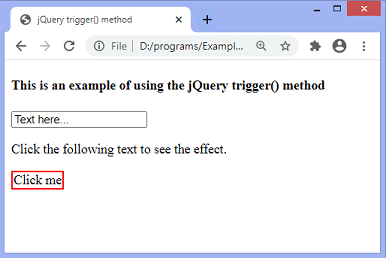
jQuery trigger() methodThe trigger() method is used to trigger the specified event handler for every matched element. This method can also be used to trigger the default behavior for the selected elements. SyntaxThe commonly used syntax of using the trigger() method is given as follows. This method has one mandatory parameter and can have multiple optional parameters. Parameter Valuesevent: It is the mandatory parameter. It specifies an event to trigger a particular element. It can be a standard event or a custom event. param1,param2,...: These are optional and additional parameters to be passed as arguments to the event handler. They are useful with custom events. Let's see some illustrations of using the trigger() method. Example1In this example, a select event of input element will be fired using the trigger() method on clicking the given paragraph element. When the select event is fired, it will change the style of the input field and body of the document. Here, we are using the mandatory event parameter of the trigger() method. Test it NowOutput: After the execution of the above code, the output will be - 
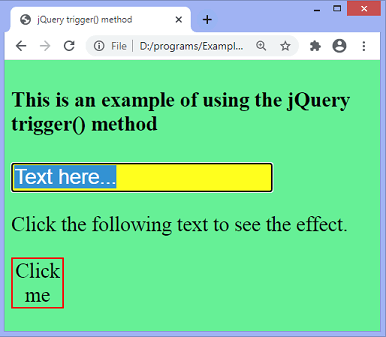
After clicking the given paragraph element, the output will be - 
Example2In this example, we are using the optional parameters of the trigger() method. These additional parameters passed as the arguments to the event handlers. Test it NowOutput: After the execution of the above code, the output will be - 
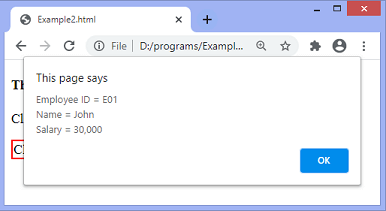
After clicking the given paragraph element, the output will be - 
Next TopicjQuery trim() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









