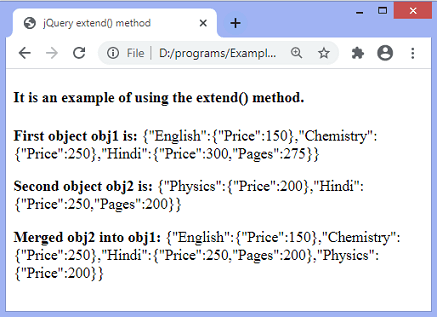
jQuery extend() methodThe jQuery extend() method together merges the content of two or more objects into the first object. This method returns the merged object. SyntaxThe commonly used syntax of the extend() method is given as follows. This method takes four parameters that are defined as follows. deep: It is a Boolean type parameter. If it is specified to true, the merge becomes recursive. Its false value is not supported. target: It is an object to extend. It receives the new properties from the passed in additional objects. object1: It is an object that contains the additional properties to merge into the target object. objectN: It is the additional object that contains the properties to merge into the target object. If a single parameter is passed to the extend() method, it means that the target parameter is omitted. In this case, the JQuery object is considered as the target. If two parameters are passed to the extend() method, properties from all objects added to the target object. The parameters, such as null or undefined, are ignored. Let's see some illustrations of using the extend() method. Example1In this example, there are two objects named obj1 and obj2. We are using the jQuery's extend() method to merge both objects. By default, the merging done by extend() method is not recursive, so, by default, the first object's property will completely be overwritten by a property with the same key in the subsequent object. Here, the objects obj1 and obj2 are not recursively merged because we are not specifying the value of the first parameter of the extend() method. If it is set to true, the objects will be merged recursively. In the output, we can see the new merged object. Test it NowOutput After the execution of the above code, the output will be - 
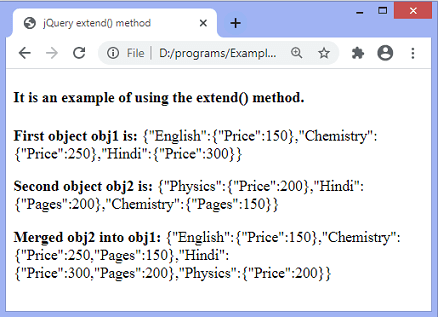
Example2In this example, we are merging two objects recursively. It is done by passing the true value of the first parameter of the extend() method. Test it NowOutput After the execution of the above code, the output will be - 
Next TopicjQuery filter() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









