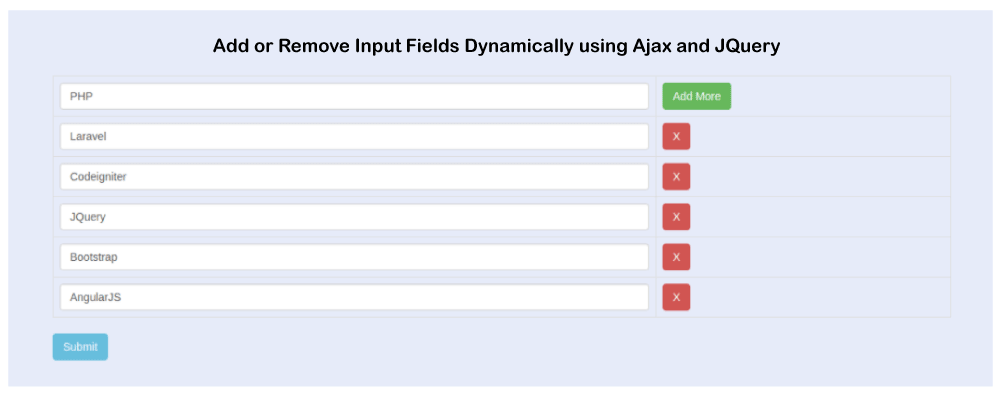
Dynamically Add Remove input fields using JQuery AjaxIn this section, we are going to learn about the addition and deletion of fields from input dynamically. We will use Ajax, JQuery, and PHP to do this. In our below example, we will use JQuery to add and remove fields, and we will use PHP to store them into the database. In our example, we will handle the field value, which is dynamically added. We will use PHP Bootstrap to save it in the database of mysql. Suppose the client needs to add more than one value into the database. In this case, we require to add more functionality for them. If we want to make our form more interesting and attractive, we can provide "+" button to the users through which they can more than one number of values at a time. In order to proceed this, we will use step by step process, which is described as follows: Step 1: In this step, we are going to Create Database Table. For this, we will create a database named "test", and we will also create a table named "tagslist", which will contain two columns of id and name. After that, we will use the below sql query to easily create the "tagslist" table. SQL Query: Step 2: In this step, we will create index.php file. In this file, we will create form which will contain button and an input text box. We will also add some more fields by writing the following code in JQuery. So we will use index.php file and add the following code into it: index.php: Step 3: In this step, we are going to create addmore.php file. We will use MySQL query to enter the database data. So we will use the addmore.php file and add the following code into it: addmore.php: Now our above code is ready, and we can run it. When we run it, the following output will be generated: 
Next TopicBarcode jQuery example
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









