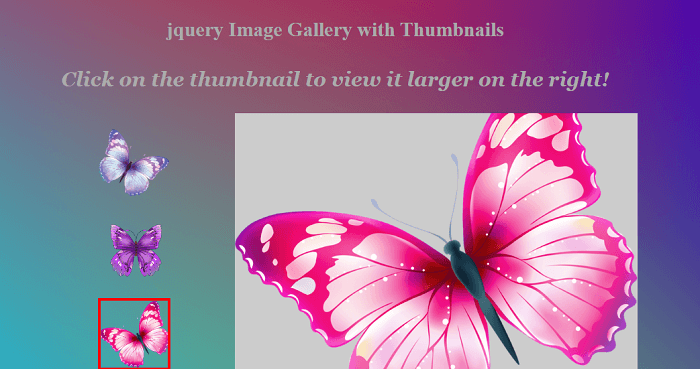
JQuery photo gallery with thumbnailIn this article, we understand how to create a photo gallery with the help of JQuery. In the beginning of this article, we learn some basics of JQuery and some basic meaning of photo gallery with some examples. What do you mean by jQuery?JQuery is a fast, lightweight, small, and feature-rich JavaScript library. To include jQuery library in the HTML page we can use <script> tag. The library is used to include jQuery in the HTML page. What do you mean by Photo Gallery?Thumbnails implemented with image gallery as separate, smaller copies of the original image. Photo Gallery is used for creating image galleries, portfolios, and slideshows, etc. Now, understand this concept with the help of some examples given below. Example 1:Explanation: In this example, we have created a simple photo gallery with thumbnails with the help of JQuery. In this example, if you click on a particular thumbnail image of the photo gallery, the enlarged image is shown. Output: Following is the output of this example: 
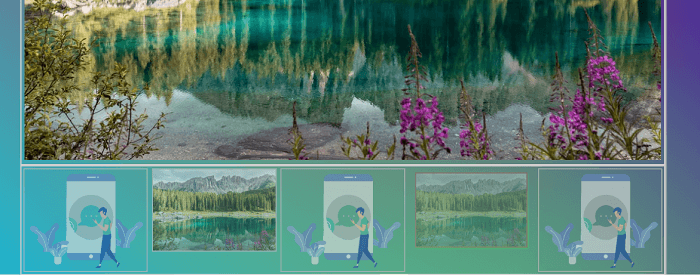
Example 2:Explanation: In this example, we have created a simple photo gallery slider with thumbnails with the help of JQuery. In this example, if you click on a particular thumbnail image of the photo gallery, the enlarged image is shown. Output: Following is the output of this example: 
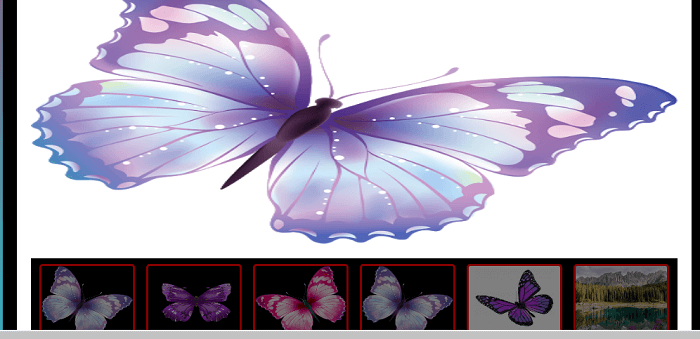
Example 3:Explanation: In this example, we have created a simple photo gallery slider with thumbnails with the help of JQuery. Output: Following is the output of this example: 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









