jQuery is() methodThe is() method checka the current element with another element, jQuery object, or with selector. It traverses along the DOM elements for finding a match, which satisfies the passed parameter. The method returns true if there is atleast one match; otherwise, it returns false. The is() method does not create a new jQuery object. Instead, it allows us to test the jQuery object's contents without any modification. It is frequently used in callbacks like event handlers. SyntaxThe general syntax of using the is() method is given as follows - Parameter valuesIt accepts two parameters in which one is mandatory and the other is optional. The parameter values of is() method are defined as follows. selectorElement - It is a mandatory parameter. It can be an element, jQuery object, or a selector expression to match the elements against. function(index,element) - It is an optional parameter. It is a function that can be used as a test for each element in the set. It runs for the group of selected elements. It has two arguments defined as follows - index - It is the element's index position. element - It is the current DOM element. We can use the this selector that also refers to the current DOM element. Let's see some illustrations to understand the use of is() method. Example1In this example, there are three span elements on which we are applying the is() method. We are passing the id of span elements as the selectorElement, which is the mandatory parameter of the is() method. There are some conditions in which we use the is() method, and the method will return true if any of the condition satisfies. When a condition satisfies, the text and style of the corresponding span element will get changed. Test it NowOutput After the execution of the above code, the output will be - 
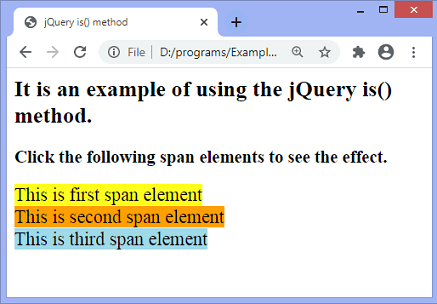
After clicking all given span elements, the output will be - 
Example2In this example, there is a span element, which is the child of the p element. When we click the given span element, an alert box will be displayed if it is the child of the p element. We are using the children() method to check the children of p element. Test it NowOutput After the execution of the above code, the output will be - 
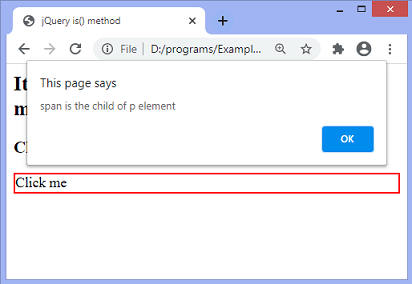
After clicking the given span element, the output will be - 
Next TopicjQuery not() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









