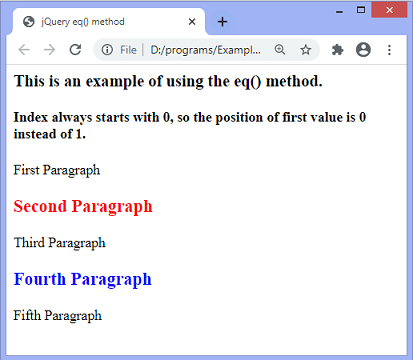
jQuery eq() methodThe eq() method in jQuery returns an element with the given index. This method reduces the set of elements to the one with a specific index. The index can either be positive or negative. If we use a negative index, the index count starts from the end of the list of selected elements. Suppose we have a jQuery object representing the set of elements, so the eq() method constructs a new JQuery object that contains one element of that set. SyntaxThis method accepts a single parameter named as index. The index is an integer starts with 0. index: It is the mandatory parameter that specifies the element's index. It can be specified as a positive or negative number. The negative index causes an index count to be started from the end of the list rather than the beginning. It always starts with the 0 position, so the index value of the first value is 0 instead of 1. Let's see some illustrations to use the eq() method. In the first example, we will use the positive index value, and in the second example, we will use the negative index value. Example1In this example, there are five paragraph elements related to class = "para". Here, we are using the positive value of the index parameter. The eq() method returns the elements with index position 1 and 3. Because the index starts at 0, so it returns the second and fourth elements. Output Test it NowAfter the execution of the above code, the output will be - 
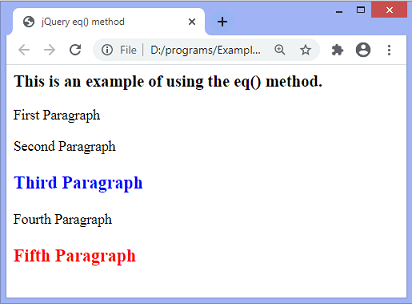
Example2Here, we are using the negative value of the index parameter. The eq() method returns the elements with index position -1 and -3. In the output, we can see that the eq() method returns the fifth and third paragraph elements. It is because the negative index value of the fifth paragraph is -1, and the negative index value of the third paragraph is -3. Output Test it NowAfter the execution of the above code, the output will be - 
Next TopicjQuery extend() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









