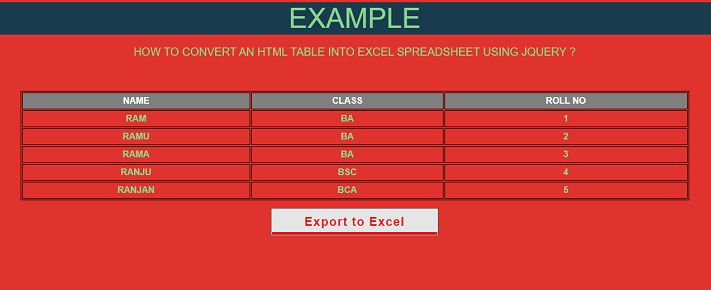
How to Convert an HTML Table into Excel Spreadsheet using jQuery?In this article, we will learn how to convert an HTML table into an Excel sheet using jQuery and jQuery plugins. In this, firstly, we know the HTML table structure in detail. The conversion of the HTML table into an Excel sheet is beneficial for the user to create excel reports. It helps us to save time and avoid mistakes while generating the reports. Following are the various examples of converting an HTML table into Excel using jQuery. Example 1:Explanation: In the above example, we have created an example of converting the HTML table data into an excel sheet. In this, firstly, we create an HTML table with after that we have used the jQuery code to create an excel sheet. In this, we have a button to download the html code into excel format. This excel sheet is downloaded with the download name. We can also change this name according to their convenience. Output: Following is the output of this example. 
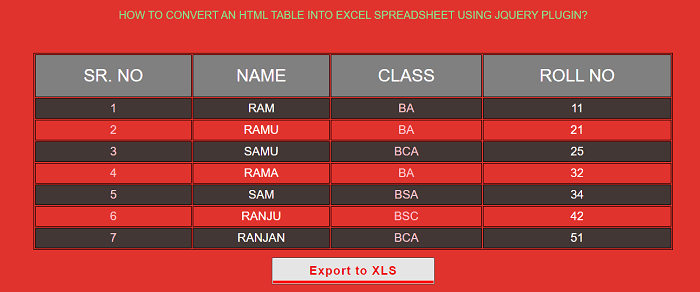
Example 2:Explanation: In the above example, we have created an example of how to convert the html table to an excel sheet using the jQuery plugin. In this, we have downloaded the plugin file name jquery.table2excel.js and added it in the header section of the document. In this, we have a button to download the html code into excel format. In this, excel sheet is downloaded with the name generated by this pattern We can also change the name according to their convenience. Output: Following is the output of this example. 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









