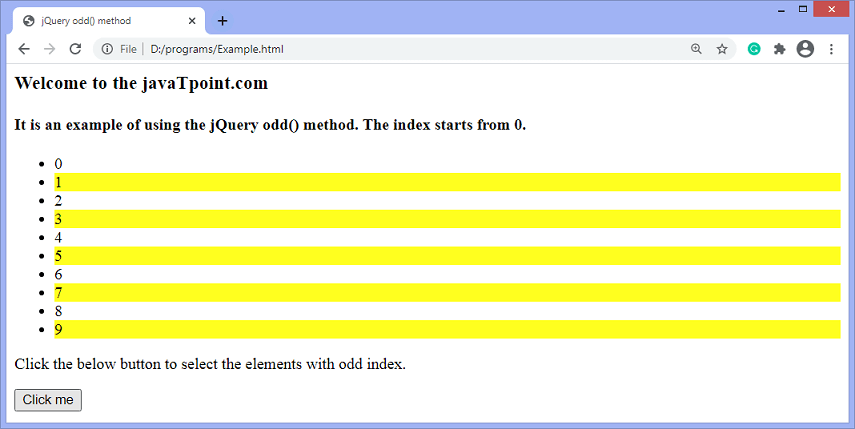
After clicking the given button, the output will be - 
Example2It is another example of using the odd() method. In this example, there are some checkboxes. We are using the odd() method to select the odd checkboxes. Here, there are six checkboxes starting from the zero index. The index starts from 0. So, on clicking the given button, the method will select the checkboxes that appeared on odd index values. We have to click the given button to see the effect. Test it NowOutput After the execution of the above code, the output will be - 
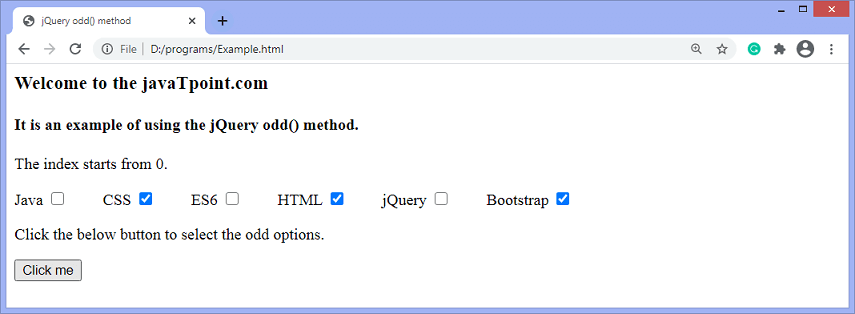
After clicking the given button, the output will be - 
Next TopicjQuery parseXML() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









