jQuery :disabled selectorThe :disabled selector is used to select all disabled form elements. It is a pseudo-class selector that can also be used to style the disabled UI elements. This selector can only be used for the HTML elements that support the disabled attribute that are <input>, <textarea>, <button>, <option>, <fieldset>, <optgroup>, <select>, and <menuitem>. SyntaxThe above syntax is similar to the $(''*:disabled'') that selects all disabled form elements. If we have to select particular disabled elements, we can filter the elements by prefixing the selector with element type or the component name. Suppose we have to only select the disabled button elements, then it can be written as follows. Let's see some of the illustrations of using the :disabled selector. Example1In this example, we are styling all disabled form elements using the :disabled selector. Here, there is a form including some disabled text fields and buttons. The selector will find all disabled elements and apply style to them. Test it NowOutput After the execution of the above code, the output will be - 
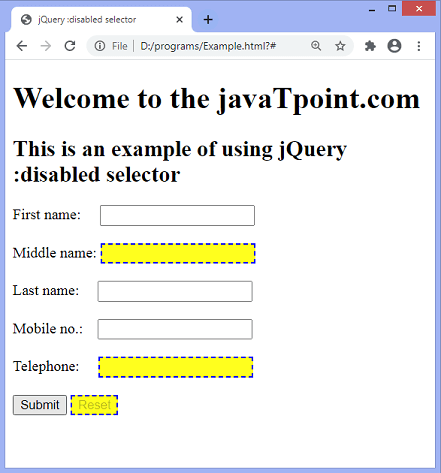
After clicking the given button, the output will be - 
Example2In this example, we are styling the particular type of disabled elements using the :disabled selector. Here, there is a form including some disabled elements such as textfields, textarea, and buttons. Although multiple elements are disabled, the program will only style the disabled textarea. The form includes two buttons, one is disabled, and the other is enabled. We have to click the enabled button to style the disabled textarea element. There is a single textarea element, so it will select the single element. But if there are multiple textarea elements, then all textarea elements will get styled. Test it NowOutput After the execution of the above code, the output will be - 
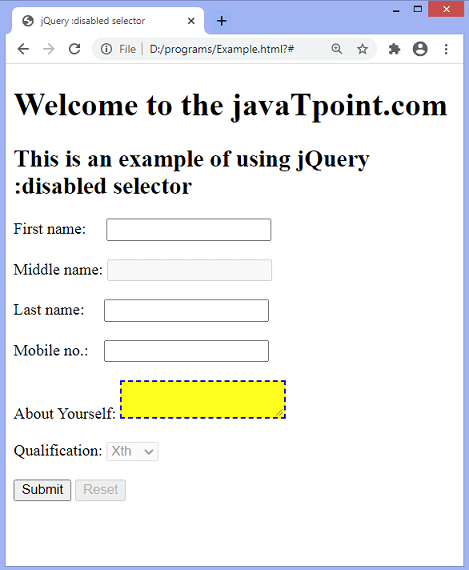
After clicking the given button, the output will be - 
Next TopicjQuery noConflict() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










