jQuery getJSON() methodThis jQuery method is used to fetch the JSON data from the server using an AJAX HTTP GET request. SyntaxParameter ValuesThis method includes three parameter values in which one is mandatory, and others are optional. We must have to include the URL parameter to the getJSON() method. The parameter values of the getJSON() method are defined in the following table.
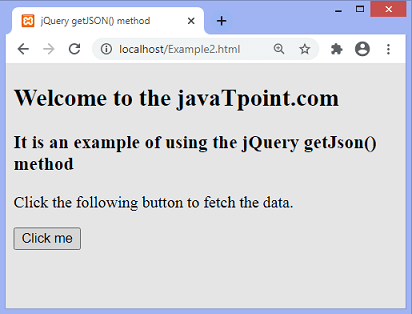
Now, let's see a simple example of using the getJSON() method. ExampleIn this example, we are fetching the JSON data from an external JSON file by using the getJSON() method. Here, there is an external JSON file named as sample.json that contains the details of a student. We are using two parameters of the getJSON() method that are URL and the callback function. The URL parameter is set to the value sample.JSON. We are using two parameters of the callback function that are data and status in which the first parameter holds the data of the requested page, and the second parameter holds the request status. In the output, we can see the data load from the server, and the status of the request is success. We have to click the given button to fetch the data from the external JSON file. sample.json Example2.html Test it NowOutput After the execution of the above code, the output will be - 
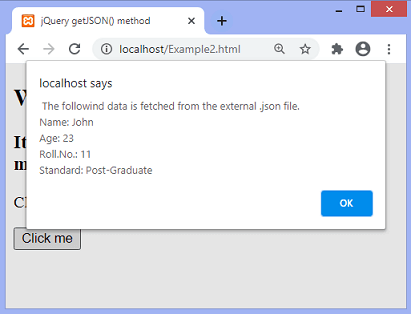
After clicking the given button, a dialog box will be displayed that contains the data as shown below - 
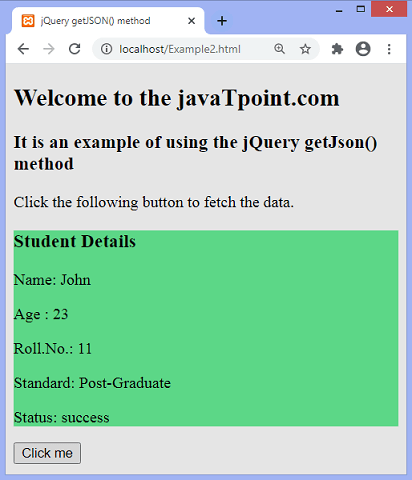
After closing the dialog box, the data of the student will be displayed on the page, as shown in the following screenshot. In the following screenshot, we can see that the status of the request is Success. 
Next TopicjQuery replaceAll() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









