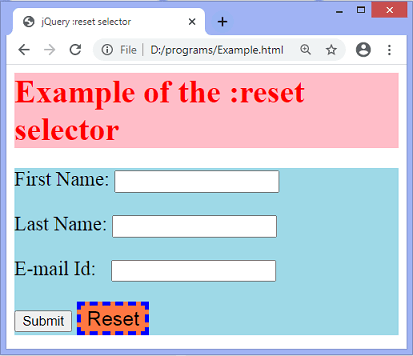
jQuery :reset selectorIn this article, we are discussing how to use the :reset selector in jQuery. In jQuery, the :reset selector is used to select the elements of type reset. It selects the input elements and buttons with type = reset. If we write input:reset, the selector will only select the input elements with type reset. Whereas, if we write :reset, the selector will select both input as well as button elements. So, we can also select specific elements of type reset using the :reset selector. SyntaxNow, let's see an example of the :reset selector. ExampleTo understand the use of :reset selector in jQuery, we are creating a simple HTML document into which we have created a form with the id = "myForm". In this form, there are four text fields and two buttons that are "Submit", and "Reset". We are using the :reset selector to select the button elements of type reset. The button named as "Reset" is of type reset, so the :reset selector will select this button. Test it NowOutput In the output, we can see that the style of the Reset button is changed. After the execution of the above code, the output will be - 
Next TopicjQuery size() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









