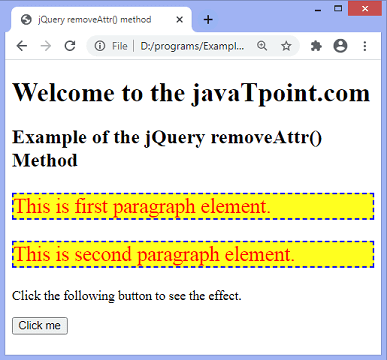
jQuery removeAttr() methodAs its name implies, the removeAttr() method is used to remove attributes from the element. This method is used to remove the specified attribute from the selected element. It is an inbuilt method in jQuery. SyntaxThis method requires a mandatory parameter, which is defined as follows. attribute: It is the required parameter that specifies one or more attributes to remove from the element. We have to separate the attribute names with space if we have to remove multiple attributes. Let's see some examples of using the removeAttr() method. Example1In this example, there are some paragraph elements with class = "jtp". We are applying the removeAttr() method on the paragraph elements with the corresponding class name to remove the class attribute. Here, we are removing a single class attribute from the paragraph elements. As we have styled these paragraphs using the class name, so in the output, we can see that after clicking the given button, the style of paragraphs is removed due to removing the class attribute. Test it NowOutput: After the execution of the above code, the output will be - 
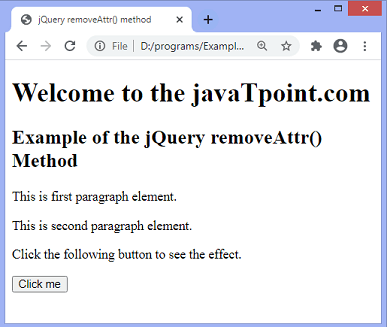
After clicking the given button, the output will be - 
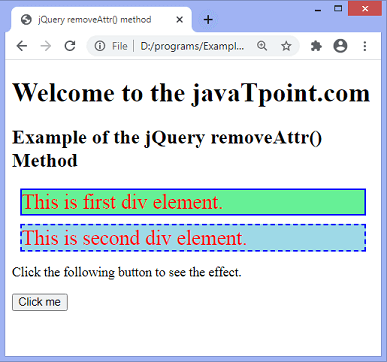
Example2In this example, we remove multiple attributes from the element. Here, there are two div elements with id = "d1", id = "d2" that are related to the same class class = "jtp". As we have styled these div elements using both class and id attributes, so in the output, we can see that after clicking the given button, the style of elements is removed due to the removing of their class and id attributes. Test it NowOutput: After the execution of the above code, the output will be - 
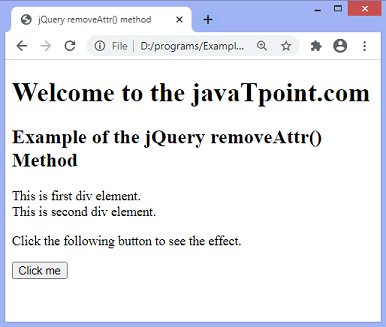
After clicking the given button, the output will be - 
Next TopicjQuery replaceWith() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









